Tabbar
Справочник по API
Обзор
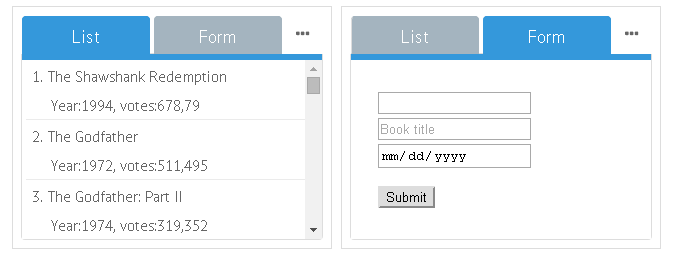
Tabbar - это встроенная панель кнопок, для переключения между слайдами multiview. В кнопки таббара могут быть вложены изображения и иконки.

Инициализация
rows:[
{
view: "tabbar",
id: "tabbar",
value: "listView",
multiview: true, options: [
{ value: "List", id: "listView"},
{ value: "Form", id: "formView"},
{ value: "Empty", id: "emptyView"}
]
},
// конфигурация multiview
{cells:[...]}
]
Основные свойства
- multiview (boolean) - если
true- связывает Tabbar с находящимся рядом Multiview; - options (array, object) - задает опции (вкладки) для Tabbar. Подробнее;
- value (string)
- внутри массива options определяет заголовки для кнопок;
- внутри конфигурации Tabbar определяет кнопку, которая будет выбрана при загрузке страницы.
- type (string) - тип кнопки. Если задано
"bottom"- к Tabbar будут применены другие стили; - close (boolean) - если
true, на кнопке появится иконка "крестик", по нажатии на которую вкладку можно будет закрыть.
Сравнение верхнего и нижнего таббара в сниппете:
Related sample: Panel with Clickable Items ('tabbar')
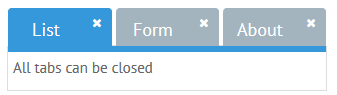
Возможность закрыть вкладку

Вкладки с настройкой close:true можно закрыть нажатием на иконку "крестик":
// все вкладки можно закрыть
{view:"tabbar", close:true, options:[...]}
// только вкладку "Tab1" можно закрыть
{view:"tabbar", options:[
{id:1, value:"Tab1", close:true},
{id:1, value:"Tab2"}
]}
Related sample: Tabview: Close Tab Button
Показать/скрыть опции
Контрол Tabbar позволяет показывать и скрывать вкладки с помощью соответствующих методов showOption и hideOption.
Передайте ID нужной вкладки в качестве параметра.
Например, вы можете скрыть форму, расположенную на одной из вкладок
webix.ui({
rows:[
tabbar,
data,
{view: "form", cols:[
{},
{ view:"toggle", offLabel:"Hide Form", onLabel:"Show Form", on:{
onChange: function(value){
if(value)
$$("tabbar").hideOption("formView");
else
$$("tabbar").showOption("formView");
}
}}
]}
]
});
Иконки для вкладок
![]()
Иконку можно задавать с помощью дополнительного HTML, определенного внутри свойства value соотвтествующего таба:
{ view:"tabbar", options: [
{ value: "<span class='webix_icon fa-film'></span>List", id: 'listView' }
]}
Related sample: Multiview Tabbar with Icons
Подробнее о типах иконок в Webix.