Работа с контролами
Контролы особенно ценны для работы с событиями, поскольку позволяют взаимодействовать с пользователями. Они используются как отдельно, так и в связке с тулбаром, формой и другими компонентами. Все контролы, связанные с пользовательским интерфейсом, унаследованы от input.
Перечень доступных Контролов
Button, Checkbox, ColorPicker, Combo, Counter, DatePicker, DateRangePicker, DoubleList,
Fieldset, FormInput,
Icon, Label, Multicombo, Multiselect, Multitext, Radio, RangeSlider,
RichSelect, RichText, Search,
Select, Segmented Button, Slider, Suggest List и его продвинутые варианты, Switch Button, Tabbar, Text, Textarea, Toggle Button.
У контролов есть как общие, так и индивидуальные особенности.
Инициализация контрола
Конструктор контрола содержит его название и свойства, которые отвечают за его внешний вид и поведение.
Некоторые свойства дублируют названия HTML атрибутов, а некоторые существуют только в библиотеке Webix. Вы также можете установить необходимые HTML атрибуты через объект свойства attributes нужного контрола:
{ view:"text", width:200, attributes:{ maxlength:10 }, click:function(){ ... }}
Задаем текст Лейбла
Свойство label определяет название контрола. Сам Лейбл размещен возле него.
- называет контрол и указывает на его предназначение
- чтобы спрятать Лейбл, можно установить его как label:"null", или вообще не указывать в конструкторе
- горизонтальное размещение Лейбла определяется свойством labelAlign.
Можно указать следующие значения:
- "left" (по умолчанию)
- "right" (не работает для кнопки и тогл-переключателя, так как они выравниваются по левой стороне).
- вертикальное размещение Лейбла определяется свойством labelPosition. Можно установить только значение "top"
- ширина Лейбла определяется свойством labelWidth
- название кнопки определяется свойством value, а не label.
Не путайте свойство label с компонентом label.
Related sample: Positioning Labels
Работа с режимами
Можно заблокировать любой контрол или отключить его редактирование с помощью специальных свойств disable и readonly:
elements:[
{ view:"text", readonly:true },
{ view:"datepicker", disabled:true }
]
Размещение контролов
Свойство align позволяет задать горизонтальное положение контрола и его лейбла по отношению к родительскому контейнеру (например form):
- "right"
- "left" (по умолчанию)
- "center".
Related sample: Aligning Inputs and Labels
Размер контролов
При каждой инициализации, для контрола резервируется необходимое пространство. Оно либо соответствует размеру родителя (форма, тулбар), либо определяется свойством width самого контрола.

Если несколько контролов находятся в одной строке/столбце, доступное пространство распределяется поровну между ними.
Как задать ширину контрола
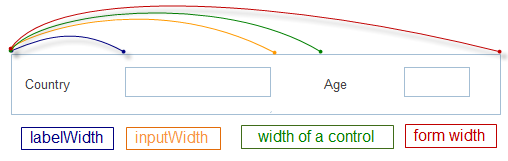
Итоговая ширина контрола определяется свойствами inputWidth и labelWidth (см. изображение).
Не указывайте значение inputWidth или labelWidth больше, чем значение width. В противном случае, часть контрола будет скрыта.
В то же время, вы можете увеличить ширину контрола. В этом случае, между лейблом и контролом появится свободное пространство.
Существуют 3 группы свойств для управления размерами:
Свойства для установки размера контрола
- height/width - задают размеры для контрола и его лейбла
- maxHeight/maxWidth - задают максимальные размеры для контрола. При изменении размеров, контрол не может быть больше указанных размеров
- minHeight/minWidth - задают минимальные размеры для контрола. При изменении размеров, контрол не может быть меньше указанных размеров
- gravity - задает относительный размер контролов, помещенных в один ряд/столбец.
// text2 в 3 раза больше чем text1
rows:[
{ view:"text", name:"text1", gravity:1 },
{ view:"text", name:"text2", gravity:3 }
]
Свойства для установки размеров лейбла и инпута
- inputHeight/inputWidth - задают размеры для поля ввода/кнопки
- labelWidth - задает ширину лейбла. Значение свойства не может быть больше чем inputWidth и width. В противном случае, контрол может отображаться неправильно. По умолчанию, ширина контрола равна 80 px.
