DoubleList
Since 4.3
Справочник по API
Обзор
Контрол DoubleList основан на Layout и включает функции свойственные компоненту List и контролу Select. DoubleList представляет элементы данных в двух списках: левый список содержит все доступные элементы и правый список, в котором отображаются выбранные элементы.
Есть несколько способов выбрать элементы. Выбор можно осуществить с помощью специальной кнопки, перетягивания нужного элемента или просто используя двойной клик.

Инициализация
webix.ui({
view:"dbllist",
list:{ autoheight: true },
labelLeft:"Available screens",
labelRight:"Selected",
data:[
{id:"1", value:"Contacts"},
{id:"2", value:"Products"},
{id:"3", value:"Reports"},
{id:"4", value:"Customers"},
{id:"5", value:"Deals"}
]
});
Related sample: Double List as Form Input
Основные свойства
- labelLeft - (string) устанавливает ярлык для левого списка;
- labelLeft - (string) устанавливает ярлык для правого списка;
- labelBottomLeft - (string) задает подпись для левого списка внизу;
- labelBottomRight - (string) задает подпись для правого списка внизу;
- list - (object) задает конфигурацию списков в контроле Double List. Конфигурация наследуется от Webix List;
- buttons - (string, boolean) задает пользовательский темплейт для кнопок или скрывает их. Подробнее;
- value - (string, array) задает ID элементов, которые должны быть выбраны сразу после инициализации.
Настройка кнопок
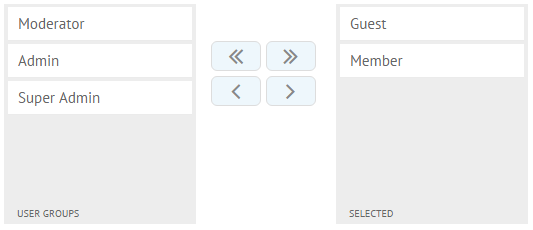
Кнопки DoubleList по умолчанию выглядят следующим образом:

Вы можете изменять внешний вид кнопок с помощью свойства buttons. Существует два способа изменить внешний вид кнопок DoubleList:
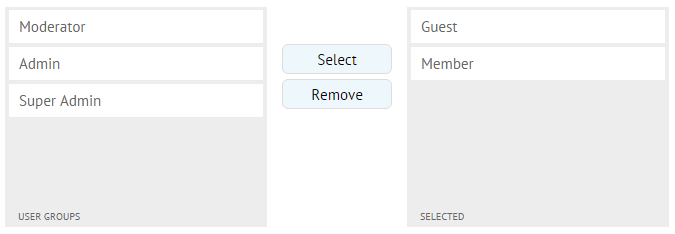
- задав темплейт:

webix.ui({
view:"dbllist",
buttons:"<button class='dbllist_button'>Select</button>
<button class='dbllist_button'>Remove</button>"
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"}
]
});
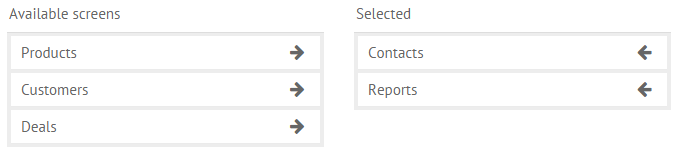
- скрыв кнопки, установив значение
falseдля свойства buttons и применив пользовательский метод выбора элементов списка. Например, вы можете установить для кнопок иконки со стрелками в темплейте list и задать соответствующее поведение в onClick:

webix.ui({
view:"dbllist",
list:{
autoheight: true,
select: false,
template:function(obj, common){
var dir = (common.id === "left" ? "right" : "left");
return obj.value + "<span class='select_one webix_icon fa-arrow-"+dir+"'></span>"
},
onClick:{
"select_one":function(e, id){
var mode = this.config.$id === "left";
this.getTopParentView().select(id, mode);
return false;
}
}
},
buttons:false,
data:[
{id:"1", value:"Contacts"},
{id:"2", value:"Products"}
]
});
Related sample: Double List : Custom Buttons
Работа с элементами списка
Выбор элементов
Вы можете определить какие элементы будут изначально выбраны (помещены в правый список). Для этого используйте свойство value и ID нужных элементов.
ID нужных элементов можно задать строкой или массивом:
webix.ui({
view:"dbllist",
value:"1,2",
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"},
{id:"3", value:"Moderator"}
]
});
Выбрать элементы можно также с помощью метода select. Метод может как выбирать элементы (перемещать в правый список), так возвращать их назад в левый.
Метод принимает два параметра:
- id - (string,array) ID элемента (элементов), который нужно выбрать;
- mode - (boolean)
true- чтобы выбрать элементы (переместить в правый список),false- отменить выбор.
// выбирает элементы с id 3,4 для правого списка
$$("dbl1").select([3,4],true);
// возвращает элементы с id 3,4 назад в левый список
$$("dbl1").select([3,4],false);
Установить/получить значение
Есть два метода, которые позволяют указать значения элементов для выбора и получить список выбранных элементов.
Метод setValue() определяет какие элементы должны быть выбраны (перемещены в правый список). Метод принимает ID элементов как строку или массив:
webix.ui({
view:"dbllist",
id:"dbl1",
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"},
{id:"3", value:"Moderator"}
]
});
$$("dbl1").setValue([1,3]);
// или
$$("dbl1").setValue("1,3")
Метод getValue() возвращает список выбранных элементов:
webix.ui({
view:"dbllist",
id:"dbl1",
value:"1,2",
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"},
{id:"3", value:"Moderator"}
]
});
$$("dbl1").getValue(); // возвращает "1,2"
Настройка списков
Для работы со списком DoubleList, используйте метод list:
webix.ui({
view:"dbllist",
list:{ height: 200, scroll:false },
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"}
]
});
Чтобы получить доступ отдельно к левому или правому спискам, вы можете обратиться к ним по их ID. ID левого списка "left" и правого соответственно - "right".
Для разделения списков DoubleList, вы можете воспользоваться List API, например:
$$("$dbllist1").$$("left").disable();
Получение данных
Чтобы получить данные левого или правого списков, вызовите метод serialize() для нужного списка, как в примере:
$$("dbllist").$$("left").data.serialize();
// или
$$("dbllist").$$("right").data.serialize();
Запись выше вернет массив данных указанного списка.
Разместить DoubleList в форме
DoubleList можно добавить в форму с помощью контрола FormInput.
Создайте объект DoubleList и поместите его в тело контрола forminput:
// создание объекта doublelist
var list1 = {
view:"dbllist",
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"},
{id:"3", value:"Moderator"}
]
};
// добавление объекта doublelist в forminput
webix.ui({
view:"form", id:"form1",
rows:[
{ view:"text", label:"User Name", labelAlign:"right", labelWidth: 140 },
{ view:"forminput", name:"access", body:list1, labelWidth: 140,
labelAlign:"right", label:"Access levels" }
]
});
Чтобы задать значение для DoubleList, используйте метод формы setValues и обратитесь к forminput по имени:
// задание value для doublelist
$$("form1").setValues({
access:"1,2"
});
Related sample: Double List as Form Input