Slider
Справочник по API
Обзор
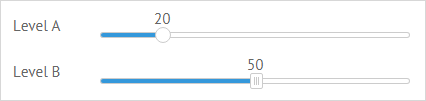
Контрол Slider предназначен для установки числового значения из предопределенного диапазона значений. Значение задается путем перетягивания маркера по шкале в обе стороны.

Допускаются отрицательные значения.
Инициализация
{ view:"slider", label:"Level", value:"20", min:10, max: 120, name:"s1"}
Основные свойства
- value (number) - начальное и конечное значения диапазона;
- label (string) - задает текст ярлыка. Можно настраивать с помощью:
- labelAlign (string) - выравнивание ярлыка относительно контейнера. Возможные значения "left" и "right". Если не задано, помещается слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка;
- name (string) - имя контрола (нужно для Form и Toolbar);
- step (number) - шаг слайдера (по умолчанию
1); - min (number) - минимальное значение слайдера. По умолчанию
0; - max (number) - максимальное значение слайдера. По умолчанию
100; - title (template|function) - ярлык для слайдера;
- type (string) - определяет тип маркеров. Маркер по умолчанию круглый. Чтобы задать квадратный маркер, установите значение "alt" свойству type;
- moveTitle (boolean) - делает подвижным ярлык над слайдером. По умолчанию
true; - vertical (boolean) - задает вертикальный режим для слайдера. По умолчанию
false.
Related sample: Slider: Custom Step.
При установленных значениях min и max, исходное значение контрола должна попадать в этот диапазон.
Вертикальный Slider
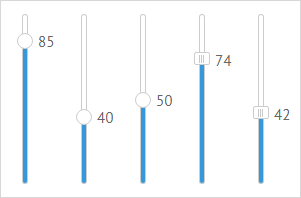
Webix Slider можно инициализировать как в вертикальном, так и в горизонтальном режиме. Вертикальный Slider представлен на изображении ниже:

Чтобы расположить контрол вертикально, задайте значение true свойству vertical в объекте конфигурации slider:
{ view:"slider", name:"s1", value:85, vertical:true}
Related sample: Vertical Slider
Заголовки Slider
Заголовок Slider определяется текущим значением контрола.
Для простого заголовка, отображающего текущее значение и статический текст, задайте темплейт с помощью класса webix.template:
{view:"slider", title:webix.template("Selected: #value#")}
Для сложного заголовка, изменяющего свое текстовое значение в зависимости от текущего значения контрола, задайте функцию:
{view:"slider", title:function(obj){
// заголовок для значений больше 20
var text = obj.value > 20 ? "Minimum level reached. " : "";
return text + "Value: "+ obj.value;} // заголовок для остальных значений
}
По умолчанию заголовки Slider двигаются вместе с маркером слайдера. Чтобы зафиксировать заголовок, установите значение false для свойства moveTitle:
{view:"slider", title:webix.template("Selected: #value#"), moveTitle:false}
Related sample: Slider: Labels
События Slider
Основные события для работы с контролом Slider:
- onChange - срабатывает при изменении значения контрола. Для Slider событие срабатывает в момент прекращения перетягивания слайдера, что задет новое значение контролу.
- onSliderDrag - срабатывает, когда маркер слайдера был перетянут (но еще не отпущен).
{view:"slider", on:{
onChange:function(){
this.define("title", "Final value " + this.getValue());
this.refresh();
},
onSliderDrag:function(){
this.define("title", "Dragging... Currently " + this.getValue());
this.refresh();
}
}}
Related sample: Slider: Labels
Новый заголовок для контрола задается с помощью метода define, для работы с текущим значением используется метод getValue.
Подробнее об изменении свойств компонентов.
Наверх