Available only in PRO Edition
Multiselect
Контрол доступен для пользователей Webix Pro.
Справочник по API
Обзор
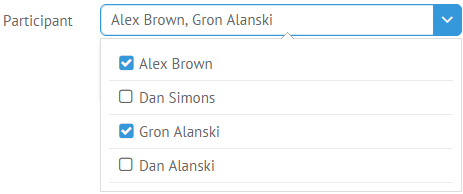
Multiselect - это нередактируемый контрол, который позволяет выбирать множество опций из отображаемого в специальном выпадающем окне списка.

Multiselect наследуется от richselect и обладает следующими функциями:
- каждой опции соответствует отдельный чекбокс (можно настраивать, подробности ниже);
- чтобы выбрать опцию, можно как кликнуть по элементу списка, так и проставить отметку в соответствующем чекбоксе. Выбранная опция будет добавлена в инпут;
- чтобы удалить опцию, снимите выделение опции в списке.
Инициализация
{ view:"multiselect", id:"multi", label:"Participant", options:[
{ id:1, value:"Alex Brown" },
{ id:2, value:"Dan Simons" },
{ ... }
], value:"1,3" }
Related sample: Multi-select input
Основные свойства
- value (string) - задает начальное значение для контрола. Чтобы задать несколько значений, строка может быть разделена запятой (",");
- label (string) - задает текст ярлыка. Можно настроить с помощью:
- labelAlign (string) - выравнивание ярлыка внутри его контейнера. Возможные значения "left" и "right". По умолчанию ярлык расположен слева от контрола.
- labelWidth (number) - ширина контейнера ярлыка;
- labelPosition (string) - определяет расположение ярлыка по отношению к контролу. Возможное значение -
"top";
- placeholder (string) - текст плейсхолдера для поля ввода, исчезает по мере ввода символов в поле;
- options или suggest (array, object) - определяет список опций для компонента, или источник данных, или продвинутые настройки попапа;
- optionWidth (number) - задает ширину списка с опциями. По умолчанию подстраивается под ширину контрола;
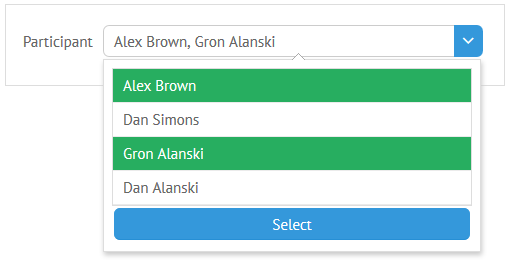
- button (boolean) - если установлено
true, окно Multiselect будет закрываться по клику на кнопку "Select". Подробнее.
Настройка Suggest List
Webix API позволяет использовать для Multiselect другой список с опциями - Multisuggest:

webix.ui({
view:"multiselect", suggest:{
view:"multisuggest", data:[
{id:1, value:"one"},
{id:2, value:"two"}
]
}
});
По умолчанию всплывающий список контрола содержит кнопку "Select", но вы можете изменять ее:
- используя свойство buttonText можно изменить текст кнопки:
{view:"multiselect", label:"Participant",options:{
buttonText:"Done",
data:[]
}}
- используя локаль, можно изменить текст для всех кнопок Multisuggests в приложении (если другое не установлено в buttonText, как в примере выше):
webix.i18n.controls.select = "Done";
webix.i18n.setLocale(); // применить локаль
После чего текстовые значения для всех кнопок и ярлыков в Multiselect будут изменены на "Done".
Подробнее о расширенных настройках всплывающих селекторов.
Доступ к Suggest List
Multiselect API позволяет получить объект попапа:
multiselect.getPopup().getBody();
// или
multiselect.getPopup().getList();
Если вы используете multisuggest, тогда его составные части (список и кнопка) доступны как:
// объект кнопки
multiselect.getPopup().getButton();
// объект списка
multiselect.getPopup().getList();
Выбрать/отменить выбор всех опций
Чтобы включить возможность выбора сразу всех опций контрола, задайте свойству selectAll значение true в объекте suggest, и соответствующее поле появится в самом верху списка:
webix.ui({
view:"multiselect",
options:{
data:[
{ id:1, value:"Alex Brown" },
{ id:2, value:"Dan Simons" },
{ id:3, value:"Gron Alanski" },
{ id:4, value:"Dan Alanski" }
],
selectAll:true
},
value:"1,3"
});
По клику на "Select All" все опции выбираются, и ярлык изменяется на Unselect All, что позволяет снять выбор со всех опций.
Наверх