Radio
Справочник по API
Обзор
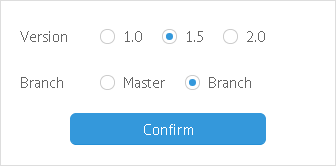
Контрол Radio, или "переключатель", позволяет пользователю выбрать одну опцию (пункт) из предопределенного набора (группы).

Инициализация
{view:"radio", label:"Branch", value:1, options:[
{ id:1, value:"Master" }, // изначально выбранный элемент
{ id:2, value:"Branch" }
]}
// краткая форма массива опций
{view:"radio", options:["Master", "Branch"]}
Related sample: Radio Button ('radio')
Основные свойства
- value (string, number)
- внутри массива options - определяет название для кнопок;
- внутри конструктора Radio - определяет, какая из кнопок будет изначально выбрана;
- id (string, number) - используется как для группы кнопок, так и для каждой отдельной кнопки;
- options (array, object) - задает опции для контрола. Подробнее.
- label (string) - задает текст ярлыка. Можно настраивать с помощью:
- labelAlign (string) - выравнивание ярлыка относительно контейнера. Возможные значения "left" и "right". Если не задано, помещается слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка;
- align (string)- выравнивание контрола внутри родительского контейнера;
- vertical (boolean) - располагает опции Radio вертикально (по умолчанию
false).
Webix Radio основан на стандартном HTML radio. Внешний вид контрола определяется в зависимости от выбранного скина - Font Awesome или Material Design. Чтобы переключиться к стандартному HTML виду контрола, используйте свойство customRadio:
{view:"radio", customRadio:false}