Настройка опций для Segmented и Toolbar
- optionWidth - задает ширину опции (сегмента вкладки) для компонентов Segmented и Tabbar. Таким образом, для этих контролов inputWidth = optionWidth * N options. Если это значение меньше чем width, то часть контрола может быть скрыта.
Устанавливаем обработчики событий
Контролы могут вызывать функции-обработчики для любого компонента приложения. Ознакомьтесь с разделом Обработка событий для лучшего понимания этой темы.
Внутри контрола есть собственные события:
- клик
- изменение состояния (выбор опции селектора, переключение между вкладками, ввод текста в поле формы).
Есть 2 способа, чтобы добавить событие:
- Можно добавить событие внутри конструктора контрола.
Для этого предусмотрено свойство click, которое эквивалентно событию "onItemClick".
{ view:"button", click:function(){
$$("my_form").validate();
}}
Свойство on позволяет добавить обработчики для несколько событий, которые доступны для контрола:
//клик по кнопке
{ view:"button", on:{
onItemClick:function(){...}
}}
//изменение состояния
{ view:"text", on:{
onChange:function(){...}
}}
- Можно добавить событие с помощью метода attachEvent().
//клик по кнопке
$$("my_button").attachEvent("onItemClick", function(){...});
//изменение состояния
$$("my_text").attachEvent("onChange", function(){...});
Реализация обработчика onChange() описана в документации компонента Form.
Автоматическое отображение и активация связанных полей формы
У каждого поля формы может быть связанное поле. Привязать его можно с помощью свойства relatedView.
Такое поле может реагировать на изменения в мастере и менять свое состояние:
- скрытое поле может стать видимым и наоборот
- неактивное поле может стать активным и наоборот.
Такое поведение определяется полем мастера с помощью свойства relatedAction:
Активация поля формы через изменения в другом поле
elements:[
{ view:"text", id:"master", relatedView:"slave", relatedAction:"enable" },
{ view:"text", id:"slave", disabled:true }
]
Должны соблюдаться следующие условия:
- функционал сможет следить за изменениями значений (empty/not empty, selected/not selected, checked/unchecked) разных контролов
- свойству relatedView нужно передать ID необходимого контрола в качестве параметра (если вы не указали ID напрямую, его значение установится автоматически и будет доступно через view.config.id)
- свойству relatedAction доступны 2 параметра:
- "enable"
- "show".
- у зависимого поля может быть задано значение по умолчанию, которое будет соответствовать значению мастера relatedAction - hidden:true для "show" и disabled:true для "enable".
Related sample: Automatic Form Reconfiguration
Как установить значения по умолчанию
Контролы с одним значением
Для таких контролов как text и textarea, свойство value зачастую не устанавливается заранее. Они ожидают ввода данных пользователем.
Есть несколько способов для работы со свойством value:
- можно изначально не задавать свойство
- можно не указывать его значение ({view:"text", value:""})
- можно установить значение по умолчанию, которое пользователь может изменить или удалить ({view:"text", value:"My text"})
- можно использовать плейсхолдер (подсказка для пользователя. Исчезает при вводе текста.)
- для контролов с двумя состояниями, таких как checkbox, radio и toggle, существуют 2 значения:
- true или 1 - для состояния "checked"
- false or 0 - для состояния "unchecked".
- для таких контролов как counter, slider и range slider первоначальное значение обычно устанавливается как возможное число или как число в заданном диапазоне.
Контролы с несколькими значениями
Такие контролы можно разделить на 2 группы:
- контролы, которые позволяют выбрать нужный вариант из выпадающего или всплывающего списка предопределенных значений. К ним относятся (select, combo, multicombo, richselect и multiselect)
- контролы, которые позволяют выбрать одну из вкладок (сегментов). Это tabbar и segmented.
Значения опций этих контролов можно задать через свойство options в виде массива или коллекции объектов.
Массив опций для компонента Combo
{ view:"combo", id:"field_m", label: "Combo", value:"One", yCount:"3",
options:["One", "Two", "Three"]
}
Значение по умолчанию можно задать через свойство value. Оно должно соответствовать одному из предопределенных значений.
Коллекция объектов
{
view:"radio", label:"Branch", value:1, options:[
{ value:"Master", id:1 },
{ value:"Branch", id:2 }
]
}
Серверные данные для контролов с несколькими значениями
Такие контролы как select, combo, multicombo, richselect и multiselect могут получать данные из сервера. Свойство options позволяет указать путь к скрипту, по которому будут загружаться данные.
