TabView
Справочник по API
Обзор
TabView объединяет в себе функции компонентов multiview и tabbar. Вы можете настроить каждый подкомпонент отдельно, используя соответствующие API. Другими словами, TabView - это MultiView с встроенной функцией переключения между компонентами. Кроме того, с помощью специальных методов вы можете добавлять и удалять компоненты TabView вместе с соответствующими вкладками на которых они находятся.

Инициализация
В отличие от MultiView, для TabView не нужно отдельно задавать кнопки переключения. Для инициализации достаточно задать объект конструктора, и указать свойство cells, в которое будет помещена коллекция компонентов.
TabView
webix.ui({
view: "tabview",
cells: [
{
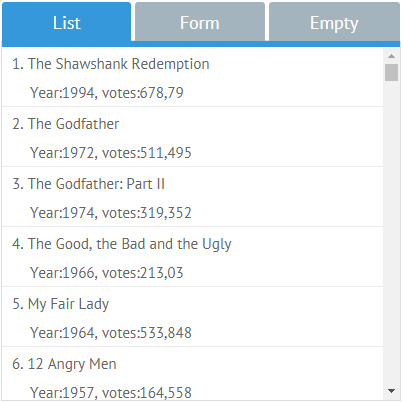
header: "List",
body: {
id: "listView",
view: "list",
// конфигурация list
}
},
{
header: "Form",
body: {
id: "formView",
view: "form",
// конфигурация form
}
}
]
});
Related sample: Tabview Initialization
Каждая ячейка TabView содержит:
- header - строка с заголовком для вкладки;
- body - объект конфигурации для компонента внутри ячейки.
Обратите внимание что переключение между компонентами - это встроенная функция контрола Tabbar. Для более детальной настройки способов переключения, используйте компонент Multiview.
Работа с Tabview
TabView позволяет настраивать каждую из своих частей отдельно:
- посредством одноименных свойств объекта в исходной конфигурации:
Эти объекты конфигурации могут содержать свойства multiview и tabbar, которые нужно переопределить. Если конфигурация не задана, будут использоваться значения по умолчанию.
webix.ui({
view: "tabview",
id: "my_tabview",
cells: [],
tabbar: {
on: {
onAfterTabClick: (id, ev) => {
webix.message("OnAfterTabClick");
},
}
},
multiview: {
// multiview config
}
});
- работая с объектами multiview и tabbar динамически:
var tabbarObj = $$("my_tabview").getTabbar();
var multiviewObj = $$("my_tabview").getMultiview();
К этим объектам применимы все методы события и свойства ui.tabbar и ui.multiview.
Анимация
По умолчанию переключение вкладок не анимировано. Чтобы включить анимацию, добавьте конфигурацию multiview с включенным свойством animate:
view:"tabview",
cells:[],
multiview:{
animate:true
}
Свойство animate может принимать объект с расширенными настройками анимации.
Иконки для вкладок
![]()
Для добавления иконок на вкладки используйте дополнительный HTML в свойстве header:
view: "tabview",
cells: [
{
header: "<span class='webix_icon fa-film'></span>List",
body:{}
}
]
Related sample: Multiview Tabbar with Icons
Подробнее о типах иконок и работе с ними в отдельной статье.
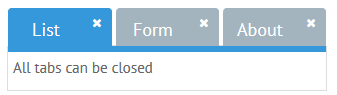
Возможность закрывать вкладки
Возможность закрывать вкладки реализуется средствами tabbar.

Включить возможность закрывать все вкладки можно с помощью свойства close в конфигурации tabbar:
view: "tabview",
tabbar: {
close:true
}
Если вы хотите позволить закрывать только определенные вкладки, используйте свойство close в конфигурации соответствующей вкладки:
view: "tabview",
cells: [
{
header:"List",
close:true,
body:{...}
}
]
Related sample: Tabview: Close Tab Button
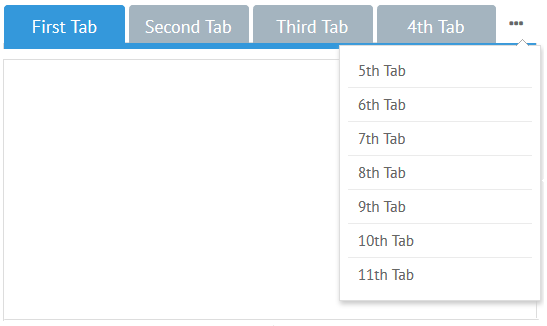
Отзывчивый tabbar
По умолчанию Tabbar отзывчив к изменениям размеров страницы. Если ширина вкладок больше, чем доступное место, крайние из них собираются в список выпадающего окна и вызываются нажатием на кнопку меню.

Для настройки доступны параметры ширины вкладки и выпадающего окна. Используйте для этого соответствующие свойства в конфигурации tabbar:
view: "tabview",
tabbar: {
popupWidth: 300,
tabMinWidth: 120
}
Подробнее в специальной статье.
Адаптация размеров вкладок
Ширину каждой вкладки можно задать отдельно:
webix.ui({
view: "tabview",
cells: [
{
header: "List",
body: {
id: "listView",
view: "list",
width:150 }
},
{
header: "Form",
body: {
id: "formView",
view: "form",
width:250 }
}
]
});
Если в таббаре присутствуют вкладки с разной длиной и шириной, Tabview будет принимать размер активной вкладки.
Чтобы переопределить это поведение, используйте свойство fitBiggest в объекте конфигурации multiview:
view: "tabview",
multiview: {
fitBiggest:true
}
Related sample: Tabview: Fit Active vs Fit Biggest
Динамическое добавление и удаление ячеек
Функциональность описана в отдельной статье.
Статьи по теме
- MultiView
- Функции, используемые для переключение между компонентами MultiView
- Контролы для переключения между ячейками MultiView
- Добавление и удаление ячеек MultiView