FormInput
Since 4.3
Справочник по API
Обзор
FormInput - это контрол враппер, предназначенный для использования компонентов Webix как контролов формы. FormInput наследуется от Fieldset.
Контрол отображает разделы с ярлыками, в которые помещаются компоненты. Использование FormInput позволяет приводить все элементы Form к одному внешнему виду, тем самым создавая привлекательный пользовательский интерфейс.

Инициализация
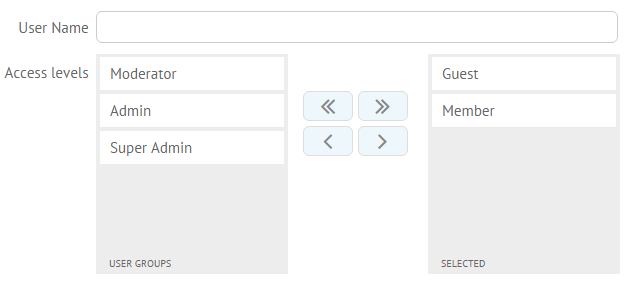
Чтобы отобразить FormInput внутри Form, используйте следующую конфигурацию:
// компонент, который нужно использовать как элемент формы
var list1 = {
view:"dbllist",
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"},
{id:"3", value:"Moderator"}
]
};
// инициализация FormInput
webix.ui({
view:"forminput",
name:"access",
body:list1,
labelWidth: 140,
labelAlign:"right",
label:"Access levels"
});
Related sample: Double List as Form Input
Основные свойства
- body - (object) компонент внутри FormInput;
- label - (string) ярлык для компонента внутри forminput;
- labelAlign - (string) выравнивает ярлык внутри его контейнера, по умолчанию
"left"; - labelWidth - (number) ширина ярлыка, по умолчанию
80.
Creating Custom Form Inputs
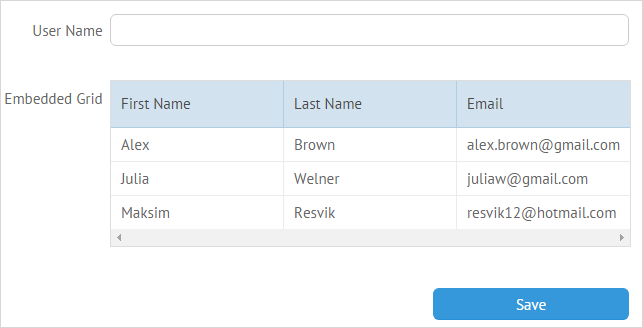
С помощью FormInput вы можете поместить в форму компонент любой сложности. Размещенный с помощью FormInput компонент будет выглядеть и работать так же, как и другие контролы формы. Например, давайте добавим Grid как один из контролов формы:
- задаем конфигурацию грида
var grid = {
view:"datatable", autoheight:true, select:true,
columns:[
{ id:"fname", header:"First Name", fillspace: 1},
{ id:"lname", header:"Last Name", fillspace: 1},
{ id:"email", header:"Email", fillspace: 1},
],
data:[
{ fname:"Alex", lname:"Brown", email:"alex.brown@gmail.com" },
{ fname:"Julia", lname:"Welner", email:"juliaw@gmail.com" },
{ fname:"Maksim", lname:"Resvik", email:"resvik12@hotmail.com" }
]
}
- инициализируем Form и помещаем конфигурацию грида в тело контрола FormInput:
webix.ui({
view:"form",
elementsConfig:{ labelWidth: 140, labelAlign:"right" },
rows:[
{ view:"text", label:"User Name" },
{ view:"forminput", label:"Embedded Grid", body:grid },
{ view:"button", value:"Save", inputWidth: 200, align:"right" }
]
});

Related sample: Custom Form Inputs
Наверх