Работа с Type
Свойство Type позволяет работать с каждым элементом компонента отдельно - указывать его размеры, определять CSS класс, задавать темплейт. Также вы можете описать общие для всех элементов параметры.
Type к следующим компонентам данных:
- dataview;
- list;
- grouplist;
- unitlist;
- menu;
- tree;
- datatable и treetable, чтобы указывать общие свойства ячеек;
type элемента, это объект, который включает в себя параметры элемента. Эти параметры могут быть как нативными, так и пользовательскими.
Нативные свойства описаны в разделе с API и могут варьироваться от компонента к компоненту. Свойства могут включать:
- template - темплейт дял визуализации данных каждого элемента;
- templateStart и templateEnd - обёртки для каждого элемента. Как правило, не переопределяются. Больше информации.
- width и height - ширина и высота каждого элемента;
- css - стилизация элемента;
- headerHeight (для unitlist) - высота хедеров элементов.
В примере ниже показано, как вы можете изменять размер самого dataview, а также его ячеек.
webix.ui({
view: dataview,
width: 550,
data: ... ,
type:{
template: "<div class='rank'>#rank#.</div><div class='title'>#title#</div>",
width: 261,
height: 90,
css: "movie"
}
});
Related sample: Template as a String
В то же время вы можете определить type с помощью конструктора webix.type и затем применить его к необходимому компоненту:
webix.type(webix.ui.dataview,{
name:"typeA",
template: "<div class=''>#rank#.</div><div class='title'>#title#</div>",
width: 261,
height: 90,
css: "movie"
});
webix.ui({
view: "dataview",
type: "typeA", // имя первого объекта создано выше
...
});
Related sample: Named Templates
Как указать общие элементы
Определить общие элементы можно следующими способами:
- {common.property} - позволяет добавить постоянное значение всем темплейтам элементов данных:
webix.ui({
view:"list",
template:"{common.itemIcon} #rank#. #title#",
type:{
itemIcon:"<span class='webix-icon fa-film'></span>"
}
});
- {common.method()} - позволяет добавить результат вызова функции в темплейт:
webix.ui({
view:"list",
template:"#rank#. #title# {common.itemYear()}",
type:{
itemYear:function(obj, common){
if(obj.year>=2000){
return "<span class='newtime'>"+obj.year+"</span>";
} else if(obj.year<1970){
return "<span class='oldtime'>"+obj.year+"</span>";
} else
return obj.year;
}
}
});
Related sample: List: Advanced Template
Функция type принимает объект элемента в качестве параметра, так что все свойства элемента доступны внутри функции.
Как переопределить элементы темплейта по умолчанию
Вы можете полностью поменять внешний вид компонента внутри type, изменив HTML элементов. Что можно определять:
- template - стандартный темплейт элемента. Можно использовать вне конфигурации type. Включает в себя свойства данных с #хэш# символах, а также необязательные HTML тэги.
- templateStart - контейнер для элемента. Оборачивает элемент, указанный темплейтом. Открывающий элемент. Должен содержать атрибут webix_l_id, который позволяет найти элемент по его ID;
- templateEnd - закрывающий элемент для templateStart.
Другими словами, HTML содержимое каждого элемента данных содержит templateStart - template - templateEnd. TemplateStart и templateEnd обычно не меняют, но такая возможность есть.
Вот так можно переопределить стандартный компонент list:

webix.ui({
view:"list",
type:{
templateStart:"<div webix_l_id='#id#' class='custom_item'>",
template:"#rank#. #title#<br><div style='text-align:right;'>#year#</div>",
templateEnd:"</div>"
}
});
Related sample: List: Advanced Template
Как изменить плейсхолдер при загрузке данных в Dataview
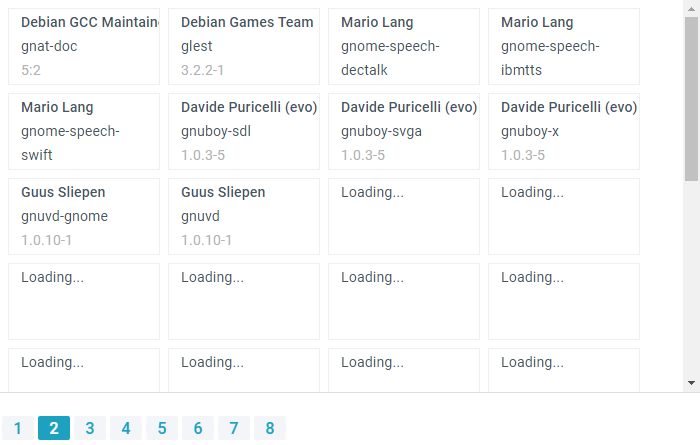
Плейсхолдер появляется у каждоый карточки Dataview при загрузке данных. По умолчанию это текст (см. изображение):

С помощью свойства templateLoading вы можете переопределить внешний вид плейсхолдера. Это может быть любая строка (простой текст или HTML):
{
view:"dataview",
template:"<span class='webix_strong'>#maintainer#</span><br/>#package#<br/><span class='webix_light'>#version#</span>",
type: {
type:"tiles",
templateLoading: `<div class="lds-dual-ring"></div>`,
},
// конфигурация
}
Related sample: Dataview: Data Loading Placeholder
Наверх