Редакторы
В этой статье мы поговорим о редакторах и вариантах открытия редактора . Информацию о шаблонах редактирования с Webix читайте в основной статье.
Как открыть/закрыть редактор
- редактор открывается по действию, заданному в editaction (одинарный/двойной щелчок мыши и др.);
- редактор закрывается при смещении фокуса с редактора (например, при щелчке в другой части компонента), при нажатии клавиши 'Enter' и сохранении нового значения, а также при нажатии клавиши 'Esc' без сохранения нового значения.
Типы редакторов
editor:"text" Подробнее |
 |
editor:"password" Подробнее |
 |
editor:"inline-text" Подробнее |
 |
editor:"select" Подробнее |
 |
editor:"combo" Подробнее |
 |
editor:"richselect" Подробнее |
 |
editor:"multiselect"Доступен в версии Webix Pro Подробнее |
 |
editor:"checkbox" Подробнее |
 |
editor:"inline-checkbox" Подробнее |
 |
editor:"color" Подробнее |
 |
editor:"date" Подробнее |
 |
editor:"popup" Подробнее |
 |
Related sample: Editor Collection
Text
Базовый редактор для текстовых значений в DataTable и ячеек DataView, а также рядов списка. По умолчанию редактор открывается при щелчке по элементу.
{ id:"title", header:"Film title", editor:"text" }
Related sample: Basic Use of Editors
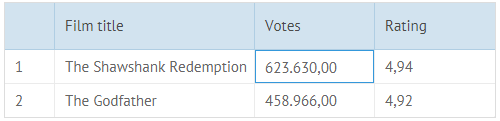
Формат чисел для текстового редактора
Вы можете определить числовой формат для вводных данных. Для этих целей используйте атрибут numberFormat.
Для корректного отображения числовых значений, необходимо указать разделитель для групп чисел, а также для дробной части в числах с плавающей точкой. Вы также можете указать любой дополнительный разделитель, например:
webix.ui({
view:"datatable",
columns:[
{ id:"votes", editor:"text", numberFormat:"1'111.00", header:"Votes"},
{ id:"rating", editor:"text", numberFormat:"1.111,00", header:"Rating"}
],
data: [
{ id:1, title:"The Shawshank Redemption", votes:"623630", rating:"4.943" },
{ id:2, title:"The Godfather", votes:"458966", rating:"4.921" }
]
});

Пользовательский формат чисел для редактора
Вы также можете добавить свой числовой формат. Для этого вам необходимо использовать функции, описанные ниже:
- format - функция для работы со значением, которое отображается в ячейке
- editParse - функция для работы с реальным значением контрола
- editFormat - функция для работы со значением, которое будет показываться пользователю во время редактирования
webix.ui({
view:"datatable",
columns:[
{
id:"phone", editor:"text", header:"Votes",
format:function(value){
return webix.i18n.numberFormat(value);
},
editParse: function(value){
return webix.Number.parse(value, {
groupSize:webix.i18n.groupSize,
groupDelimiter:webix.i18n.groupDelimiter,
decimalSize : webix.i18n.decimalSize,
decimalDelimiter : webix.i18n.decimalDelimiter
});
},
editFormat:function(value){
return webix.i18n.numberFormat(value);
}
}
]
});

Related sample: Text Input with Custom Number
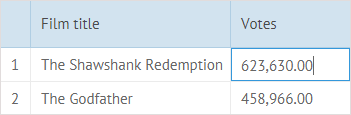
Форматирование чисел с учётом текущей локали
1. Прежде всего определите числовой формат для нужного редактора:
webix.ui({
view:"datatable", id:"grid",
columns:[
{ id:"id", header:"", width:30},
{ id:"title", editor:"text", header:"Film title",width:200},
{ id:"votes", editor:"text", header:"Votes", width:120,
format:function(value){
return webix.i18n.numberFormat(value);
},
editParse: function(value){
return webix.Number.parse(value,webix.i18n);
},
editFormat:function(value){
return webix.i18n.numberFormat(value);
}
}
],
editable:true, autoheight:true, autowidth:true,
data: [
{ id:1, title:"The Shawshank Redemption", votes:"623630" },
{ id:2, title:"The Godfather", votes:"458966" }
]
});
2. Затем, с помощью webix.i18n.setLocale задайте нужную локаль числовому формату редактора:
window.switchLocale = function(locale) {
webix.i18n.setLocale(locale);
$$("grid").refresh();
}
Related sample: Locale-Dependent Number Format for Text Editor
Password
Базовый редактор для паролей, который маскирует символы в поле ввода.
