TextHighlight
Since 7.1
Справочник по API
Обзор
Контрол Texthighlight - это однострочное или многострочное поле ввода с ярлыком и возможностью подсвечивать текст. Вы также можете использовать его в сочетании с саджестами.

Инициализация
function highlightCountries(text){
return text.replace( /[#]\S*/g, function(x){
return "<span style='background:#1ca1c1;color:pink;border-radius:7px;'>"+x+"</span>";
});
}
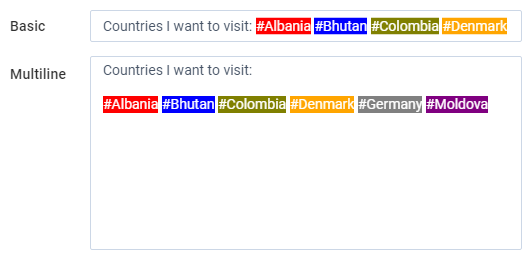
var texthighlight = webix.ui({
view:"texthighlight",
label:"Basic",
highlight:highlightCountries,
value:"Countries I want to visit: #Albania #Bhutan #Colombia",
suggest:{
view:"mentionsuggest", data:countries, symbol:"#"
}
});
Основные свойства:
- highlight - определяет содержание и внешний вид (цвет шрифта, цвет фона) текста в инпуте
- type - тип поля (однострочное или многострочное)
- suggest - соединяет выпадающий список предложений (саджест) с инпутом.
Related sample: TextHighlight: Basic
Функция Highlight
По умолчанию текст не подсвечен. Чтобы подсветить определенное слово, задайте функцию и передайте ее свойству highlight. Функция получает весь текст инпута и возвращает строку.
// код функции для подсвечивания
function highlight(code){
code = webix.template.escape(code);
code = code.replace(/var|const|let/g, "<span class='variable'>$&</span>");
code = code.replace(/function/g, "<span class='function'>$&</span>");
// ... ваш код
return code;
}
webix.ui({
view:"texthighlight",
type:"textarea",
highlight:highlight
});
Где variable и function - это имена классов CSS.
Related sample: Texthighlight: Code Coloring
Не используйте правила CSS для установки размеров и позиционирования (например, padding, margin, font-size, font-weight), потому что это нарушит позиционирование текста внутри поля.
Установка выпадающего списка
Чтобы расширить функциональность контрола Texthighlight выпадающим списком, передайте объект с его конфигурацией параметру suggest. Самый распространенный тип саджеста для Texthighlight - это mentionsuggest:
{
view:"texthighlight",
label:"Basic",
highlight:highlightCountries,
value:"Countries I want to visit: #Albania #Bhutan #Colombia",
suggest:{
view:"mentionsuggest", data:countries, symbol:"#"
}
}
Вы также можете использовать другие типы выпадающих списков, используемых для контрола Text.
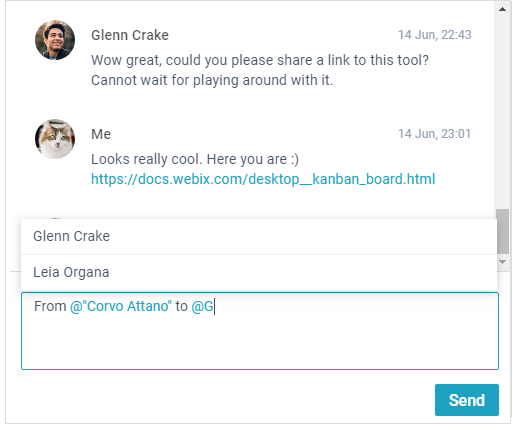
Подсвечивание упоминаний в Comments
Контрол TextHighlight также можно использовать в компоненте Comments для подсвечивания имен упомянутых пользователей. Функциональность работает по умолчанию, вы можете отключать ее или настраивать с помощью свойства highlight из Comments API.
webix.ui({
view:"comments",
mentions:"users", // по умолчанию true
currentUser:4,
data: "/server/comments_data",
users: "/server/comments_users"
});