Динамический Tabbar
Контрол Tabbar может принимать следующие формы:
- У Tabbar могут быть изменяемые значения для ширины вкладок и их количества, оба показателя могут изменяться динамически, при изменении размеров окна;
- Вкладки могут быть собраны в выпадающий список, сохраняя при этом свое поведение по умолчанию.

Related sample: Dynamic Tabbar in Multiview
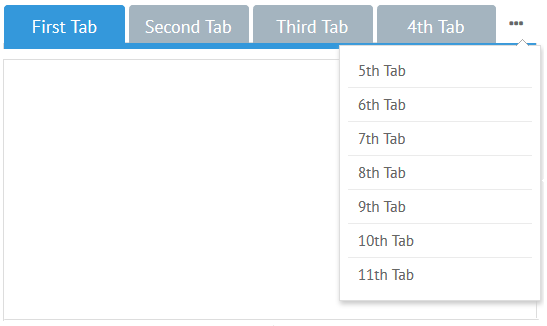
Функционал реализуется автоматически, при изменении размера окна, вкладки минимизируются и собираются в выпадающем списке:
Tabbar по умолчанию
{ view:"tabbar", options:["First tab", "Second Tab"] }
Настройка
Tabbar
- По умолчанию, минимальная ширина вкладки 100px. Это значение общее для всех вкладок, может быть изменено с помощью свойства tabMinWidth
- Минимальная ширина правой части Tabbar, по клику на которую вызывается список вкладок - 40px. По умолчанию используется иконка ellipsis. Оба значения можно изменить:
- tabMoreWidth определяет ширину зоны вызова всплывающего списка
- moreTemplate определяет другую иконку/текст/HTML для этой зоны. Может быть использована как функция так и строка.
Popup
Ширина попапа по умолчанию 200px. Он содержит 7 элементов и отображает их значения через темплейт "#value#". Вы можете настроить попап с помощью свойства tabbarPopup, которое включает в себя:
- настройки для самого popup, например width и css
- настройки для внутреннего листа внутри объекта body. Напримепр, yCount и template.
Tabbar с пользовательскими настройками
webix.ui({
view:"tabbar",
options: [
{id:1, value:"First Tab", text:"Some text for first tab"},
{id:2, value:"Second Tab", text:"Some text for second tab"},
// другие опции
],
moreTemplate:"Show more",
tabbarPopup:{
// произвольные стили для попапа
css:"more_popup",
body:{
yCount:10,
template: obj => `
<span webix_tooltip="${obj.value}" class="content">
Hidden: ${obj.value}
</span>`,
tooltip:{
template:"",
overflow: true
}
}
}
});
Related sample: Tabbar: Custom Popup
Подробнее о темплейтах данных в Webix.
Наверх