Фильтры в Tree
Tree позволяет фильтровать данные на клиенте.
Для фильтрации элементов необходимо обратиться к методу filter. Метод можно вызвать на каком-либо событии или действии, при щелчке мыши или загрузке страницы.
Sorting Tree on a button click
webix.ui({
rows:[
{ view:'tree', id:"tree", ...},
{
view:"button",
value:"Filter the tree",
click:function(){
$$("tree").filter("#value#", this.value);
}
}
]
});
Related sample: Filtering in Tree
Способы фильтрации
У библиотеки есть свойство filterMode, которое определяет, каким образом фильтровать элементы в дереве.
Свойство filterMode это объект, у которого есть 3 ключа:
- showSubItems - (boolean) определяет, отображать дочерние узлы проверяемых элементов или нет (даже если они не прошли проверку). Значение по умолчанию равно true.
- openParents - (boolean) - определяет, разворачивать родительский элемент или нет (даже если он не прошёл проверку). Полезно, когда нужно получить полный результат фильтрации. true по умолчанию.
- level - (number) уровень вложенности фильтрации (начальное значение равно 1).
Using the filterMode parameter
webix.ui({
view:"tree",
filterMode:{
showSubItems:false,
level:2
}
});
Related sample: Filtering in Tree
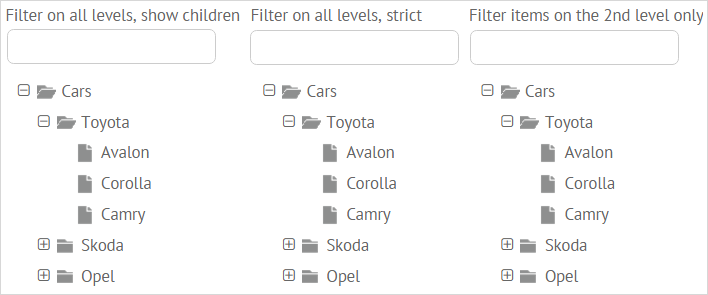
Ниже представлены три дерева с разными способами фильтрации.

Попробуем задать им разные настройки:
1) default - фильтрация на всех уровнях. Дочерние элементы отображаются
2) фильтрация на всех уровнях, но дочерние элементы не отображаются (strict mode)
3) фильтрация только на втором уровне. Дочерние элементы не отображаются
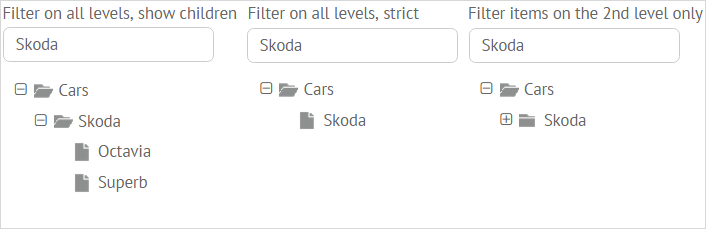
Попробуем отфильтровать деревья по слову Skoda:

Пользовательские фильтры
Допустим, у вас на странице есть поле ввода и кнопка, при клике на которую вы хотите отфильтровать данные. Это можно сделать следующим образом:
Custom filtering function
webix.ui({
view:"button",
value:'filter',
click() {
filterText(this);
}
});
function filterText(node){
var text = node.previousSibling.value;
if (!text) return tree.filter();
tree.filter(function(obj){ // tree is a Tree instance
return obj.year == text;
});
}