Text
Справочник по API
Обзор
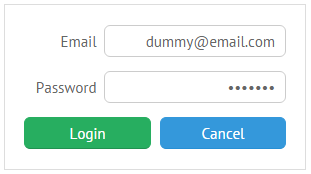
Контрол Text - это однострочное поле ввода с ярлыком.

Инициализация
{view:"text", value:"dummy@email.com", label:"Email", inputAlign:"right",
labelAlign:"right"},
{view:"text", type:"password", value:"123pass", label:"Password", inputAlign:"right",
labelAlign:"right"}
Related sample: Text Input ('text')
Основные свойства
- value (string, number) - задает начальное значение для текстового поля. В зависимости от настроек, может быть редактируемым или только для чтения.
- label (string) - задает текст ярлыка. Можно настраивать с помощью:
- labelAlign (string) - выравнивание ярлыка относительно его контейнера. Возможные значения "left" и "right". Если не задано, помещается слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка;
- labelPosition (string) - определяет расположение ярлыка по отношению к текстовому полю. Возможные значения:
"left"(по умолчанию) и"top".
- inputAlign (string) - выравнивает поле для ввода внутри его контейнера. Возможные значения
"left","right"и"center". По умолчанию ярлык расположен слева от поля. - type (string)- тип поля, может быть
"password","email","url","number"и по умолчанию"text". Типы"email"и"url"нужны для валидации в формах HTML5. - placeholder (string) - текст плейсхолдера для текстового поля, исчезает при вводе символа в поле.
- suggest (array, string) - соединяет саджест лист с инпутом.
- pattern (object, string) - маска форматирования, применяемая к текстовому вводу. Если задана как объект, содержит следующие свойства:
- mask - строка, состоящая из знаков "#" для вводимых символов (может быть ограничена свойством allow) и специальных символов, таких как дефисы, точки, пробелы и т.п;
- allow - набор символов, которые разрешено вводить в поле несмотря на их положение.
- format (string) - разрешенный формат чисел в текстовом поле. Подробнее.
Использование HTML атрибутов
Свойства Text можно задать с помощью объекта attributes, содержащего свойства, совпадающее со свойствами тега HTML input. Объект используется для валидации в формах HTML5.
- attributes (object)
- maxlength (number) - максимальное количество символов, которое можно ввести в текстовое поле;
- required (boolean) - указывает, нужно ли заполнять это поле перед отправкой формы. По умолчанию
false; - title (string) - отображаемый по наведению курсора тултип.
Применимо и к Textarea.
Установка числового формата
Функциональность доступна для пользователей Webix PRO.
Вы можете задать свой формат для вводимых числовых значений с помощью свойства format.

Существует много возможностей настройки числового формата. Например:
- десятичная часть и десятичный разделитель;
- целая часть и разделитель группы;
- другие разделители групп.
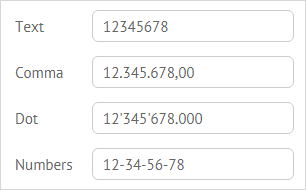
{ view:"text", value:'12345678', name:"b", label:"Comma", format:"1.111,00" },
{ view:"text", value:'12345678', name:"c", label:"Dot", format:"1'111.000" },
{ view:"text", value:'12345678', name:"d", label:"Numbers", format:"1-11" }
- использовать нужный символ для денежных единиц
{ view:"text", value:'1234', name:"e", label:"Price", format:"$1'111" }
- указывать нужный формат, задав свойство format как объект с двумя атрибутами:
- parse - функция, которая обрабатывает реальное значение, сохраняемое элементом управления
- edit - функция, обрабатывающая значение, которое будет отображено
{ view:"text", value:'12345678', name:"f", label:"Phone", format:{
parse: function(a){ return a.replace(/[^0-9]*/g,""); },
edit: function(a){
function chunk(a, n){
return a.length > n ? (a.substr(0,n) + "-" + chunk(a.substr(n), n)): a;
}
return (a.length ? "+": "") + chunk(a, 3);
},
}}
Related sample: Text Input with Number Format
Локально-зависимое форматирование чисел
Вы можете выбрать и применить формат чисел в зависимости от установленной локали.
- Сначала, определите числовой формат для текстового поля, т.к. по умолчанию числовой формат не установлен:
var numberFormat = {
edit : function(v){ return webix.Number.format(v, webix.i18n); },
parse : function(v){ return webix.Number.parse(v, webix.i18n); }
};
webix.ui({
rows:[
{view:"text", label:"Count", id:"itext", value:12323234.44, format:numberFormat}
]
});
- Затем используйте webix.i18n.setLocale, чтобы применить нужную локаль:
window.switchLocale = function(locale) {
webix.i18n.setLocale(locale);
$$("itext").refresh();
}
Related sample: Locale-Dependent Number Format for Text Input