Работа с коннекторами
Коннекторы в Diagram - это линии, которые визуально соединяют блоки. В этой статье вы узнаете как настраивать коннекторы и управлять ими.
Как загрузить данные коннекторов
Данные коннекторов загружаются в Diagram через соответствующее свойство links в объекте конфигурации. В качестве источника данных для коннекторов вы можете использовать следующее:
- простой JSON массив или XML строка
- URL адрес для загрузки данных
- Data Collection с данными.
{
view:"diagram",
data:[/* данные для блоков */],
links:"remote/data/links"
// или
links:[
/* данные для коннекторов */
]
}
Если данные приходят в формате XML, вам нужно указать свойство datatype в значении "xml":
webix.ui({
view:"diagram",
datatype:"xml", links:"remote/links.xml",
url:"remote/data.xml"
});
Помните, что у всех входящих данных (как для блоков так и для коннекторов) должен быть одинаковый формат: JSON или XML.
Как настраивать коннекторы
Коннекторы отражают отношения между блоками. Для их конфигурации предусмотрены следующие свойства:
- source (string, number) - обязательный параметр. Точка начала коннектора (откуда идет коннектор)
- target (string, number) - обязательный параметр. Точка назначения коннектора (куда ведет коннектор).
Для каждого коннектора вы также можете указать следующие параметры:
- mode (string) - определяет режим коннектора.
Можно указать следующие значения:
- "edges" - установлен по умолчанию. Угловой коннектор, который идет от и к центру верхней/боковой стороны блока
- "direct" - прямая линия, которая идет от центра одного блока, прямо в центр другого
- "curve" - изогнутая линия, которая идет от центра одной фигуры в центр другой
- "child" - линия, которая соединяет родительский элемент с дочерним. Используется для блоков в виде списка.
- "sibling" - линия, которая соединяет родственные элементы (например, дочерние элементы одного родителя). Используется для блочных списков.
- from (string) - определяет край блока, из которого выходит коннектор. Возможные значения:
- "center"
- "top"
- "right"
- "bottom"
- "left".
- to (string) - определяет край блока, к которому идёт коннектор. Возможные значения такие же как у поля from, описанного выше
- line (array) - массив координат, по которым будет отрисован коннектор. Каждый сегмент коннектора определяется как [[x, y], …] или ["x, y", …]
- $css (string, function) - название CSS класса или функция-темплейт, которая устанавливает имя класса для линии коннектора
- lineWidth (number) - определяет толщину линии коннектора. Значение 1px установлено по умолчанию. Свойство применяется только для самой линии коннектора (не для стрелки)
- lineColor (string) - определяет цвет линии коннектора (название цвета или HEX код). Цвет #ccd7e6 установлен по умолчанию. Свойство применяется как для самой линии коннектора, так и для стрелки
- lineStyle (string, number) - устанавливает stroke-dasharray для линии коннектора (не для стрелки).
Можно указать следующие значения:
- "dotted"
- "dashed"
- числовое значение. Чем выше значение, тем больше отступ между штрихами линии коннектора.
Вы также можете настраивать стрелку коннектора:
- arrow (boolean, string, array) - определяет, стоит ли рисовать стрелку коннектор.
Может принимать следующие значения:
- true, чтобы отобразить (установлено по умолчанию) и false, чтобы скрыть стрелку на конце линии коннектора
- "triangle", чтобы отобразить треугольник вместо стрелки
- массив координат, по которым будет отрисована стрелка. Каждый сегмент стрелки определяется как [[x, y], …] или["x, y", …]
- $arrowCss (string, function) - название CSS класса или функция-темплейт, которая устанавливает название класса для стрелки
- arrowSize (string, number) - определяет размер стрелки. Значение 6px установлено по умолчанию
- backgroundColor (string) - определяет цвет стрелки (название цвета или HEX код)
- fillOpacity (string, number) - прозрачность заполнения стрелки. Значение может варьироваться от 0.0 до 1, или в процентах от "0%" до "100%".
На что обратить внимание при указании пути ссылки
Чтобы избежать конфликтов при указании пути ссылок, изучите следующую информацию:
- если поле
lineуказано, Diagram отрисует ссылки в соответствии со значениями массива - если указаны поля
fromиto, а полеlineне указано, Diagram отрисует ссылки в соответствии с заданными значениями - если указан
mode, аfrom,to, иline- нет, Diagram отрисует ссылки в соответствии с указанным режимом. В этом случае ссылка будет соединять центры блоков - если указано поле
line, ноfromилиto- нет, ссылка не будет следовать за своим исходным/целевым блоком при drag-n-drop - при вызове метода
autoPlace(), ссылки отрисуются в соответствии с их режимом или режимом, заданным вlinkItem(поляfrom,to, иlineбудут удалены). В этом случае ссылка будет соединять центры блоков.