// тип редактора определяется свойством "type"
{ id:"pass", label:"Password", type:"password" }
Related sample: Property Sheet: Basic Initialization
Inline-text
Настраиваемый текстовый редактор. В этом случае вам необходимо указать темплейт для редактируемой области, т.е. тип и размеры поля ввода.
{ id:"year", template:"<input type='text' value='#value#' style='width:130px;'>",
editor:"inline-text" }
Related sample: Using 'inline' editors
- Если вы указываете атрибут editor:"inline-text", компонент предоставит специальную обработку редактора во время редактирования: вызов событий редактирования.
- Если вы не указываете атрибут editor, обработка редактора должна производится вручную.
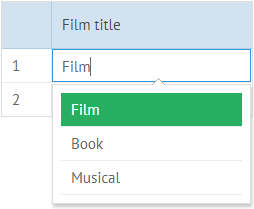
Select
Настраиваемый редактор, который позволяет выбрать одно из предложенных значений. Выглядит как стандартный HTML контрол для выбора.
{ id:"type", header:"Category", editor:"select", options:[...]}
Related sample: Using the 'select' Editor
Передать опции можно несколькими способами. Подробнее.
Combo
Webix Combo фильтрует выпадающий список при вводе символов в соответсвующее поле.
{ id:"title", header:"Film title", editor:"combo", options:[...]}
Related sample: Datatable: Combo Editor
- Передать опции можно несколькими способами. Подробнее;
- Редактор можно кастомизировать.
Pro-расширения для редактора Combo
В версии Webix Pro редактор можно расширить и показывать dataview или datatable в выпадающем окне:
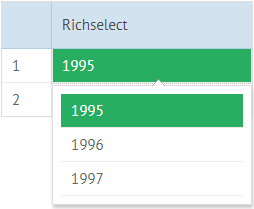
Richselect
Webix RichSelect нередактируемый вариант редактора Combo.
{ id:"title", header:"Film title", editor:"richselect", options:[...]}
Related sample: Datatable: RichSelect Editor
- Передать опции можно несколькими способами. Подробнее;
- Редактор можно кастомизировать.
Pro-расширения для редактора Richselect
В версии Webix Pro редактор можно расширить и показывать dataview или datatable в выпадающем окне:
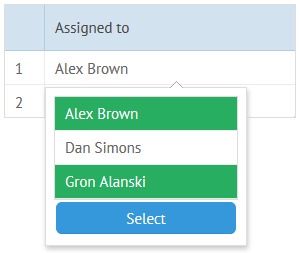
Multiselect
Редактор доступен в версии Webix Pro
Редактор основан на Webix MultiSelect и позволяет выбирать сразу несколько значений.
{ id:"assigned", editor:"multiselect", optionslist:true, options:[...]}
Related sample: Multi-Select Editor in the DataTable
- Свойство optionlist указывается для редактируемого элемента, чтобы он смог запарсить несколько значений редактора в одну ячейку.
- Передать опции можно несколькими способами. Подробнее;
- Редактор можно кастомизировать.
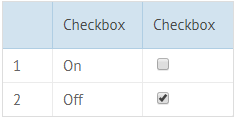
Checkbox
Редактор подразумевает выбор между двумя значениями (true или false). Вы можете указать любые значения состояниям чекбокса (true и false).
