Загрузка файлов
Загрузка файлов происходит с помощью специального UI компонента Uploader.

Related sample: Basic List Uploader
Webix Uploader наследуется от view и выглядит как стандартная кнопка Webix.
Обычно работа с загрузчиком начинается по клику на кнопку, но диалог загрузки может быть вызван и любым другим событием на странице (не работает для IE8), а саму кнопку можно сделать невидимой.
Инициализация Uploader
Uploader инициализируется вместе с UI компонентом отображающим предзагруженные и загруженные файлы. Этот компонент (может быть списком, темплейтом и т.п.) называется телом загрузчика (uploader body) и инициализируется отдельно. Задайте ID для uploader body и укажите его в свойстве link загрузчика, чтобы объединить два компонента.
webix.ui({
view:"form",
rows:[
{
view:"uploader",
id: "uploader1",
value:"Upload file",
link:"mylist",
upload:"//docs.webix.com/samples/server/upload",
datatype:"json"
},
{
view:"list",
id:"list1",
type:"uploader",
autoheight:true,
borderless:true
}
]
});
Свойства Uploader:
- ID загрузчика задается для дальнейшей работы с ним
- value (string) - текстовое значение кнопки загрузчика
- link (string) - ID компонента, который будет отображать значения выбранных файлов
- upload (string) - путь к файлу скрипта, который будет обрабатывать загрузку
- multiple (boolean) - по умолчанию
true. Если значениеfalse, Uploader позволит выбирать для загрузки только один файл, загруженный ранее файл будет удален и заменен новым - autosend (boolean) - по умолчанию
true. Если значениеfalse, Uploader не будет обрабатывать файлы в момент загрузки. Файлы добавятся в тело загрузчика, после чего их можно будет отправить на сервер, вызвав метод send() - datatype (string) - тип ответа сервера. Необязательный параметр, по умолчанию JSON.
Подробнее о настройке и серверном скрипте в соответствующих статьях.
Режимы отображения Uploader
Для отображения свойств загруженных файлов, библиотека Webix предлагает компонент list. Вы можете переопределить настройки по умолчанию и установить любой другой компонент, указав соответствующий темплейт.
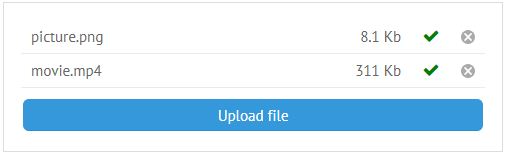
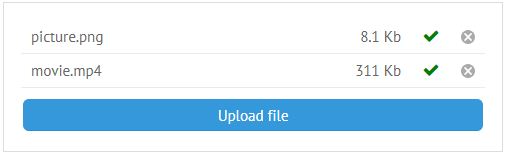
List Uploader

С установленным значением type:"uploader", список отобразит следующую информацию:
- имя файла
- расширение файла
- размер файла
- иконка "Отменить"
- иконка "Загрузка завершена" (не отображается для режима
autosend:false).
Также вы можете создать свой тип для элементов списка.
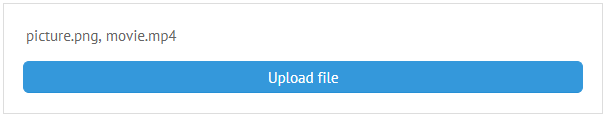
Template Uploader