Индивидуальная и глобальная настройка коннекторов
Чтобы настроить каждый коннектор отдельно, добавьте вышеупомянутые свойства в объект его настроек и укажите для них необходимые значения:
webix.ui({
view:"diagram",
data:[/* данные для блоков */],
links:[
{
source:"1",
target:"1.2",
lineColor:"#2d9bf0"
},
// другие коннекторы
]
});
Чтобы указать глобальные настройки для всех коннекторов виджета, определите их в объекте свойства linkItem конструктора Diagram. Вы можете указать css, mode (только "edges" или "direct"), arrow, arrowCSS и arrowSize свойства:
webix.ui({
view:"diagram",
data:[/* данные для блоков */],
links:"remote/data/links",
linkItem:{
css:"cssForLinks",
mode:"direct",
arrow:true,
arrowCss:"cssForArrows",
arrowSize:5
}
});
Стоит отметить, что у индивидуальных настроек приоритет выше чем у глобальных.
Создание отдельных линий
Вы можете создавать отдельные линии, которые не соединяют фигуры, задавая объекты линий без следующих свойств: source, target, from и to. У такого объекта линии должно быть указано свойство line. Также он может иметь другие свойства объекта line (кроме тех, что указаны). Например:
// датасет с коннекторами
[
// изогнутая линия со стрелкой
{
"mode": "curve",
"arrow": true,
"line": [
[ 277, 20 ],
[ 293, 0 ],
[ 310, 20 ],
[ 327, 40 ],
[ 343, 20 ]
],
},
// прямая линия без стрелки
{
"arrow": false,
"line": [
[ 277, 110 ],
[ 343, 110 ]
],
},
// другие коннекторы
]
Как настроить режим коннектора
Виджет Diagram предлагает 4 стандартных типа коннекторов: "edges", "direct", "child", и "sibling".
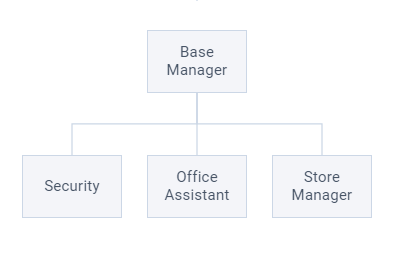
Edges
Коннекторы типа "edges" отображаются в виде угловых линий, которые идут от центра одного блока к верхнему/боковому краю другого.

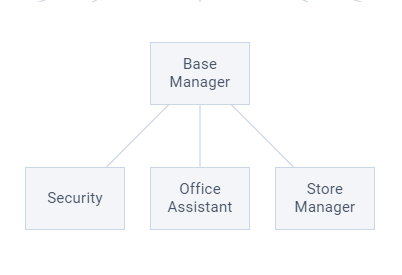
Direct
Коннекторы типа "direct" отображаются в виде прямых линий, которые соединяют два блока.

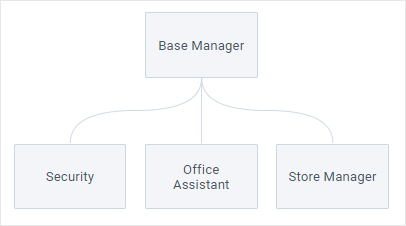
Curve
Коннекторы типа "curve" отображаются в виде изогнутых линий, которые идут от центра одного блока в центр другого.

