Select
Справочник по API
Обзор
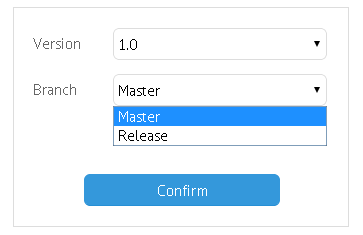
Контрол Select позволяет выбирать один вариант из нескольких. Select основан на HTML теге < select > и выглядит как выпадающий список.

Инициализация
// полная форма
{view:"select", label:"Branch", value:1, options:[
{id:1, value:"Master" }, // изначально выбранное значение
{id:2, value:"Release" }
], labelAlign:"right"
}
// короткая форма
{ view:"select", options:["Master", "Release"]}
// опции на сервере
{ view:"select", options:"server/data.json"}
Related sample: Select Box ('select')
Основные свойства
- label (string) - задает текст ярлыка. Можно настроить с помощью:
- labelAlign (string) - выравнивание ярлыка внутри его контейнера. Возможные значения "left" и "right". По умолчанию ярлык расположен слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка;
- options (array, object, string) - задает набор элементов для выбора;
- value (string, number)
- внутри массива options - определяет текстовые значения для выбираемых элементов;
- внутри конструктора Select - определяет изначально выбранный элемент контрола (ID опции для полной формы, текст опции для короткой формы).