DatePicker
Справочник по API
Обзор
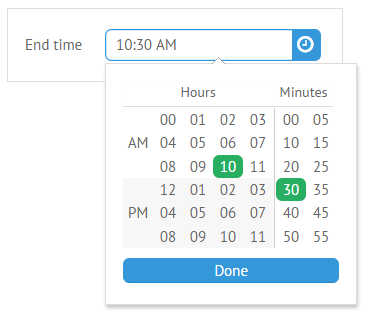
Контрол Datepicker используется в сочетании с компонентом Calendar, который вызывается по клику на поле ввода контрола. Datepicker позволяет выбирать дату и (в режиме timepicker) время.

Related sample: Date Picker ('datepicker')
Инициализация
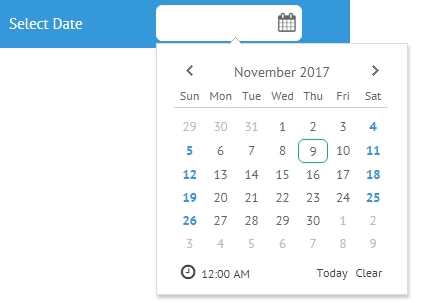
Для инициализации DatePicker используйте код ниже:
{
view: "datepicker",
value: new Date(2017,10,9),
label: "Select Date",
timepicker: true
}
Основные свойства
- label (string) - задает текст ярлыка. Можно настраивать с помощью:
- labelAlign (string) - выравнивание ярлыка относительно контейнера. Возможные значения "left" и "right". Если не задано, помещается слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка;
- value (string, object) - задает исходное значение для контрола. Контрол инициализируется без исходного значения;
- timepicker (boolean) - включает индикатор часов на календаре (по умолчанию
false); - stringResult (boolean) - если для параметра задано значение
true, метод getValue возвращает значение в виде строки (в противном случае - в виде объекта); - format (string) - формат для отображения чисел в текстовом поле. По умолчанию
"%Y-%m-%d". - type (string) - (необязательный параметр) определяет тип DatePicker:
- "time" - показывает timepicker (использует webix.i18n.timeFormat)
- "month" - показывает год
- "year" - показывает 12 лет
- multiselect (boolean, string) - включает возможность выбора нескольких дат. Использует значение "touch" для тач-устройств.
Выбор нескольких дат
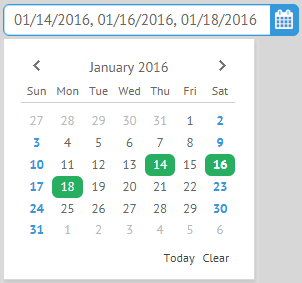
Чтобы включить возможность выбора нескольких дат на календаре, задайте свойству multiselect в конструкторе Datepicker значение true:
webix.ui({
view:"datepicker",
value:"2016-1-14, 2016-1-16, 2016-1-18",
multiselect:true
});
Чтобы выбрать несколько дат, выберите даты с зажатой клавишей CTRL.

Контрол также позволяет выбирать несколько дат на тач-устройствах. Для этого задайте свойству multiselect значение
"touch":
webix.ui({
view:"datepicker",
value:"2016-1-14, 2016-1-16, 2016-1-18",
multiselect:"touch",
stringResult:true
});
Related sample: Multiselect in the Calendar
Режимы календаря "Month" и "Year"
Для переключения между режимами используется свойство type с соответствующими значениями: "month" или "year":
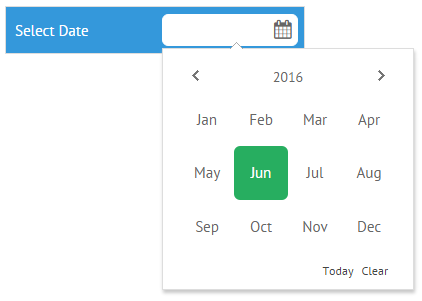
Режим "Month"

webix.ui({
view:"toolbar",
elements:[
{view:"datepicker",align:"right",label:"Select Date",type:"month"}
]
});
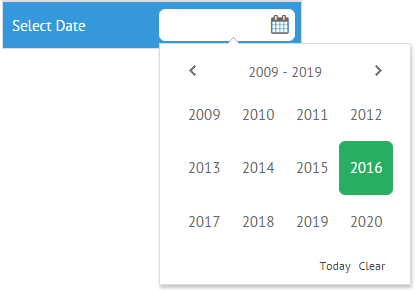
Режим "Year"

webix.ui({
view:"toolbar",
elements:[
{view:"datepicker",align:"right",label:"Select Date",type:"year"}
]
});
Интерфейс выбора времени
Если вам нужно реализовать только выбор времени (часы и минуты), используйте DatePicker с типом "time":

{ view:"datepicker",type:"time",stringResult:true }
Формат дат определяется правилами форматирования.
Блокировка дат и временных интервалов
Чтобы ограничить возможность выбора отдельных дат или временных периодов, вам нужно получить доступ к объекту календаря и применить нужные настройки:
{
view:"datepicker",
suggest:{
type:"calendar",
body:{
minDate:new Date(),
maxDate:"2016-05-07"
}
}
}
Подробнее о блокировке дат в календаре.
Подробнее о продвинутых настройках всплывающих окон и их опций.
Наверх