Если вы хотите отобразить свойства файла в виде строки, задайте темплейт функцией.
В примере ниже темплейт отображает свойства файла строкой из имен файла, разделенных запятой.
view:"template",
template:function(data){
var names = [];
if (data.each)
data.each(function(obj){ names.push(obj.name); });
return names.join(", ");
}
Related sample: Template Uploader
Такой способ удобен для отображения вложений к сообщению.
Работа с файлами
Свойства загруженных файлов хранятся в Data Collection загрузчика которая содержит объект с объектами файла.
Чтобы получить все текущие файлы добавленные в тело загрузчика, используйте следующий код:
// "uploader1" - ID загрузчика
$$("upl1").files.data.pull;
Запись вернет объект с загруженными элементами данных (файлами). Каждый элемент файла содержит информацию о его размере, типе, статусе и т.п.
Каждый объект файла включает:
- file - объект File;
- id - ID файла, автоматически сгенерированный с помощью метода webix.uid() для каждой сессии загрузки;
- name - название файла и расширение;
- percent - процент от загруженного размера файла;
- progress - прогресс загрузки (то же, что и процент);
- type - только расширение файла;
- sizetext - размер файла (строка, например 522Kb);
- size - размер файла в байтах (число);
- status - изменяемый статус загрузки:
- "client" - файл добавлен в тело загрузчика на стороне клиента, загрузка еще не началась или была прервана пользователем;
- "transfer" - загрузка файла в процессе;
- "server" - файл успешно загружен;
- "error" - ошибка при загрузке;
- context - объект, с которым связан загрузчик.
ID элементов - это случайные числа, которые могут быть получены с помощью методов getFirstId(), getLastId() и getNextId().
Как получить объект каждого файла
Объект файла может быть получен с помощью метода getItem с ID нужного элемента в качестве параметра:
var file_id = $$("uploader1").files.getFirstId(); // получает ID
var fileobj = $$("uploader1").files.getItem(file_id).file; // получает объект файла
filename = $$("uploader1").files.getItem(file_id).name; // получает свойства
// или
filename = fileobj.name;
Для работы с коллекцией файлов и каждым объектом файла, воспользуйтесь возможностями Webix API, например:
$$("uploader1").files.parse(); // разобрать данные JSON в коллекцию файлов
$$("uploader1").files.getFirstId(); // получить ID первого и последнего элемента коллекции
$$("uploader1").files.getLastId();
$$("uploader1").files.getNextId(id); // получить ID файла следующего за определенным
$$(this.config.uploader).files.remove(id); // удалить указанный файл
Обратите внимание что когда вы разбираете строку JSON на объекты файла, файлы на самом деле не добавляются в загрузчик!
$$("uploader1").files.parse([
{ name:"cover.jpg", sizetext:"54kb", status:"server" },
{ name:"page01.jpg", sizetext:"122kb", status:"server" },
{ name:"page02.jpg", sizetext:"142kb", status:"server" }
]);
Related sample: Adding Files by API
Вы можете упростить имена файлов с помощью метода getValues(). Метод применяется к форме содержащей загрузчик и возвращает свойство name каждого файла в строке через запятую.
webix.ui({
view:"form", rows: [
{ view: "uploader", name:"records"},
{ view:"button", click: function() {
var text = this.getParentView().getValues();
text = JSON.stringify(text, "\n");
webix.message("<pre>"+text+"</pre>");
}
}
]
});
Related sample: Template Uploader
Обработка файловых элементов в цикле
Отмена загрузки сразу нескольких файлов:
function cancel(){
var id= $$("uploader1").files.getFirstId();
while(id){
$$("uploader1").stopUpload(id);
id = $$("uploader1").files.getNextId(id);
}
}
Метод each() перебирает все файловые объекты Uploader и предоставляет доступ ко всем их свойствам. Это также дает доступ к текущему файловому индексу в списке файлов (индексы отсчитываются от 0).
$$("uploader1").files.data.each(function(obj,index){
if (obj.status == "server")
// ваш код
});
Также может быть обработан массив файлов:
var order = $$("uploader1").files.data.order;
for (var i=0; i < order.length; i++){
if ($$("uploader1").files.getItem(order[i]).status = "server")
// ваш код
}
События Uploader
Здесь приведены основные события для работы с загрузчиком. Полный список событий вы найдете в справочнике API.
- onBeforeFileAdd - вызывается до того как файл будет добавлен и загружен;
- onAfterFileAdd - вызывается после того как файл был добавлен в тело загрузчика;
- onFileUpload - вызывается после того как файл успешно загружен;
- onFileUploadError - вызывается в случае ошибки загрузки на стороне сервера;
- onUploadComplete - вызывается при успешной загрузке файла.
Подтверждение загрузки
$$("uploader1").attachEvent("onUploadComplete", function(){
webix.message("done");
});
События Data Collection
Вы также можете использовать события коллекции данных файлов, которая хранит все загруженные в Uploader файлы. Например:
$$("uploader1").files.attachEvent("onAfterDelete", function(){
// ваш код
});
Полный список событий Data Collection вы найдете в справочнике API.
Для дальнейшего чтения
- Настройка Uploader
- Работа с серверной частью загрузки файлов
- Индикатор загрузки для Uploader
- Интеграция Uploader и Form
- Связывание Uploader с элементом страницы
- ui.uploader
- Uploader CSS