Чекбоксы в Tree
В этом разделе мы поговорим о чекбоксах в дереве: добавление, методы для работы с чекбоксами и настройка трёхпозиционного состояния.
Добавление чекбоксов
По умолчанию у компонента есть темплейт для чекбоксов: {common.checkbox()}
Подробнее о темплейтах.

Чтобы добавить чекбоксы узлам дерева, необходимо задать свойству template следующее значение:
Добавление чекбоксов в дерево
webix.ui({
view:"tree",
template:"{common.icon()} {common.checkbox()} {common.folder()} #value#"
...
});
{common.icon()} добавляет '+'/'-' иконки узлам, {common.folder()} - добавляет иконки для папок.
У объекта элемента данных может быть дополнительное свойство checked (boolean). Оно определяет, будет ли изначально отмечен чекбокс для соответствующего элемента.
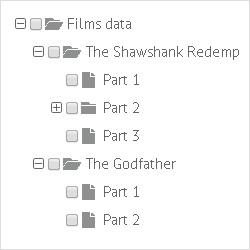
var data = [
{ id:"1", open:true, value:"The Shawshank Redemption", checked:true, data:[
{ id:"1.1", value:"Part 1" },
{ id:"1.2", value:"Part 2" },
{ id:"1.3", value:"Part 3" }
]},
...
];
Related sample: 2-state Checkboxes
Трёхпозиционные чекбоксы
Помимо стандартных чекбоксов, Webix Tree поддерживает трёхпозиционные чекбоксы
| Вид | Описание |
|---|---|
| Стандартный чекбокс (двухпозиционный) |
|
| Трёхпозиционный чекбокс |
|
Чтобы сделать чекбоксы трёхпозиционными, необходимо задать значение true свойству threeState:
Включение трёх состояний для чекбокса
var tree = webix.ui({
view:"tree",
template:"{common.icon()} {common.checkbox()} {common.folder()} #value#",
threeState: true
...
});
Related sample: 3-state Checkboxes
Операции с чекбоксами
Менять и проверять состояние чекбокса или получать отмеченные элементы можно с помощью API методов:
- checkItem(id) / uncheckItem(id) - меняет состояние чекбокса (отмечен/не отмечен) в элементе дерева с указанным ID;
- getChecked() - возвращает массив значений ID отмеченных элементов;
- isChecked(id) - позволяет определить, является ли указанный элемент отмеченным.
tree.checkItem(tree.getSelectedId());
tree.uncheckItem(tree.getSelectedId());
Чекбоксы можно использовать для обновления компонента (только со стороны клиента).
В обычной практике компоненты обновляются с помощью метода refresh(). Но обновлять компонент можно и с помощью чекбоксов (при изменении состояния чекбокса, компонент обновится). Для этого необходимо задать значение true свойству checkboxRefresh:
webix.ui({
view:"datatable",
checkboxRefresh:true
});