Tree: Быстрый старт
В этой статье мы разберём создание базового приложения с Tree.
Содержимое статьи:

Конечный код можно использовать при создании новых приложений с Tree.
Related sample: Quick start with DataTree
Файловая структура
Для начала создайте новый HTML файл и подключите в него необходимые Webix CSS и JS файлы:
- webix.css
- webix.js
Базовый файл HTML с подключёнными Webix CSS/JS
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Quick start with Tree</title>
<script src="../codebase/webix.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="../codebase/webix.css" type="text/css"
charset="utf-8">
</head>
<body>
<script> // ваш JS код здесь </script>
</body>
</html>
Конструктор объектов
После того, как вы подключили все необходимые файлы, перейдём к созданию компонента. Создать новый объект Tree можно через конструктор. Вот так:
Конструктор Tree
webix.ui({
view:"tree"
});
Вы также можете поместить дерево внутри HTML контейнера.
Например, в div элемент с id="box":
<div id="box" style="width:400px;height:200px;"></div>Теперь передадим наше дерево в созданный контейнер с помощью свойства container:
Базовая настройка дерева
webix.ui({
container:"box",
view:"tree"
});
Загрузка данных
Для загрузки данных в Tree существует несколько способов (подробнее о способах в разделе Загрузка данных в Tree).
Мы будем использовать самый простой и передадим данные напрямую в конструктор с помощью свойства data:
Загрузка данных в дерево
webix.ui({
// container:"box",
view:"tree",
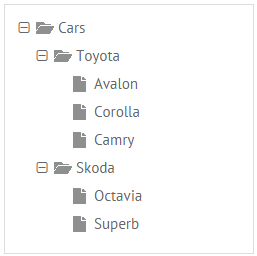
data: [
{id:"root", value:"Cars", open:true, data:[
{ id:"1", open:true, value:"Toyota", data:[
{ id:"1.1", value:"Avalon" },
{ id:"1.2", value:"Corolla" },
{ id:"1.3", value:"Camry" }
]},
{ id:"2", open:true, value:"Skoda", data:[
{ id:"2.1", value:"Octavia" },
{ id:"2.2", value:"Superb" }
]}
]}
]
});
Поздравляю! Теперь вы можете запустить приложение со новым компонентом.
Related sample: Quick start with DataTree
Настройка компонента
О настройках читайте в других статьях документации:
- Темплейты для узлов - доступные темплейты для настройки данных;
- Выбор элементов - статья о выборе элементов в дереве;
- Сортировка в Tree and Фильтры в Tree - способы сортировки и фильтрации.
Что дальше?
- Ознакомьтесь с примером кода из статьи (по ссылке выше);
- Почитайте о поддерживаемых форматах данных и о загрузке из базы данных;
- Ознакомьтесь с операциями над элементами в дереве (добавление, удаление узлов, и т.п.);
- Смотрите другие примеры.