Операции с узлами в Tree
Добавление узлов
Метод add позволяет добавить узел (родительский или дочерний). Расположение нового узла в дереве задаётся параметрами метода.
Для добавления сразу нескольких узлов рекомендуется использовать parse.
Метод add принимает 3 параметра:
- obj - объект элемента
- pos - расположение узла в дереве (начальное значение равно 0).
Обратите внимание:- 0 - элемент добавиться в начало списка (начальная позиция)
- -1 - элемент добавиться в конец списка (конечная позиция)
- parent - (необязательный параметр) id родительского узла. Если данный параметр не указан, элемент добавиться в корневой уровень дерева.
Чтобы получить расположение узла по его ID, можно обратиться к методу getBranchIndex. Подробнее о методе
| Уровень вложенности | Пример |
|---|---|
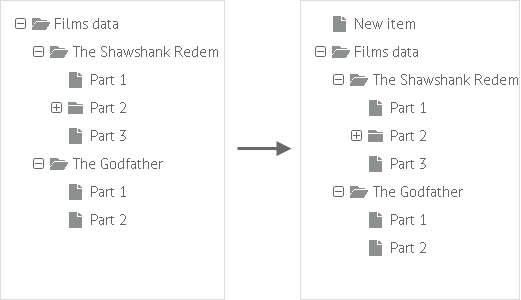
| Корневой узел |

|
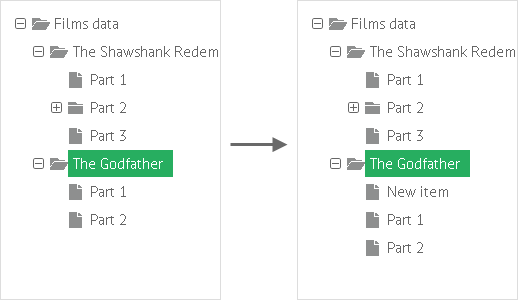
| (Первый) дочерний узел |

|
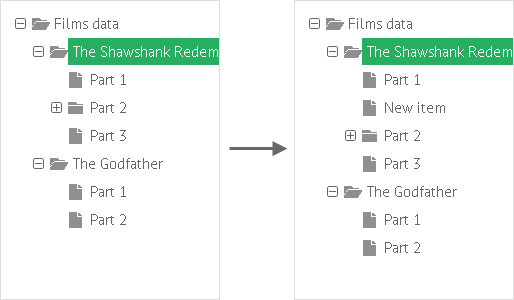
| (Второй) дочерний узел |

|
Удаление узлов
Метод remove позволяет удалить узел (родительский или дочерний). Метод принимает ID узла в качестве аргумента.
Удаление выделенного узла
var tree = webix.ui({ view:"tree",... });
var nodeId = tree.getSelectedId();
tree.remove(nodeId);
Выделение узлов
Выделить узел можно с помощью метода select:
Выделение узла
var tree = webix.ui({ view:"tree",... });
tree.select("node2"); // 'node2' is the item id
Подробнее о методе: Выбор элементов.
Развёртывание/свёртывание веток
Ветки в Tree можно разворачивать и сворачивать:
- с помощью щелчка по узлу или соответствующим иконкам "+/-";
- с помощью щелчка по названию узла (при условии, что свойство activeTitle определено для дерева)
view:"tree",
activeTitle:true, //false по умолчанию
data:[...]
Related sample: Tree: JSON Dataset
Чтобы развернуть/свернуть узел, существует несколько методов:
| Метод | Описание |
|---|---|
| open | развёртывает ветку с указанным id |
| close | свёртывает ветку с указанным id |
| openAll | развёртывает все ветки в дереве |
| closeAll | свёртывает все ветки в дереве |
| isBranchOpen | проверяет развёрнута указанная ветка или нет |
| getOpenItems | возвращает id развёрнутых веток |
Проверяет, развёрнута ветка или нет
var tree = webix.ui({ view:"tree",... });
var nodeId = tree.getSelectedId();
tree.isBranchOpen(nodeId);
Фильтрация узлов
Для фильтрации узлов существует метод filter method:
Фильтрация дерева
var tree = webix.ui({ view:'tree', ...});
tree.filter("#value#", "abc"); // оставляет только те элементы, которые содержат текст 'abc'
Подробнее о фильтрации: Фильтры в Tree.
Сортировка узлов
Для сортировки узлов используется метод sort method:
Восходящая сортировка дерева
var tree = webix.ui({ view:'tree', ...});
tree.sort("#value#", "asc"); // сортирует все узлы (родительские и дочерние)
Подробнее о сортировке: Сортировка в Tree.
Обновление дерева
Существует два метода для обновления дерева:
Оба метода имеют один и тот же результат
tree.refresh();
// или
tree.updateItem(node_id, nodeObj);