Available only in PRO Edition
Multicombo
Контрол доступен для пользователей Webix Pro.
Справочник по API
Обзор
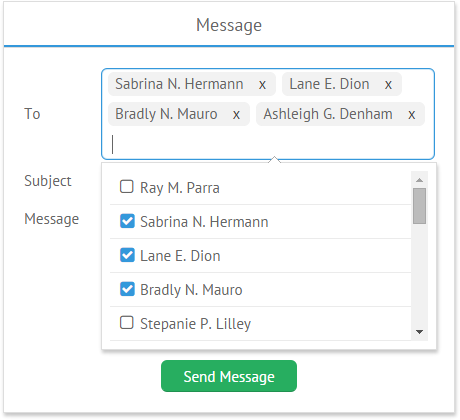
Multicombo - это редактируемый контрол, который позволяет выбирать одновременно несколько вариантов из списка во всплывающем окне, Checksuggest.

Multicombo наследуется от Combo и обладает следующими функциями:
- каждой опции соответствует отдельный чекбокс;
- поле ввода фильтруется после каждого введенного символа;
- чтобы выбрать опцию, можно как кликнуть по элементу списка, так и проставить отметку в соответствующем чекбоксе. Выбранная опция будет добавлена в инпут.
- чтобы снять выбор с опции, можно кликнуть на иконку "удалить", использовать кнопку "backspace" на клавиатуре или снять выделение опции в списке.
Инициализация
var names = [
{"id":1,"value":"Ray M. Parra"},
{"id":2,"value":"Sabrina N. Hermann"},
{"id":3,"value":"Lane E. Dion"}
];
webix.ui({
view:"multicombo",
label:"To",
value:"2,3",
suggest: names // или suggest: "data/names.js"
});
Related sample: MultiSelect combobox
Основные свойства
- label (string) - задает текст ярлыка контрола;
- labelPosition (string) - определяет расположение ярлыка по отношению к контролу;
- value (string, array) - задает начальное значение контрола;
- separator (string) - символ, которым опции разделяются в value, по умолчанию ",";
- options или suggest (array, object, string) - определяет список опций для компонента, или источник данных, или продвинутые настройки попапа;
- optionWidth (number) - задает ширину списка с опциями. По умолчанию подстраивается под ширину контрола;
- button (boolean) - определяет, будет ли кнопка "Выбрать" отображаться в списке опций;
- keepText (boolean) - определяет, будет ли введенный текст сохраняться в поле после выбора опции.
Настройка Suggest List
Подробнее о расширенных настройках всплывающих селекторов.
Доступ к Suggest List
Multiselect API позволяет получать объекты попапа и списка в нем:
var popup = multicombo.getPopup();
var list = popup.getBody();
// или
var list = popup.getList();
Работа с тегами
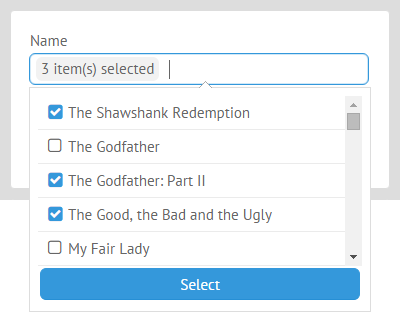
По умолчанию в поле компонента отображаются теги со всеми выбранными опциями. Если отключить свойство tagMode, будет отображаться один тег с количеством выбранных опций.

var names = [
{"id":1,"value":"Ray M. Parra"},
{"id":2,"value":"Sabrina N. Hermann"},
{"id":3,"value":"Lane E. Dion"}
];
webix.ui({
view:"multicombo",
label:"Name",
labelPosition: "top",
value:"2,3",
tagMode: false,
suggest:names
});
Вид тега можно настроить с помощью tagTemplate. По умолчанию tagTemplate установлен следующим образом:
tagTemplate: function(values){
return (values.length? values.length+" item(s)":"");
} // вы можете изменять темплейт по своему усмотрению
- values - массив ID выбранных элементов.
Related sample: MultiSelect Combobox: Tag Mode
Выбрать/отменить выбор всех опций
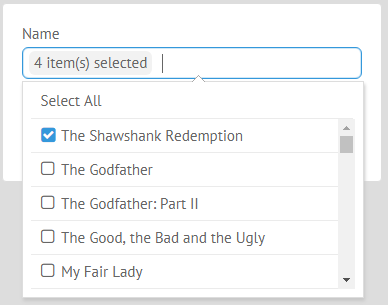
Чтобы включить возможность выбора сразу всех опций контрола, задайте свойству selectAll значение true в объекте suggest и соответствующее поле появится в самом верху списка:

webix.ui({
view:"multicombo",
label:"Name",
labelPosition: "top",
value:"1,7,9,12",
suggest: {
selectAll: true, body:{
data:big_film_set,
template: webix.template("#title#")
}
}
});
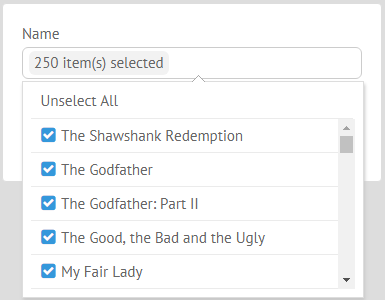
По клику на "Select All", все опции выбираются и ярлык изменяется на Unselect All, что позволяет снять выбор со всех опций:

Related sample: MultiSelect Combobox: Tag Mode
Добавить новые значения
Чтобы добавить новые значения в список Multicombo, включите свойство newValues:
webix.ui({
view:"multicombo",
name:"tags",
value:"webix",
placeholder:"Tags",
newValues: true, options:["webix", "test"]
});
Выходное значение
Несмотря на то, что value Multicombo может быть задано строкой или массивом (как со свойством value, так и с помощью метода setValue), выходное значение Multicombo (возвращаемое методом getValue) представляет собой строку, например, "1,3,4".
Наверх