Работа со всплывающими сообщениями
Библиотека Webix UI помогает наладить общение между приложением и пользователями посредством специальных сообщений. Они могут предупредить об ошибке, отреагировать на событие, вывести значение переменной и многое другое.
Информативное сообщение
Информативное сообщение не является модальным. Оно отображается в правом верхнем углу экрана и, в отличии от модальных сообщений, не блокирует работу всего приложения.
Инициализация
Самое простое сообщение можно создать с помощью функции webix.message(). В качестве параметра нужно передать текст сообщения (для сокращенной формы).
webix.message("All is correct");
Вы также можете указать дополнительные параметры при инициализации сообщения, такие как:
- text - (string) обязательный параметр, который задает текст сообщения; может включать HTML строку для добавления в
webix.messageдополнительного контента (например, иконки) - type - (string) необязательный параметр, который задает тип сообщения: "info", "success", "debug" или "error"
- expire - (number) необязательный параметр, который задает время отображения сообщения в миллисекундах, 4000 по умолчанию, -1 для постоянного отображения
- id - (id) необязательный параметр, задает id сообщения.
// расширенная форма
webix.message({
text:"Form data are Invalid",
type:"error",
expire: 10000,
id:"message1"
});
The following example shows how to add an icon into the content of a message:
webix.message({
text:"<span class='webix_icon webix_spin wxi-sync'></span>Loading...",
type:"info",
expire:-1
});
Типы сообщений
Есть несколько типов сообщений:
- info (установлен по умолчанию, белый фон)
- success (зеленый фон)
- error (красный фон)
- debug (желтый фон) - сообщение этого типа отображается в debug версии Webix при возникновении типичных ошибок кода.
По умолчанию, установлен тип "info". Такие типы как "error", "success" и "debug" можно указать в расширенной форме инициализации:
webix.message({type:"error", text:"Form data are Invalid"});
| Тип сообщения | Отображение |
|---|---|
| По умолчанию (type:"info") |
|
| Ошибка (type:"error") |
|
| Отладка (type:"debug") |
|
| Успех (type:"success") |
|
Related sample: Validation with a Complex Rule
Время отображения
По умолчанию, Webix сообщение исчезает либо при клике на него, либо через 4000 миллисекунд после отображения.
Чтобы изменить интервал отображения или вообще отменить его, используйте свойство expire:
webix.message({
type:"error",
text:"Form data are Invalid",
expire:10000
// expire:-1 для отмены интервала отображения
})
Если вы отменяете интервал отображения, сообщение будет исчезать только при клике на него.
Как прятать сообщения
Всплывающие сообщения можно прятать и при помощи API:
var message = webix.message("Hi!");
webix.message.hide(message);
// или через id сообщения
webix.message("Hi!","info",-1,"hi");
webix.message.hide("hi");
Стилизация всплывающих сообщений
Вы можете изменить визуальное отображение любого сообщения с помощью CSS стилей. Название CSS класса, которое соответствует конкретному типу сообщения, сохраняется как webix_[тип]. Вы можете задать свой собственный стиль как для самого сообщения, так и для его внутренних и внешних границ:
/* окно сообщения + внутренние границы */
.webix_mystyle div{
background-color:#cdb4e4;
border:1px solid #676d71;
color:#484444
}
/* внешние границы */
.webix_mystyle {
background-color:#7e59bd;
border:1px solid #7e59bd;
box-shadow:0 0 10px #000
}
Чтобы применить стили для сообщения, укажите название css класса через свойство type в объекте конфигурации:
webix.message({
type:"mystyle",
text:"Some message"
});
Глобальные настройки
webix.message позволяет устанавливать глобальные настройки и применять их ко всем сообщениям приложения:
- webix.message.expire (number) - позволяет установить интервал отображения в миллисекундах (4000 по умолчанию).
webix.message.expire = 2000; // сообщения будут исчезать через 2 секунды
- webix.message.position (string) - позволяет установить вертикальное расположение сообщений и очередность их отображения. Позиция "top" установлена по умолчанию.
// сообщения появляются в правом нижнем углу
webix.message.position = "bottom";
Related sample: Message: Global Settings
Конфигурацию position можно установить в следующих значениях:
- "top" - сообщения появляются одно за другим в правом верхнем углу экрана
- "left" - сообщения появляются одно за другим в левом верхнем углу экрана
- "bottom" - сообщения появляются одно над другим в правом нижнем углу экрана.
Чтобы задать собственное горизонтальное или вертикальное расположение, воспользуйтесь CSS стилями.
Модальные сообщения
Модальные сообщения напоминают UI компонент Window. Они не препятствуют работе приложения. Но они накладывают модальный слой, который блокирует интерфейс до тех пор, пока пользователь не кликнет по кнопке в окне сообщения, или пока сообщение не будет скрыто через API.
Модальные сообщения состоят из текста и кнопок ("OK", "Cancel", и другие).
Существует 4 типа модальных сообщений:
- webix.alert() - алерт окно с одной кнопкой
- webix.confirm() - диалоговое окно для подтверждения с двумя кнопками для одобрения и отмены
- webix.modalbox() - модальное окно с произвольным количеством кнопок
- webix.prompt() - модальное окно с двумя кнопками (submit и cancel) и полем ввода.
Модальные сообщения имеют такие общие свойства:
- id - ID всплывающего окна
- title - текст заголовка
- text - текст сообщения
- ok - текст кнопки "ok" (только для окон alert и confirm)
- cancel - текст кнопки "cancel" (только для окна confirm)
- type - тип модального окна, который указывает на предупреждение или ошибку ("alert-warning" или "alert-error" для сообщений modalbox и alert, "confirm-warning" или "confirm-error" для confirm, "prompt-warning" или "prompt-error" для prompt)
- width - ширина всплывающего окна
- height - высота всплывающего окна
- container - HTML контейнер для всплывающего окна (необязательный параметр)
- callback - коллбэк, который будет выполняться после того, как всплывающее окно будет закрыто
- css - название класса, который используется для стилизации окна modalbox.
Обратите внимание, что созданные поля не мешают работе приложения.
webix.alert

