Стилизация DataTree
Стилизовать внешний вид Tree можно с помощью CSS.
Из этой статьи вы узнаете как:
- стилизовать всё дерево или отдельные узлы;
- добавить дереву линии;
- использовать темплейты;
- настраивать иконки.
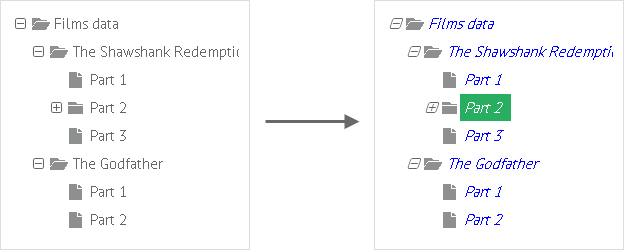
Стилизация всего дерева
Чтобы применить какие-либо стили к дереву, вы можете обратиться к параметру css:

<style> .my_style {
font-style: italic;
color:blue;
}
</style>
<script> webix.ui({
view:"tree",
css:"my_style",
...
});
</script>
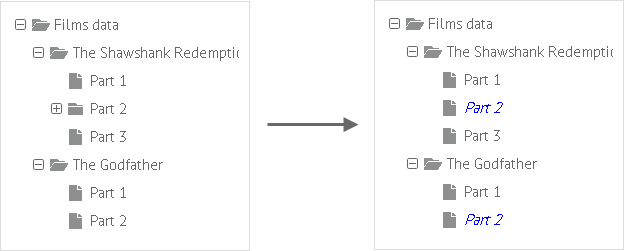
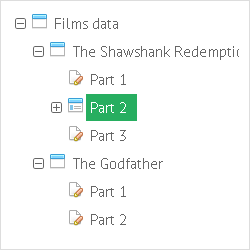
Стилизация отдельных узлов
Отдельный элемент можно стилизовать, добавив ему атрибут $css:

<style> .my_style{
background-color:#FFAAAA;
}
</style>
<script>webix.ui({
view:"tree",
data: [
{id:"root", value:"Films data", open:true, data:[
{ id:"1", open:true, value:"The Shawshank Redemption", data:[
{ id:"1.1", value:"Part 1" },
{ id:"1.2", value:"Part 2", $css:"my_style" },
{ id:"1.3", value:"Part 3" }
]},
{ id:"2", value:"The Godfather", open:true, data:[
{ id:"2.1", value:"Part 1" },
{ id:"2.2", value:"Part 2", $css:"my_style" }
]}
]}
]
});
</script>
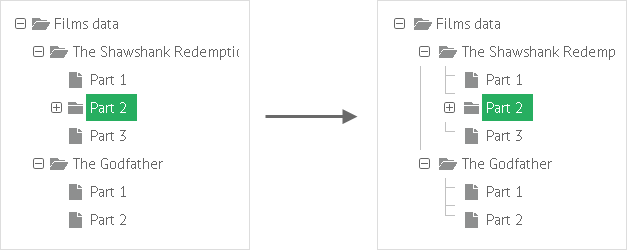
Добавление линий
Чтобы добавить дереву визуальные линии, необходимо задать значение 'lineTree' параметру type.

Добавление визуальных линий
webix.ui({
view:"tree",
type:"lineTree"
});
Задавать свои собственные стили для линий можно с помощью параметра css (подробнее в первой части).
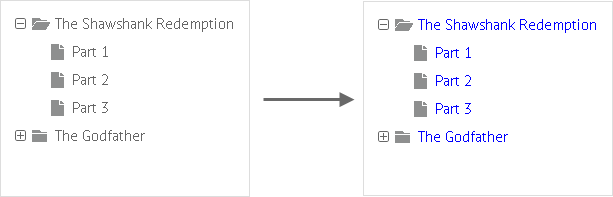
Использование темплейтов
Ещё одним способом стилизации дерева является темплейт.

Использование темплейта
webix.ui({
view:"tree",
template:"{common.icon()}{common.folder()}<div style='color:blue;'>#value#</div>"
});
Подробнее о темплейтах: Темплейты для узлов.
Пользовательские иконки для папок и файлов
Существует несколько вариантов стилизации иконок дерева с помощью CSS классов:
- переопределить существующие Webix CSS классы (меняет внешний вид иконок для всех узлов дерева).
- использовать изображения в качестве иконок для желаемых узлов. Имена иконок храняться в данных для компонента и применяются с помощью:
- пользовательских CSS классов;
- темплейтов для узла.
- изменить tree type и добавить функционал для изменения внешнего вида узла (включая Font Awesome Icons).
Переопределение Webix CSS классов
Ознакомьтесь с набором CSS классов для дерева. У папок и файлов есть следующие классы:
- webix_tree_folder - закрытые папки;
- webix_tree_folder_open - открытые папки;
- webix_tree_file - файлы (элементы без дочерних элементов).
Самый простой способ изменить иконки папок и файлов у всего дерева это переопределить уже существующие по умолчанию классы
/* изменения для всех папок и файлов в дереве */
.webix_tree_folder{
background-image: url("icons/folder.png");
background-position: 0px 4px;
}
.webix_tree_file{
background-image: url("icons/file.png");
background-position: 0px 4px;
}

Related sample: Custom Folders
Использование изображений в качестве иконок
Чтобы настроить иконки для желаемых узлов, необходимо передать названия иконок в данные компонента:
В случае если названия иконок хранятся в свойстве icon, они применяются как CSS класс webix_icon_{icon_name}:
var data_with_icon = [
{ id:"root", value:"Films data", icon:"home", open:true, data:[
{ id:"1", icon:"puzzle", value:"Part 1" }]
}
];
webix.ui({
view:"tree",
data:data_with_icon
});
Корневой элемент получает CSS класс webix_icon_home. Всё, что вам остаётся сделать - задать стиль для этого класса:
.webix_tree_home{
background-image: url("icons/home.png")
}
Если же названия иконок хранятся в свойстве image, они применяются с помощью темплейта:
var data_with_icon = [
{ id:"root", value:"Films data", image:"home", open:true, data:[
{ id:"1.1", image:"puzzle", value:"Part 1" }]
}
];
webix.ui({
view:"tree",
template:"<img src='icons/#image#.png' style='...'> #value#",
data:data_with_icon
});
Подробнее ознакомиться с работой темплейтов в дереве можно по этой ссылке.
Наверх