ColorPicker
Справочник по API
Обзор
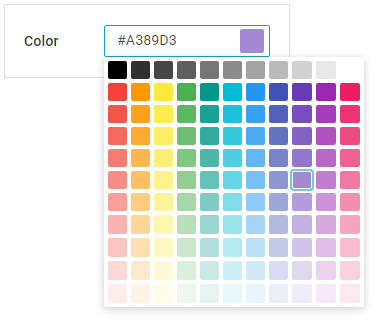
Контрол Colorpicker позволяет выбирать цвет из палитры цветов, вызываемой по клику на поле ввода.

Инициализация
{ view:"colorpicker", label:"Front color", name:"color", value:"#ffaadd" }
Related sample: Colorpicker in Form
Основные свойства
- label (string) - задает текст ярлыка. Можно настраивать с помощью:
- labelAlign (string) - выравнивание ярлыка относительно его контейнера. Возможные значения "left" и "right". Если не задано, помещается слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка;
- value (форматы RGB, HSL, HEX, цветовые коды HTML) - исходное значение контрола, которое изменяется по мере выбора цветов в палитре.