Текст кнопки окна alert задается через значение свойства ok.
Короткая форма
webix.alert("Test alert");
Расширенная форма
webix.alert({
title:"Custom title",
ok:"Custom text",
text:"Warning"
});
webix.alert() возвращает промис, который выполняется при клике по кнопке. Метод then() получает статус result (в значении true) в качестве параметра.
webix.alert({
title:"Custom title",
ok:"Custom text",
text:"Result: yes",
type:"alert-warning"
}).then(function(result){
// действия после закрытия окна
});
webix.confirm

Окно confirm имеет 2 кнопки: "OK" и "Cancel".
Короткая форма
webix.confirm("Test confirm");
Вы можете менять текст кнопок, используя их названия.
Расширенная форма
webix.confirm({
title:"Custom title",
ok:"Yes",
cancel:"No",
text:"Test confirm"
});
Related sample: Confirm Message
webix.confirm() возвращает промис.
Промис выполняется при клике по кнопке "OK". Метод then() получает статус result (в значении true) в качестве параметра.
Промис отклоняется при клике по кнопке "Cancel". Используйте метод fail() чтобы определить дальнейшие действия.
webix.confirm("Test confirm").then(function(result){
webix.message("OK");
}).fail(function(){
webix.message("Cancel");
});
webix.modalbox

Webix modalbox напоминает сообщения alert и confirm, но с некоторыми отличиями:
- его свойство text может включать любой HTML контент
- окно может иметь любое количество кнопок (вы должны определить их в массиве свойства buttons конфигурации окна modalbox).
webix.modalbox({
title:"Custom title",
buttons:["Yes", "No", "Maybe"],
text:"Any html content here",
width:500
});
Есть 2 формы инициализации окна modalbox: короткая и расширенная.
Короткая форма:
webix.modalbox("Custom title","alert-error");
Расширенная форма:
webix.modalbox({
title:"Title",
buttons:["Yes", "No", "Maybe"],
text:"Some text",
width:500
});
webix.modalbox() возвращает промис, который выполняется при клике по кнопке. Метод then() получает статус result (индекс кнопки) в качестве параметра.
webix.modalbox({
title:"Question",
buttons:["Yes", "No", "Maybe"],
text:"Do you love JS?",
width:500
}).then(function(result){
switch(result){
case "0":
webix.message("Good!");
break;
case "1":
webix.message("Why?..");
break;
case "2":
webix.message("Come back later");
}
}
});
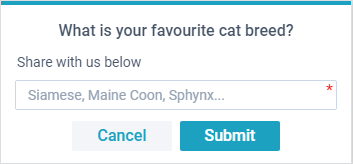
webix.prompt

