Связывание Uploader с элементом страницы
Webix Uploader может существовать не только в виде кнопки по нажатию на которую начинается процесс загрузки. Загрузчик можно привязать к любому элементу страницы и любое событие на странице можно использовать для вызова процесса загрузки.
Все что требуется, это выполнить следующие действия:
1. Сделать Uploader невидимым (apiOnly).
2. Использовать Uploader API для обработки процесса загрузки.
Инициализация

Related sample: Invisible Uploader for Datatable
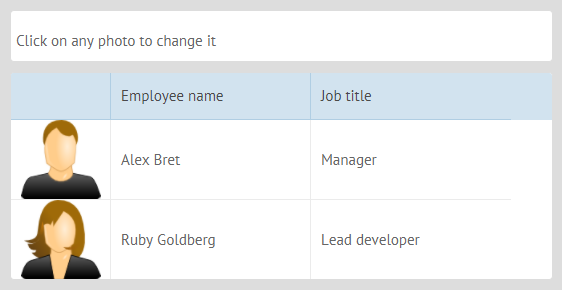
Такой загрузчик может быть использован с компонентами управления данных (в частности с datatable) и позволит загружать изображения не отрываясь от процесса.
Инициализация
// инициализация приложения
webix.ui({
view:"datatable",
// конфигурация таблицы
});
// инициализация загрузчика
webix.ui({
view:"uploader",
id:"uploadAPI",
apiOnly: true,
upload:"php/photo.php"
});
Uploader инициализируется отдельным вызовом webix.ui().
Процесс загрузки
Процесс загрузки контролируется событиями компонента и загрузчика. (Обработка событий рассмотрена отдельно):
События компонента
Укажите событие которое будет провоцировать загрузку. В упомянутой выше таблице, клик на любое фото спровоцирует вызов диалога загрузки.
Диалоговое окно загрузки запускается одноименным методом, который применяется к объекту загрузчика и принимает объект контекста загрузки в качестве параметра. Вы можете использовать объект контекста позже, чтобы отразить результат загрузки на клиенте.
webix.ui({
view:"datatable",
on:{
onItemClick:function(id){
if (id.column == "photo")
$$("uploadAPI").fileDialog({ rowid : id.row });
}
}
});
События Uploader
- onBeforeFileAdd - вызывается до того как файл будет добавлен и загружен (если autosend включен). Файлы должны быть отфильтрованы для предотвращения загрузки файлов с нежелательными форматами и размерами;
- onAfterFileAdd - вызывается после того как файл был добавлен в тело загрузчика;
- onFileUpload - вызывается после того как файл полностью загружен. Компонент должен обновиться с учетом загруженного изображения;
- onFileUploadError - вызывается в случае ошибки загрузки на стороне сервера (статус error приходит вместе с ответом сервера);
- onUploadComplete - вызывается при успешной загрузке файла.
Больше событий Uploader в Справочнике API.
webix.ui({
view:"uploader",
// конфигурация
on:{
onBeforeFileAdd:function(item){
var type = item.type.toLowerCase(); // получение расширения файла
if (type != "jpg" && type != "png"){ // проверка формата
webix.message("Only PNG or JPG images!");
return false;
}
},
onFileUpload:function(item){
var id = item.context.rowid;
var row = $$("people").getItem(id);
row.photo = item.sname;
$$("people").updateItem(id, row);
}
}
});
Комментарии:
- item.type возвращает расширение файла;
- item.sname возвращает имя файла на сервере;
- item.context - это контекст загрузчика, предварительно заданный в методе fileDialog;
- item.context.rowid возвращает ID выделенной строки в таблице.
Полный список свойств Uploader в основной статье.
События Data Collection
Вы также можете использовать события коллекции данных файлов. Коллекция хранит все добавленные в загрузчик файлы. Например:
$$("uploader").files.attachEvent("onAfterDelete", function)(){
// ваш код
};
Полный список событий Uploader в соответствующем разделе Справочника API.
Загрузка перетягиванием в режиме ApiOnly
Инициализация Uploader:
webix.ui({
view:"uploader",
id:"uploadAPI",
apiOnly: true,
upload:"php/photo.php"
});
Определение области перетягивания
Чтобы реализовать возможность загрузки файлов перетягиванием, необходимо определить нужную область, используя метод addDropZone, например:
- перетянуть на любой HTML элемент страницы
$$("uploadAPI").addDropZone(document.getElementById("uploader_container"));
- перетянуть на HTML элемент любого компонента Webix
// $view содержит объект самого верхнего элемента компонента
$$("uploadAPI").addDropZone($$("mylist").$view);
Затем, все перетянутые в отмеченную область файлы будут добавлены в файлы загрузчика. И, если autosend не выключен, посланы на сервер.
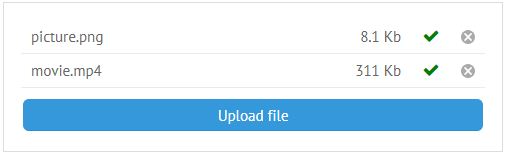
Отображение файлов
Также необходимо обратить внимание на способ отображения загруженных файлов. Webix List предлагает готовое решение:

Сперва вы указываете тип uploader для списка:
{ view:"list", id:"mylist", type:"uploader" }
Затем, ссылаетесь на него в конфигурации Uploader. Для этого укажите ID списка:
{ view:"uploader", id:"uploadAPI", link:"mylist" }
Related sample: Drag-and-Drop with Invisible Uploader
Ознакомьтесь с режимами отображения Uploader.
Для других элементов HTML и компонентов Webix вы должны предоставить собственную логику.
Наверх