Toggle Button
Справочник по API
Обзор
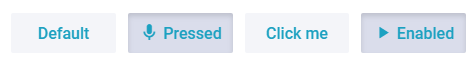
Контрол Toggle - это кнопка с двумя состояниями, которую можно не только включить, но и выключить (начальное состояние), что далает его похожим на контрол Checkbox.

Значения Toggle могут быть заданы отдельно для каждого состояния.
Инициализация
{
view:"toggle", type:"icon", name:"s4",
offIcon:"pause", onIcon:"play",
offLabel:"Disabled", onLabel:"Enabled"
}
Related sample: Toggle Button ('toggle')
Основные свойства:
- name - (string) свойство только для чтения, определяет имя для тогла, должно быть уникальным в пределах страницы;
- label - (string) текст на теле кнопки, один для двух состояний;
- onLabel - (string) текст ярлыка кнопки в нажатом (включенном) состоянии;
- offLabel - (string) текст ярлыка кнопки в выключенном состоянии;
- icon - (string) иконка для двух состояний кнопки;
- onIcon - (string) иконка для нажатой (включенной) кнопки;
- offIcon - (string) иконка для выключенной кнопки.
В зависимости от используемого скина, для иконок по умолчанию используются коллекции Font Awesome или Material Design. Вы также можете использовать другие иконки.
Типы Toggle
Тип Toggle определяется свойством type. Если тип не указан, отобразится стандартная кнопка. Для тоглов можно использовать следующие типы:
- icon для стандартной кнопки с иконкой;
- iconTop для иконки с ярлыком вверху;
- image для изображения с ярлыком слева;
- imageTop для изображения с ярлыком вверху.
Типы для тогла совпадают с типами стандартной кнопки. Сравнение их внешнего вида на изображении ниже:
type:"icon" |
|
type:"iconTop" |
|
type:"image" |
 |
type:"imageTop" |
 |
Related sample: Toggle Image Button ('toggle')