Темплейты для узлов
С помощью свойства template можно настроить внешний вид заголовка для узла.
Темплейты позволяют включать в заголовки почти любую информацию: картинки, ссылки, числа, строки, даты и др.
По умолчанию у Tree есть темплейт для своих элементов:
Стандартный темплейт
webix.ui({
view:"tree",
template:"{common.icon()} {common.folder()} <span>#value#</span>"
});
Это значит, что у каждого элемента есть:
- иконка для развёртывания/свёртывания веток;
- иконка для папки/файла, которая автоматически меняет свой вид в зависимости от того, есть у неё дочерние элементы или нет;
- значение свойства value.
Больше информации о темплейтах в Webix здесь.
Темплейты по умолчанию
У Webix tree и treetable есть набор стандартных темплейтов для элементов: иконки для узлов, иконки развёртывания/свёртывания веток и чекбоксы.
- {common.icon()} - иконки развёртывания/свёртывания узлов (тип иконок зависит от темы);
- {common.folder()} - иконки для папки или файла. Папку можно открыть или закрыть, в зависимости от состояния узла;
- {common.treetable()} - (только для treetable) - комбинация common.icon() и common.folder().
- {common.checkbox()} - чекбокс;
- {common.treecheckbox()} - трёхпозиционный чекбокс (только для treetable). У этого типа есть три состояния: отмеченное, неотмеченное и неопределенное. Если нет чекбоксов в неопределенном состоянии, отображаются стандартные. Чтобы сделать чекбоксы трёхпозиционными, необходимо задать значение true свойству threeState .
Вышеупомянутые темплейты являются методами объекта common, который определяется внутри tree/treetable миксина Type. Любой элемент дерева имеет доступ к этому объекту
Строковый темплейт
Темплейт может быть строкой:
Темплейт в виде строки
webix.ui({
view:"tree",
template:"{common.icon()} {common.checkbox()} {common.folder()}" +
"<span>#value#</span>"
});
Related sample: 2-state Checkboxes
У элементов дерева будут иконки файла/папки, иконки развёртывания/свёртывания и чексбоксы.
Объявление функции
Темплейт может быть функцией:
Темплейт в виде функции
webix.ui({
view:"tree",
template:function(obj, common){
return common.icon(obj, common) + common.checkbox(obj, common)
+common.folder(obj, common)+"<span>"+obj.value+"</span>",
}
});
Параметры функции:
- item object со следуйщими свойствами:
- item properties свойства элемента;
- helper properties: (вспомогательные свойства) добавляются элементам дерева во время загрузки данных и существуют только на клиентской стороне для поддержки функциональности
- $level - (number) уровень вложенности;
- $parent - (string) ID родительского элемента;
- $count - (number) количество дочерних элементов;
- open - (boolean) определяет развёрнут узел или нет (только для родительских элементов);
- disabled - (boolean) определяет состояние узла как disabled или enabled (false по умолчанию)
- common объект у которого есть 4 метода:
- icon(obj, common) - отображает возможное состояние узла '+'/'-' (развернуть/свернуть)
- folder(obj, common) - отображает иконку для папок
- checkbox(obj, common) - отображает чекбокс
- treetable(obj, common) (только для treetable) - комбинация common.icon() и common.folder().
Преимущества использования функции в качестве темплейта
С таким подходом у вас больше свободы, т.к. он даёт возможность определять темплейты в зависимости от каких-либо условий.
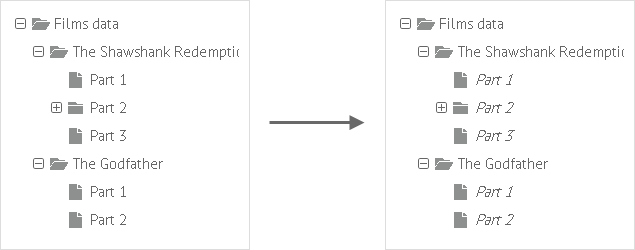
Предположим, вам нужно отобразить элементы с курсивным шрифтом, у которых уровень вложенности больше 2. Пример функции для темплейта:

webix.ui({
view:"tree",
template: function(obj, common){
if (obj.$level > 2) {
return common.icon(obj,common)
+ common.folder(obj,common) + "<i>" + obj.value + "</i>";
} else {
return common.icon(obj,common)
+ common.folder(obj,common) + obj.value;
}
}
});
Вы можете создавать пользовательские элементы внутри component type.
Примеры использования темплейтов по умолчанию
{common.icon()}

webix.ui({
view:"tree",
template:"{common.icon()} #value#"
});
{common.folder()}

webix.ui({
view:"tree",
template:"{common.folder()} #value#"
});
{common.checkbox()}

webix.ui({
view:"tree",
template:"{common.checkbox()} #value#"
});
{common.icon()} {common.checkbox()}

webix.ui({
view:"tree",
template:"{common.icon()}{common.checkbox()} #value#"
});
{common.icon()}{common.folder()} или {common.treetable()}

webix.ui({
view:"tree",
template:"{common.icon()}{common.folder()} #value#"
});
Тоже самое для treetable можно записать так:
webix.ui({
view:"treetable",
columns:[
{ id:"value",
template:"{common.treetable()} #value#"
},
{...}
]
});
{common.icon()}{common.folder()}{common.checkbox()}

webix.ui({
view:"tree",
template:"{common.icon()}{common.folder()}{common.checkbox()} #value#"
});
Изменение темплейтов по умолчанию
Вышеупомянутые методы являются частью tree type, набора методов для отображения элементов дерева.
Tree type можно расширить или изменить:
webix.ui({
view:"tree",
type:{
folder:function(obj){
if(obj.$level == 1)
return "<span class='webix_icon mdi mdi-folder-open'></span>";
if (obj.$level == 2)
return "<span class='webix_icon mdi mdi-video'></span>";
return "<span class='webix_icon mdi mdi-file-video'></span>";
}
}
});
webix.ui({
view:"tree",
type:{
my_folder:function(obj){
//code
}
}
});
Чтобы применить такой тип к нескольким деревьям, необходимо определить объект type отдельно и затем обращаться к нему по полю name:
webix.type(webix.ui.tree, {
name:"awesome",
folder:function(obj){
//code
}
});
var tree2 = webix.ui({
view:"tree",
type:"awesome",
});
Более подробная информация о реализации типов для компонентов данных в статье Type implementation.
Наверх