Сортировка в Tree
Tree позволяет сортировать элементы на клиентской стороне. Сортируются как родительские узлы, так и дочерние.
Данные сортируются по строкам и уровням, начиная с последнего уровня вложенности.
Общий принцип
Сортировка данных в Tree осуществляется с помощью метода sort. Метод можно вызвать на каком либо событии или действии (при щелчке мыши или загрузке страницы).
Сортировка Tree при нажатии на кнопку
<input type='button' onclick='tree.sort("#value#", "asc");'>
<script type="text/javascript" charset="utf-8"> tree = webix.ui({ view:'tree', ...})
</script>
Related sample: Sorting in Tree
Пользовательские функции для сортировки
Если вы хотите написать свою логику для сортировки, сделайте это в отдельной функции и затем вызовите её в методе sort.
Функция вызывается для каждой пары соседних значений и возвращает 1, -1 или 0:
- 1 - первый элемент в паре должен находиться выше в дереве, чем второй;
- -1 - второй элемент в паре должен находиться выше в дереве, чем первый;
- 0 - порядок элементов не меняется.
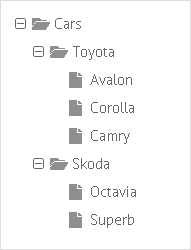
Предположим, у нас есть следующая структура:

Мы хотим отсортировать только производителей автомобилей (второй уровень), а модели машин (третий уровень) хотим оставить как есть. Т.к. по умолчанию сортировка затрагивает все узлы, нам необходимо написать свою логику. Например, так:
Сортировка Tree по одному уровню
{ view: 'button', value:'sort car makers', click(){
tree.sort(sortMakers);
}}
...
function sortMakers(a,b){
if (a.$level == 2) {
a = a.value;
b = b.value;
return a > b ? 1 : (a < b ? -1 : 0);
} else {
return 0;
}
}
Обратите внимание, что Tree сортирует данные, начиная с последнего уровня вложенности. Это значит, что сначала сортируются модели машин каждого производителя, а затем и сами производители.
Related sample: Custom Sorting in Tree
Наверх