{ view:"combo", options:"server/data.json"}
Related sample: Advanced Options for Select Controls ("combo" and "richselect")
Помните, что метод getValue() будет возвращать только id выбранного элемента (вкладки/сегмента/опции).
Устанавливаем значения динамически
Значения контролов можно устанавливать и после инициализации. Для этого предусмотрены такие методы как setValue(), который устанавливает значение для одного контрола, и setValues() который может устанавливать значения для всех контролов внутри формы. С последним методом можно ознакомиться в этой статье.
Оба этих метода принимают нужное значение (или объект со значениями) в качестве параметра и вызываются для необходимого контрола или формы:
$$("text1").setValue("Anna"); //устанавливает значение для контрола text c ID "text1"
$$("form1").setValues({ //устанавливает значения для нескольких полей формы
text1:"Anna",
text2:"Brown"
});
Значения для контролов с двумя состояниями (таких как checkbox и radio) можно установить несколькими способами:
- setValue() - можно передать либо 0 (false) для отключения, либо 1 (true) для активации
- toggle() - меняет первоначальное значение (у контрола toggle также есть этот метод).
//активирует контрол, если он отключен и наоборот
$$("mycheckbox").toggle();
Как получить значения
В библиотеке есть 2 метода, с помощью которых можно получить значения компонентов:
- getValue() - для компонента с одним значением (любой контрол)
- getValues() - для компонента, который содержит в себе несколько контролов (form/htmlform).
Если вам нужно получить значение отдельного контрола, используйте метод getValue:
{ view:"select", id:"my_sel", value:1, options:[
{ id:1, value:"Master" },
{ id:2, value:"Release" }
]}
var value = $$("my_sel").getValue(); // возвращает 1
Если вам нужно получить значения всех контролов, которые включены в форму, используйте метод getValues(). У таких контролов должно быть либо свойство name, либо ID.
webix.ui({
view:"form", elements:[
{ view:"text", id:"title", value:"" },
//другие контролы
]
});
var title = $$("myform").getValues().title, // возвращает значение текстового поля
Значения контрола могут быть разными:
- текстовая строка для таких контролов как text или textarea
- состояние (boolean) для контролов с двумя состояниями (checkbox, radio и toggle)
- ID выбранной кладки для tabbar и segmented
- ID выбранной опции для select, combo и richselect
- строка с ID выбранной опции для multiselect и multicombo
- текст для button
- выбранная дата или цвет для datepicker или colorpicker.
Если метод getValue() возвращает объект (например объект date), а вы хотите получить строку, можно включить свойство stringResult в конструктор контрола:
webix.ui({
view:"datepicker",
stringResult:true, // false по умолчанию
// другие свойства
});
Как удалять значения контролов
Вы можете добавить специальную иконку/кнопку в поле контрола для удаления значений. Она доступна для следующих контролов:
- Text
- Search
- Combo
- Richselect
- Datepicker
- Multiselect
- Colorpicker
- Colorboard
- TextHighlight (у которого type:"text")
- Daterangepicker
Чтобы добавить такую возможность, установите свойству clear значение true:
webix.ui({
width:400,
rows:[
{ view:"search", label:"Search", clear:"hover" },
{ view:"text", label:"Text", clear:true },
{ view:"combo", label:"Combo", options: list_data, clear:"replace" }
]
});
Related sample: Controls: Clear Value
Как управлять видимостью контролов
По желанию, контролы можно скрывать и отображать:
- с помощью методов show() и hide() и свойства hidden
- с помощью свойства batch и связанных с ним методов. Узнать больше можно здесь.
Для скрытых полей формы библиотека предлагает воспользоваться специальными методами. Они фактически устраняют необходимость создавать скрытые поля. Вы можете управлять только их значениями.
Как задать стили для контрола
Вы можете задать произвольные стили для любого контрола. Детальнее об этом можно узнать в этой статье.
Как установить тултип для контрола
Для всех контролов можно задать специальную подсказку. Для детального ознакомления перейдите в раздел Работа с Tooltip.
Общие настройки для Form и Toolbar
Если у вас есть несколько одинаковых контролов внутри формы или тулбара (несколько текстовых полей в форме или кнопок в тулбаре) и вы хотите установить для них одинаковые свойства, определите их в объекте свойства elementsConfig у компонента.
Детали можно узнать в этой статье нашей документации.
Наверх