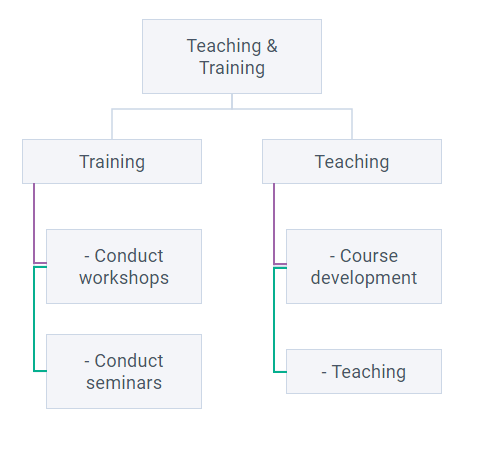
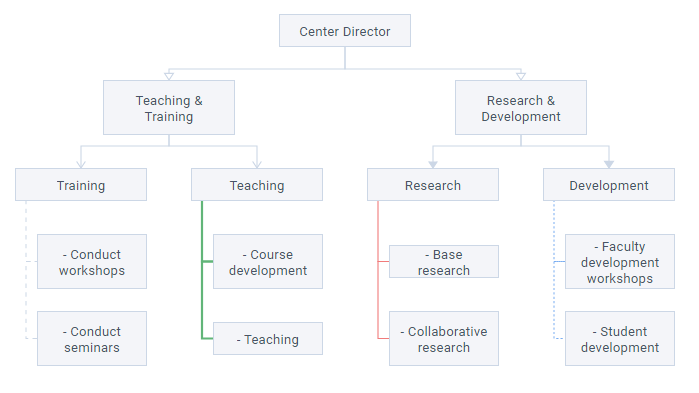
Child
Коннекторы типа "child" lпомогают соединять блоки, у которых есть родительский и дочерние элементы. Дочерние элементы расположены под родительским в виде списка. На изображении ниже вы можете увидеть "child" коннекторы, подсвеченные фиолетовым цветом.
Sibling
Коннекторы типа "sibling" помогают соединять родственные блоки, которые расположены в виде списка (например, дочерние элементы одного родителя). На изображении ниже вы можете увидеть "sibling" коннекторы, подсвеченные зеленым цветом.

webix.ui({
view:"diagram",
linkItem:{
mode:"direct", // для всех коннекторов, у которых нет собственного режима
},
links:[
{ source:"1.2.1", target:"1.2.1.1", mode:"child" },
{ source:"1.2.1.1", target:"1.2.1.2", mode:"sibling"},
// ... другие коннекторы
],
});
Related sample: Diagram: Link Mode Priority
Как стилизовать коннекторы

Вы можете задать желаемую ширину, цвет и стиль коннектора. Цвет и ширина будут распространяться и на стрелку.
Вы можете указать эти параметры в виде набора данных:
// набор данных с настройками коннекторов
[
{
source:"1",
target:"1.2",
lineColor:"#61b578",
linkStyle:"dotted",
lineWidth:2
}
]
Чтобы задать общие стили для всех коннекторов, определите объект свойства linkItem внутри конструктора Diagram. Внутри объекта укажите название CSS класса через свойство css:
{
view:"diagram",
links:[/* объекты с настройками коннекторов */],
linkItem:{
css:"common_links" }
}
Если вам нужно стилизовать конкретный коннектор, укажите его CSS класс через свойство $css в соответствующем объекте настроек:
// набор данных с настройками коннекторов
[
{
source:"1",
target:"1.2",
$css:"styles_for_link" }
]
Как стилизовать стрелки
Виджет Diagram позволяет отображать классические стрелки (по умолчанию), а также пустые или заполненные треугольники. Они указывают направление коннектора.
Для каждого отдельного коннектора вы можете задать необходимый тип стрелки или вообще убрать ее:
view:"diagram",
links:[
// пустой треугольник
{ source:"1", target:"1.2", arrow:"triangle" },
// заполненный треугольник
{ source:"1", target:"1.2", arrow:"triangle", backgroundColor:"#CCD7E6" },
// без стрелки
{ source:"1.2", target:"1.2.2", arrow:false }
]
Вы также можете задать размер стрелки и прозрачность ее фона:
{
source:"1", target:"1.2"
arrow:"triangle",
arrowSize:4,
backgroundColor:"#CCD7E6", fillOpacity:"50%",
}
Чтобы задать общие стили для всех стрелок, определите объект свойства linkItem внутри конструктора Diagram. Внутри объекта укажите название CSS класса через свойство arrowCss:
{
view:"diagram",
links:[/* объекты с настройками коннекторов */],
linkItem:{
arrowCss:"common_arrows" }
}
Если вам нужно стилизовать конкретную стрелку, укажите ее CSS класс через свойство $arrowCss в объекте настроек нужного коннектора:
// набор данных с настройками коннекторов
[
{
source:"1",
target:"1.2",
$arrowCss:"styles_for_arrow" }
]
Related sample: Diagram: Styling Links
Фиксированные координаты для линий и стрелок
Если вам необходимо, чтобы линии и стрелки были отрисованы с помощью фиксированных координат, вы можете задать их в соответствующих массивах line и arrow.

