Available only in PRO Edition
Multitext
Контрол доступен для пользователей Webix Pro.
Справочник по API
Обзор
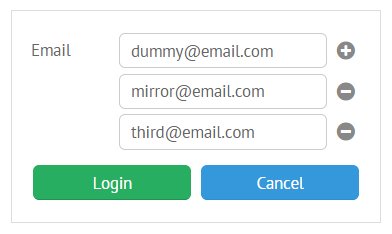
Multitext - это динамический контрол основанный на стандартном инпуте Webix text. Контрол предоставляет возможность с легкостью добавлять и удалять поля ввода.

Инициализация
{
view:"multitext",
id:"multi",
value:"dummy@email.com",
label:"Email"
}
Related sample: Multi-Text input
Основные свойства
- value (string) - задает начальное значение для контрола. Если значений несколько (перечислены через запятую), они будут добавлены в дополнительные поля;
- label (string) - задает текст ярлыка. Можно настроить с помощью:
- labelAlign (string) - выравнивание ярлыка внутри его контейнера. Возможные значения "left" и "right". По умолчанию ярлык расположен слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка;
- labelPosition (string) - определяет расположение ярлыка по отношению к контролу. Возможное значение - "top";
- placeholder (string) - текст плейсхолдера для поля ввода, исчезает по мере ввода символов в поле;
- icon (string) - определяет тип иконки для добавления новых полей.
ID полей
У каждого поля контрола Multitext есть уникальный ID. ID может быть присвоен (для базовых полей) или автоматически сгенерирован. Все методы объекта Multitext могут быть применены к объекту любого поля.
Порядок добавления новых полей
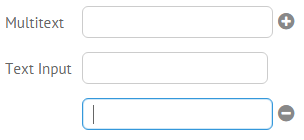
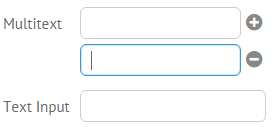
Новые поля добавляются внизу родительского лейаута Multitext. Но если вы добавите после Multitext другой компонент, новые строки будут добавляться под компонентом.

Чтобы добавление новых полей происходило корректно, поместите объект Multitext в отдельный лейаут:
webix.ui({
view:"form",
elements: [
{
rows:[
{view:"multitext", name:"multitext1", label:"Multitext"}
]
},
{view:"text",name:"newinput",label:"Text Input",width:270},
]
});
Таким образом, каждое новое поле будет появляться под предыдущим.

Динамическое добавление и удаление полей
Multitext API позволяет добавлять и удалять поля динамически:
var newFieldId = $$("multi").addSection();
// удалить указанное поле
$$("multi").remove(newFieldId);
// удалить все дополнительные поля
$$("multi").remove();
Обратите внимание:
- Только дополнительные поля можно удалить. Базовые поля контрола остаются.
- Метод может быть вызван из любого объекта группы.
Задание и получение значений
Multitext содержит расширенный API для задания и получения своих value.
- методы setValue и getValue для работы со значениями всего контрола;
- методы setValueHere и getValueHere для работы со значениями первого (базового) поля.