Поддержка Драг'н'дроп
По умолчанию Tree поддерживает внутренний и внешний драг'н'дроп.
Общее использование
Чтобы использовать возможности драг'н'дроп в дереве, необходимо задать значение true параметру drag:
Включение драг'н'дроп в дереве
webix.ui({
view:"tree",
drag:true
});
Related sample: Enabling Drag-and-Drop in Tree
Значение "move"
Режим, при котором элементы можно перетаскивать за пределы дерева:
webix.ui({
view:"tree",
drag:"move"
});
Related sample: The 'move' DnD Mode
Значение "order"
Работает так же как и "move", но при этом элементы нельзя перетаскивать за пределы дерева. Во время перетаскивания элемента другие узлы перестраиваются автоматически.
Чтобы включить режим "order", необходимо задать соответствующее значение параметру drag:
Режим "order" включён
webix.ui({
view:"tree",
drag:"order"
});
Related sample: The "order" Drag-and-Drop Mode
Режим 'source-target'
Предположим, что на странице есть несколько деревьев. Одни из них можно определить как источник д-н-д (откуда перетаскивать элементы), а другие как целевые (куда перетаскивать элементы).
- Чтобы определить дерево как источник д-н-д (пользователь может перетаскивать элементы из этого дерева (drag), но не может перетаскивать их в это дерево (drop)), необходимо установить значение source параметру drag.
- Чтобы определить дерево как целевое (пользователь может перетаскивать элементы в это дерево (drop), но не может перетаскивать их из дерева (drag)), необходимо задать значение target параметру drag.
Использование режима "source-target"
// вы можете перетаскивать элементы только из treeA в treeB.
// Перетаскивание внутри treeA недоступно. Перетаскивание из treeB в treeA недоступно.
webix.ui({
id:"treeA",
view:"tree",
drag:"source"
});
webix.ui({
id:"treeB",
view:"tree",
drag:"target"
});
Related sample: Custom Dropping Behaviour
Продвинутое использование
В большинстве случаев информации об общем использовании достаточно.
Этот раздел рассказывает о том, как настроить своё поведение для драг'н'дроп.
Ключевые моменты:
- Текст при драге элементов;
- Блок драг'н'дроп для некоторых элементов;
- Поведение при дропе элемента;
- События в д-н-д и их порядок
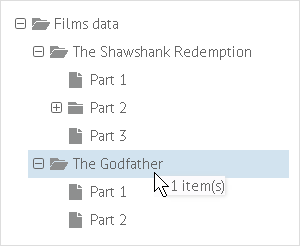
Изменение текста при драге элементов
Изменить текст элементов при драге можно с помощью события the onBeforeDrag.
Желаемый темплейт настраивается через свойство context.html и может содержать в себе любой HTML.

Пользовательский текст для элементов при драге
tree.attachEvent("onBeforeDrag", function(context, ev){
context.html = " "+context.source.length+" item(s)";
});
Related sample: Custom Text of Dragged Items
Блок драга для элементов
Отключить драг некоторых элементов можно с помощью события onBeforeDrag. Необходимо вернуть false всякий раз, когда вы хотите заблокировать действие.
Блок драга
tree.attachEvent("onBeforeDrag", function(context, ev){
if (tree.getItem(context.source).$level == 2){
return true; // позволяет перетаскивать элементы только
// второго уровня
}
return false; // блокирует драг в любом другом случае
});
При каждой попытке д-н-д проверяется уровень элемента. Если уровень равен 2, то элемент можно перетаскивать.
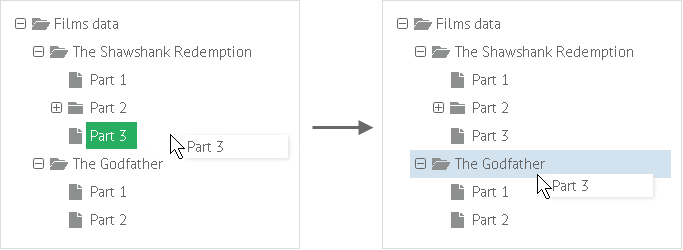
Изменение поведения при дропе элемента
Настроить поведение при дропе элементов можно с помощью события onBeforeDrop.
Предположим, вы хотите чтобы элементы вели себя следующим образом:
- Когда вы перетаскиваете элемент(ы) в закрытую папку, он становится соседним (на том же уровне, что и папка);
- Когда вы перетаскиваете элемент(ы) в открытую папку, он становится дочерним элементом папки.
Изменение поведения при дропе
tree.attachEvent("onBeforeDrop", function(context, ev){
if (this.getItem(context.target).$count && this.getItem(context.target).open){
// дроп как дочернего элемента
context.parent = context.target;
context.index = 0;
} else {
// дроп как соседнего элемента
context.index++;
}
});
Related sample: Custom Dropping Behaviour
Related sample: Custom Dropping Behaviour. Denying Dropping
События
В большинстве случаев в обращении к событиям нет необходимости. Tree работает со всеми операциями самостоятельно. События полезны только в том случае, если вы хотите изменить поведения по умолчанию.
События д-н-д:
- onBeforeDrag - срабатывает перед тем, как курсор переместили на элемент и нажали левую кнопку мыши
- onBeforeDragIn - сработает перед тем, как вы переместите элемент в целевую область
- onDragOut - срабатывает при перетаскивании элемента за пределы целевой области
- onBeforeDrop - сработает перед тем, как вы отпустите кнопку мыши (находясь над целевой областью)
- onAfterDrop - срабатывает после д-н-д
Порядок событий
Предположим, у вас есть два дерева и вы перетаскиваете элемент с одного в другое:

Порядок событий:
- onBeforeDrag срабатывает в tree1.
Возврат 'false' из обработчика событий заблокирует текущее действие д-н-д - onBeforeDragIn / onDragOut срабатывает в tree1 т.к. вы перетаскиваете элемент внутри tree1
Возврат 'false' из обработчика событий, блокирует дроп в это дерево. - onBeforeDragIn / onDragOut срабатывают в tree2 т.к. вы перетаскиваете элемент уже внутри tree2
Возврат 'false' из обработчика событий, блокирует дроп в это дерево. - onBeforeDrop срабатывает в tree2.
Возврат 'false' из обработчика событий заблокирует текущее действие д-н-д - onAfterDrop срабатывает в tree2.