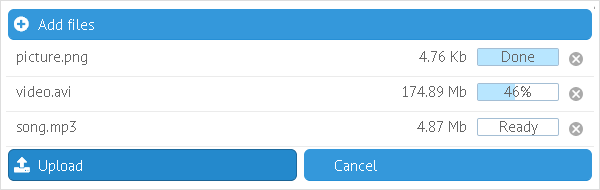
Индикатор загрузки для Uploader
Индикатор загрузки устанавливается средствами CSS отдельно для каждого файла и отображается в специальном компоненте (например list), с заданным пользовательским типом.

Related sample: Uploader: Progress Bar
Webix.type определяет как будет выглядеть компонент. Здесь вы указываете для какого компонента вы создаете тип, имя типа и свойства элемента.
webix.type(webix.ui.list, {
name:"myUploader",
template: function(f, type){},
status:function(f){},
on_click:{},
height: 35
});
Темплейт:
Как правило, отображаемая информация содержит следующие данные, обернутые в выбранный CSS класс (задается в разделе <head>):
- f.name - название расширения файла
- cancel icon - встроенная иконка, заданная с помощью CSS класса cancel_icon. Больше информации о типах иконок
- f.status - "transfer" или "server", для последнего также указывается значение f.percent
- f.sizetext - размер файла.
template:function(f,type){
var html = "<div class='overall'><div class='name'>"+f.name+"</div>";
html += "<div class='remove_file'><span style='color:#AAA'"+
"class='cancel_icon'></span></div>";
html += "<div class='status'>";
html += "<div class='progress "+f.status+"'"+
"style='width:"+(f.status == 'transfer'||f.status=="server"?f.percent+"%": "0px")+"'>"+
"</div>";
html += "<div class='message "+ f.status+"'>"+type.status(f)+"</div>";
html += "</div>";
html += "<div class='size'>"+ f.sizetext+"</div></div>";
return html;
};
Статусы:
Здесь вы помещаете функцию, которая будет задавать отображаемое на индикаторе сообщение:
status:function(f){
var messages = {
server: "Done",
error: "Error",
client: "Ready",
transfer: f.percent+"%"
};
return messages[f.status]
}
Функциональность для иконки "Отмена":
on_click:{ "remove_file":function(ev, id){
$$(this.config.uploader).files.remove(id);}
}
Менее значимые параметры:
Такие, как width и height для каждого элемента списка.
Не забудьте указать созданный тип в конфигурации списка!
{view:"list", id:"mylist", type:"myUploader", ...}