Работа с индикатором прогресса и оверлей сообщениями
Webix позволяет визуализировать прогресс операций в приложении с помощью следующих элементов:
- индикатор прогресса
- иконка прогресса
- оверлей сообщение с текстом и без него
Как работать с индикатором и иконкой прогресса
Индикатор и иконка прогресса доступны через модуль ProgressBar. Его можно интегрировать не только с компонентами, но и с лейаутами.
webix.extend($$("view_id"), webix.ProgressBar);
Теперь, для компонента с ID "vew_id" доступны 2 следующих метода:
showProgress(config) - отображает индикатор/иконку прогресса в соответствии с переданным параметром. Если параметр отсутствует, будут применены настройки по умолчанию.
hideProgress - прячет индикатор/иконку прогресса.
Настройки индикатора/иконки прогресса включают следующие свойства:
- type (string) - тип элемента:
- "top" - позволяет поместить индикатор прогресса в верхней части компонента
- "bottom" - позволяет поместить индикатор прогресса в нижней части компонента
- "icon" - позволяет поместить индикатор прогресса в центре компонента
- icon (string) - название иконки (только если установлено type:"icon"). Нужную иконку можно выбрать в разделе Material Design Icons
- delay (number) - время в миллисекундах, через которое индикатор исчезнет (если установлено свойство hide)
- hide (boolean) - определяет, нужно ли скрывать индикатор после истечения времени его отображения
- position (number) - необязательный параметр, который применяется только для индикатора прогресса. Задает положение шкалы индикатора в диапазоне от 0 to 1.
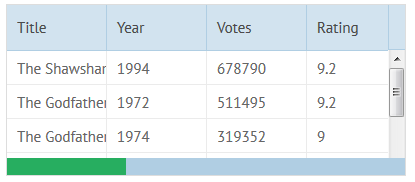
Индикатор прогресса для компонентов данных

Индикатор прогресса
//инициализация компонента
webix.ui({
view:"datatable", id:"data",
// ...
});
//добавляем индикатор прогресса
webix.extend($$("data"), webix.ProgressBar);
//настраиваем индикатор
$$("data").showProgress({
type:"bottom",
delay:3000,
hide:true
});
Related sample: Progress Bar: Data
Иконка прогресса для лейаутов
![]()
Иконка прогресса
//инициализация лейаута
webix.ui({
id:"app", rows:[
// app config
]
});
//добавляем индикатор прогресса
webix.extend($$("app"), webix.ProgressBar);
//настраиваем индикатор
$$("app").showProgress({
type:"icon",
delay:3000
});
Кроме этого, приложение можно заблокировать на время работы индикатора.
Related sample: Progress Bars: Layout
Интеграция оверлей сообщений в компоненты

Оверлей сообщения доступны через модуль OverlayBox. Они позволяют установить плейсхолдер для компонента данных.
Чтобы добавить модуль в нужный компонент, используйте метод extend:
webix.extend($$("list1"), webix.OverlayBox);
После этого, для компонента будут доступны следующие методы:
- showOverlay(text) - отображает оверлей сообщение с текстом или HTML кодом, переданные в качестве параметра
- hideOverlay() - прячет оверлей окно.
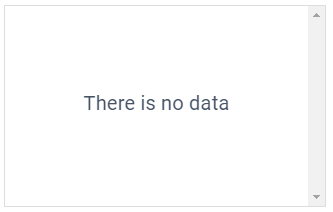
List with 'no data' message
webix.ui({
view:"list",
url:"...",
ready:function(){
if (!this.count()){ // если данные недоступны
webix.extend(this, webix.OverlayBox);
// отобразить HTML контент
this.showOverlay("<div style='...'>There is no data</div>");
}
}
});
Специфика поддержки оверлей окон разными компонентами
Особенности встроенной поддержки оверлей окон в компоненте datatable.