Редактирование элементов Tree
По умолчанию Tree - нередактируемый компонент. Но это легко исправить с помощью EditAbility.
Сделать компонент редактируемым можно следующим образом:
1. Создать новый компонент и наследовать его от классов ui.tree и EditAbility.
2. Задать 3 параметра (наследуются от EditAbility) в конструкторе:
- editable - позволяет редактировать элементы внутри компонента
- editor - устанавливает тип редактора
- editValue - указывает, какие данные сделать редактируемыми
По умолчанию одиночный клик открывает редактор
Making Tree editable
webix.protoUI({
name:"edittree"
}, webix.EditAbility, webix.ui.tree);
var tree = webix.ui({
view:"edittree",
editable:true,
editor:"text",
editValue:"value"
});
Related sample: Editing in Tree
Типы редакторов
Библиотека Webix предоставляет множество различных редакторов для пользования. Подробнее об этом в статье Редакторы.
Ниже представлены наиболее часто используемые редакторы:
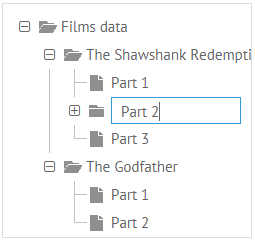
text
Базовый редактор текста.

Specifying the 'text' editor for the tree
webix.protoUI({
name:"edittree"
}, webix.EditAbility, webix.ui.tree);
var tree = webix.ui({
view:"edittree",
editable:true,
editValue:"value",
editor:"text"
});
Related sample: Editing in Tree
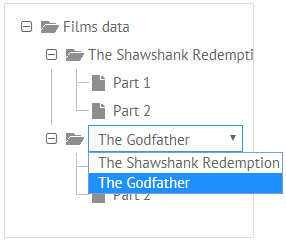
select
Выпадающий список.

Specifying the 'select' editor for the tree
webix.protoUI({
name:"edittree"
}, webix.EditAbility, webix.ui.tree);
var tree = webix.ui({
view:"edittree",
editable:true,
editValue:"value",
editor:"select",
options:["The Shawshank Redemption", "The Godfather"]
});
Блокировка редактирования для некоторых элементов
Чтобы отключить редактирование некоторых элементов, веток, уровней и т.п., необходимо использовать событие onBeforeEditStart, которое наследуется от EditAbility. Оно сработает до того, как пользователь откроет редактор. Событие принимает id редактируемого элемента в качестве параметра.
Чтобы отключить редактирование элемента, необходимо вернуть false внутри обработчика событий onBeforeEditStart.
Making editable only the first nesting level
webix.protoUI({
name:"edittree"
}, webix.EditAbility, webix.ui.tree);
var tree = webix.ui({
view:"edittree",
editable:true,
editor:"text",
editValue:"value",
data: [
{ id:"1", open:true, value:"The Shawshank Redemption", data:[
{ id:"1.1", value:"Part 1" },
{ id:"1.2", value:"Part 2" },
{ id:"1.3", value:"Part 3" }
]},
{ id:"2", value:"The Godfather", data:[
{ id:"2.1", value:"Part 1" },
{ id:"2.2", value:"Part 2" }
]}
]
});
// можно редактировать элементы только первого уровня
// ("The Shawshank Redemption" и "The Godfather")
tree.attachEvent("onBeforeEditStart", function(id){
if ( this.getItem(id).$level >1)
return false;
});