Button
Справочник по API
Типы и стили кнопок
Кнопки Webix включают несколько типов и встроенных стилей.

Типы
Тип определяет содержимое кнопки. Существуют следующие типы:
- standard (тип по умолчанию)
- image
- imageTop
- icon
- iconTop
Чтобы задать тип, используйте свойство type:
{
view:"button", id:"my_button", value:"Button",
type:"icon", icon:"wxi-pencil", inputWidth:100
}
Тип Icon
![]()
{ view:"button", type:"icon", icon:"mdi mdi-email", label:"Mail", width:80 }
Для кнопок с типом Icon существует несколько специфических свойств:
- icon - (string) название иконки. Название иконки по умолчанию образуется как wxi-name. Название для пользовательской иконки необходимо указывать полностью;
- label - (string) текст на кнопке рядом с иконкой;
- type - (string) определяет тип кнопки:
- icon - маленькая кнопка с ярлыком справа от иконки;
- iconTop - большая кнопка с ярлыком под иконкой.
Подробнее об использовании иконок в компонентах Webix в отдельной статье.
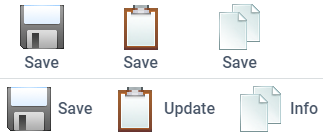
Тип Image

{ view:"button", type: "image", image:".../img.gif", label: "Image Button" }
Related sample: Buttons: Type 'image'
Специфические свойства для кнопок с типом Image:
- image - (string) путь к изображению;
- label - (string) текст на кнопке рядом с изображением;
- type - (string) определяет тип кнопки:
- image - кнопка с ярлыком справа от изображения;
- imageTop - кнопка с ярлыком под изображением.
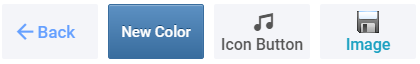
Кнопки с HTML

{
view:"button", css: "icon_back_btn",
label:'<span class="webix_icon fas fa-angle-left"></span>'+
'<span class="text">back</span>',
inputWidth:100
}
Related sample: Buttons: Styling
Чтобы разместить внутри кнопки содержимое HTML, укажите HTML разметку и стили CSS. Чтобы добавить нужный класс CSS, задайте для кнопки свойство css. Вы можете использовать эти стили для самой кнопки, ее текста, иконки или изображения:
.icon_back_btn .webix_icon{/* ... */}
.icon_back_btn .text{/* ... */ }
.icon_back_btn button{/* ... */}
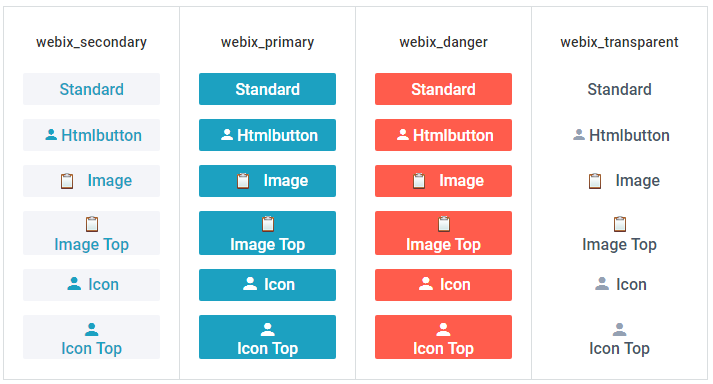
Стили
Библиотека предлагает четыре стиля для изменения цвета кнопки. Чтобы применить нужный стиль, используйте свойство css:
- webix_secondary светло-серый или синий (стиль по умолчанию, цвет зависит от скина),
- webix_primary бирюзовый или зеленый,
- webix_danger красный,
- webix_transparent прозрачный (принимает цвет основного компонента).
Кнопки с наклейкой

{ view:"button", width:40, badge:12, type:"icon", icon:"mdi mdi-comment" }
Для любой кнопки, независимо от ее типа, можно настроить отображение так называемой наклейки. Наклейка представляет собой индикатор числа активных/неразрешенных действий (например, числа новых уведомлений, файлов для загрузки и т.д.). Для работы с наклейками используйте свойство badge.
Related sample: Buttons: Type 'icon' with Badges
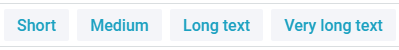
Адаптация ширины кнопки

{ view:"button", label:"Short", autowidth:true }
Чтобы подстроить ширину кнопки к размеру содержимого страницы, задайте значение true свойству autowidth.
Related sample: Buttons - AutoWidth
Настройки Button
Основные свойства Button:
- value - (string) задает текст для стандартных кнопок;
- label - (string) задает текст ярлыка;
- type - (string) определяет тип иконки;
- width - (number) задает ширину кнопки;
- inputWidth - (number) определяет ширину текста на кнопке и адаптирует к нему ширину кнопки;
- image - (string) задает путь к изображению;
- align - (string) выравнивает кнопку внутри родительского контейнера;
- popup - (string) задает ID попапа, который будет появляться по клику на кнопку;
- click - (function) обработчик щелчка кнопкой мыши по кнопке (также вы можете задать обработчик событию onItemClick используя ID кнопки);
- css - (string) имя применяемого к кнопке класса CSS;
- badge - (number/string) добавляет на кнопку круглый ярлык с цифрой (наклейкой);
- autowidth - (boolean) подстраивает размеры кнопки под ширину текста на ней.