В дополнение к общим с окнами alert и confirm настройкам, Webix prompt имеет необязательное свойство input. Его объект хранит следующие свойства:
- value - входящее значение
- required - если установлено значение true, то поле должно быть заполнено перед отправлением
- placeholder - плейсхолдер для поля.
webix.prompt({
title:"What is your favourite cat breed?",
text:"Share with us below",
ok:"Submit",
cancel:"Cancel",
input:{
required:true,
placeholder:"Siamese, Maine Coon, Sphynx...",
}
});

webix.prompt() возвращает промис, который соответствует общим правилам:
- промис отклоняется при клике по кнопке "Cancel"
- промис выполняется со значением поля ввода при клике по кнопке "OK"
- если поле помечено как required, оно должно быть заполненным перед отправкой.
webix.prompt({
title:"What is your favourite cat breed?",
text:"Share with us below",
ok:"Submit",
cancel:"Cancel",
input:{
required:true,
placeholder:"Siamese, Maine Coon, Sphynx...",
},
width:350,
}).then(function(result){
webix.alert({
text:"Ooh, " + result + " cats are so cute!"
});
}).fail(function(){
webix.alert({
type:"alert-error",
text:"Cancelled"
});
});
Контейнер
Вы можете создать модальное сообщение внутри контейнера. Оно будет находится в центре, а его модальный слой покроет только площадь контейнера:
webix.ui({
view:"window",
id:"window1",
width:600, height:400,
head:"Window",
body:"Container for the confirm box"
}).show();
webix.confirm({
title:"Confirm",
text:"Any html content here",
container:$$("window1").$view
});
Related sample: Modalbox: Container
Подтипы модальных сообщений
Существует 2 подтипа модальных сообщений: предупреждение и ошибка.
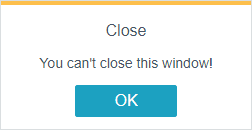
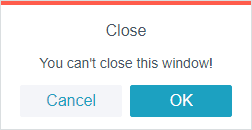
Модальное сообщение Alert
- подтип "alert-warning"

webix.alert({
title: "Close",
text: "You can't close this window!",
type:"alert-warning"
});
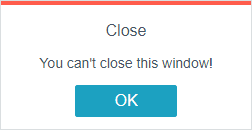
- подтип "alert-error"

webix.alert({
title: "Close",
text: "You can't close this window!",
type:"alert-error"
});
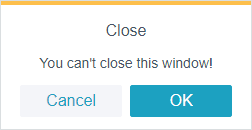
Модальное сообщение Confirm
- подтип "confirm-warning"

webix.confirm({
title: "Close",
text: "You can't close this window!",
type:"confirm-warning"
});
- подтип "confirm-error"

webix.confirm({
title: "Close",
text: "You can't close this window!",
type:"confirm-error"
});
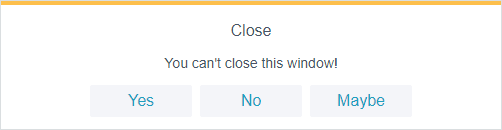
Модальное сообщение Modalbox
Модальное сообщение modalbox использует те же подтипы, что и alert. Например:

webix.modalbox({
title: "Close",
text: "You can't close this window!",
buttons:["Yes","No","Maybe"],
width:500,
type:"alert-warning"
});
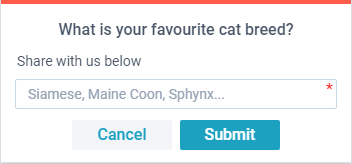
Модальное сообщение Prompt
Модальное сообщение prompt использует те же подтипы, что и alert. Например:

webix.prompt({
title: "What is your favourite cat breed?",
text: "Share with us below",
type: "prompt-error"
});
Как спрятать модальное сообщение
Модальные сообщения alert, confirm and modalbox закрываются при клике по кнопке. Вы можете закрыть окно alert при помощи API окна modalbox:
Чтобы это сделать, нужно задать id для соответствующего модального окна и передать его методу .hide() в качестве параметра:
webix.alert({ title:"Test alert", type:"alert-warning", id:"1" });
webix.modalbox.hide("1");
Помимо этого, вы можете спрятать все модальные окна:
webix.modalbox.hideAll();
Взаимодействие с клавиатурой
Взаимодействие клавиатуры с модальным окном регулируется свойством webix.message.keyboard, которое изначально установлено в значении true.
По умолчанию, модальное окно блокирует события клавиатуры на странице. Пользователи могут использовать только те кнопки, которые устанавливают значения модального окна и закрывают его.
- "space" и "enter" для принятия
- "escape" для отклонения.
Чтобы отменить действия вышеупомянутых кнопок и применить стандартные события клавиатуры, установите свойство keyboard в значении false:
webix.message.keyboard = false;
webix.modalbox({/* ... */})
Теперь пользователь может применять все возможности клавиатуры. Например, он может вводить значения в поле модального окна, для которого это предусмотрено.
Наверх