Каждый элемент массива является сегментом линии/стрелки. Это может быть либо другой массив с двумя числами, которые представляют координаты X и Y, либо строка с числами, разделенными запятой. Правило работает одинаково для обоих случаев - последовательно задайте координаты сегментов линии/стрелки.
// набор данных с настройками коннекторов
[
{
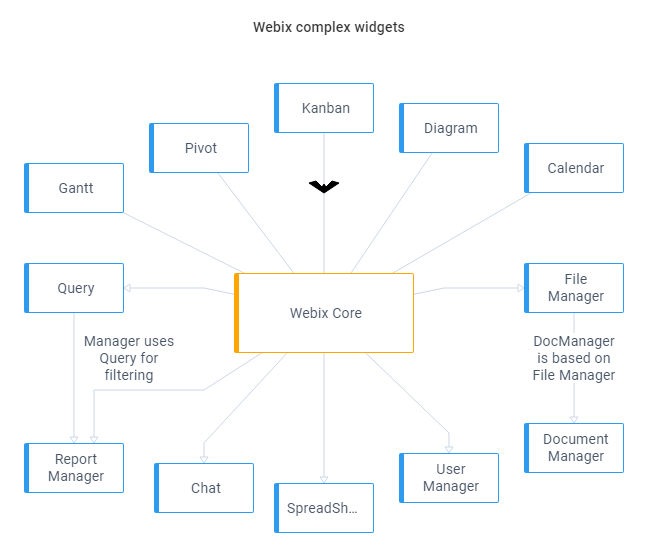
source:"core",
target:"query",
line:["300,230", "180,205", "100,205"],
arrow:["300,101", "298,104", "292,98", "285,100"]
// или
line:[[300,230], [180,205], [100,205]],
arrow:[[300,101], [298,104], [292,98]]
},
// другие коннекторы
]
Related sample: Diagram: Custom Links
Отправной точкой для стрелок и линий является левый верхний угол виджета (0, 0).
Как получить доступ к хранилищу коннекторов
На стороне клиента коннекторы хранятся в хранилище под названием DataCollection. Чтобы получить доступ к коллекции, вызовите метод getLinks для Diagram:
const links = $$("diagram1").getLinks();
Вы можете работать с коллекцией при помощи соответствующего API. Например, вы можете получить массив коннекторов через сериализацию коллекции:
const linksArray = $$("diagram1").getLinks().serialize();
/*
[
{id:161968034646, source:"core", target:"diagram" },
{
$arrowCss:"batman",
arrow:["300,101", "298,104"],
id:1619680346462
source:"core",
target:"kanban"
}
// ...
]
*/
Добавление меток
Для того, чтобы добавить одну или несколько меток к коннектору, вам необходимо добавить объекты меток в массив свойства data и определить свойство labels для конкретного коннектора. Свойство labels является массивом, который состоит из значений ID, или списком значений ID, разделенных запятой.
{
view: "diagram",
data: [{
id: "querytext",
value: "First label"
},
{
id: "querytext1",
value: "Second label"
},
...
],
links: [
// одна метка с id "querytext"
{
source: "query",
target: "rmanager",
labels: "querytext"
},
// для нескольких меток
{
source: "query",
target: "dmanager",
labels: "querytext, querytext1" // или ["querytext", "querytext1"]
}
]
}
Related sample: Diagram: Built-in Block Styles
Выравнивание меток
В отличие от обычных блоков, метка не требует использования свойств x и y.
По умолчанию метка устанавливается по центру коннектора. Вы можете выровнять метку по началу или концу коннектора с помощью свойства linkAlign. Возможные значения свойства: center, start и end соответственно:
{
id: "querytext",
value: "Report Manager uses Query for filtering queries",
linkAlign: "start"
}
Свойства метки dx и dy определяют горизонтальное (x) и вертикальное (y) смещение относительно расположения метки. Начальные координаты рассчитываются исходя из значения свойства linkAlign.
Например, если dy равно -20, метка будет отображена на 20p выше ее рассчитанных начальных координат:
{
id: "querytext",
value: "Report Manager uses Query for filtering queries",
dy: -20
}
Стилизация меток
По умолчанию метки имеют тип стиля "text" – они отображаются как простой текст на прозрачном фоне. Вы можете получить более подробную информацию о кастомизации здесь.
Наверх