Интеграция Uploader и Form
Назначение любой формы - это сбор информации от пользователя, в то же время компоненты Uploader помогают получить от пользователя файлы (текстовые документы, изображения и т.д.). Webix предлагает UI Form и HtmlForm компоненты с множеством контролов.

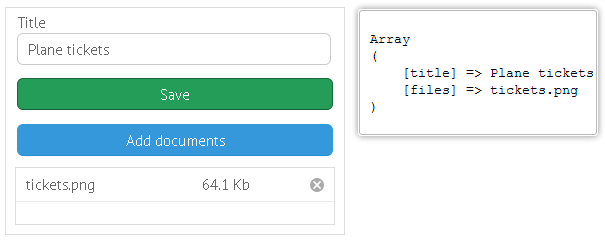
Related sample: Uploader and Form Integration
Uploader вместе с компонентом отображающим предзагруженные файлы помещаются в форму:
{view:"form", elements:[
{ view:"text", label:"Title", labelPosition:"top", name:"title" },
{ view:"button", label:"Save", css:"webix_primary", click:save_form },
{
view:"uploader", upload:"//docs.webix.com/samples/server/upload",
id:"files", name:"files",
value:"Add documents",
link:"doclist",
autosend:false // обратите внимание!
},
{
view:"list", scroll:false, id:"doclist", type:"uploader"
}]
}
Важно отключить настройку autosend, чтобы посылать файлы в ручном режиме, одновременно с данными формы.
Сохранение формы
Сохраняя форму, следуйте схеме:
1. Отправить файлы на сервер.
2. (необязательно) Получить ответ загрузочного скрипта и использовать его данные. Описано тут.
3. Сохранить данные формы с помощью Ajax POST запроса.
4. (необязательно) Получить ответ из скрипта сохранения формы и использовать его данные.
Файлы обрабатываются с помощью скрипта, определенного как значение upload загрузчика (подробнее), в то время как данные формы обрабатываются другим скриптом. Укажите оба скрипта на привычном вам языке.
AJAX запрос на отправку формы определяется как обратный вызов (callback) метода send(). Т.о., сперва вы получаете данные загрузочного скрипта, которые можете использовать во время сохранения данных формы.
Схема сохранения формы
function save_form(){
$$("files").send(function(){ // отправка файлов
// ...обратный вызов
webix.ajax().post(
"server/upload", // сохранение формы
$$("myform").getValues(),
function(text){ // ответ
webix.message(text);
}
);
});
}
Особенности отправки Ajax запросов в Webix вы найдете в статье Ajax операции.
Наверх