{ id:"ch3", header:"CheckBox", template:"{common.checkbox()}", editor:"checkbox"}
Нотация выше не трогает значение чекбокса. Получить значение как свойство необходимого элемента данных можно двумя способами:
- Определить опции чекбокса со значениями для каждого из состояний:
{ id:"ch3", template:"{common.checkbox()}", editor:"checkbox", options:{
"true":"On","false":"Off","undefined":"Off"}}
Related sample: Using 'Inline' Editors
- Указать пару checkValue/unCheckValue:
{ id:"ch1", checkValue:"on", uncheckValue:"off", template:"{common.checkbox()}",
editor:"checkbox"}
Related sample: Checkbox and Radio in DataTable
Inline-checkbox
Настраиваемый чекбокс. Вы можете убрать иконку чекбокса и определить любой темплейт для булевых значений, даже стилизованный текст.
function custom_checkbox(obj, common, value){
if (value)
return "<div class='webix_table_checkbox checked'> YES </div>";
else
return "<div class='webix_table_checkbox notchecked'> NO </div>";
}
...
{ id:"ch1", header:"", template:custom_checkbox, width:40, editor:"inline-checkbox"}
Related sample: Custom Radio and Checkbox in DataTable
Color
Всплывающий редактор цвета. Используйте для редактирования значения цвета с помощью Colorboard. Цвета хранятся в виде hex-кодов, поэтому вам необходимо указать подходящий темплейт для элемента, чтобы показывать значение непосредственно цветом. Например, сделать цветной фон.
var tpl="<span style='background:#value#; border-radius:4px;'> </span> #value#";
{ id:"start", editor:"color", template:tpl, header:"Color A",width:120}
Date
Всплывающий редактор даты. По своей сути, это DatePicker который инициализирует Calendar.
{ map:"(date)#enddate#", editor:"date", header:"End date", width:120}
Popup
Текстовый всплывающий редактор для редактирования длинных текстов; сделан на основе Textarea. По умолчанию заданы свойства width: 250 и height:50.
{ id:"title", header:"Film title", editor:"popup"}
Related sample: Pop-up Editors
Помимо стандартного поведения редактора при нажатии клавишы "Enter", поддерживает сочетание клавиш "Shift+Enter" для переноса строки и создания нового параграфа.
Popup
Задаёт параметры для всплывающих редакторов
Редакторы Date и Color - попапы по умолчанию, задать их можно как editor:"date" / editor:"color". Чтобы добавить текстовый редактор в попапе, задайте editor:"popup" в настройках колонки.
webix.editors.$popup = {
text:{
view:"popup",
body:{view:"textarea", width:250, height:50}
},
color:{
view:"popup",
body:{ view:"colorboard", width:200, height:200, rows:20, cols:20 }
},
date:{
view:"popup",
body:{ view:"calendar", weekNumber:true, width: 220, height:200}
}
};
Существует другой способ добавления всплывающего редактора. Это можно сделать с помощью контрола Suggest, который дополняет другой компонент. Внутри такого Suggest можно изменить его стандартный тип "list" на "calendar" или "colorboard". Подробнее читайте здесь
Related sample: Different Types Of Suggest
Popup Configuration
Глобальная конфигруация
Вы можете настраивать контролы для редактирования внутри окон: определить размеры, менять свойства у textarea, colorboard и calendar (читайте соответсвующие статьи).
Вы можете конфигурировать всплывающие редакторы глобально. Все редакторы с таким же именами будут переопределены:
// конфиг может включать только текст, цвет и дату
webix.editors.$popup = {
text:{
view:"popup", width:250, height:200,
body:{view:"textarea"}
},
color:{
view:"popup",
body:{ view:"colorboard", width:500, height:500, rows:50, cols:50 }
},
date:{
view:"popup",
body:{ view:"calendar", weekNumber:true }
}
};
Конфигурация отдельных окон
Вы можете настроить любой экземпляр всплывающего редактора с помощью свойства suggest у необходимого элемента:
Добавляем weekHeader в редактор дат
{ id:"start", editor:"date", suggest:{
type:"calendar",
body:{
weekNumber:true
}
}}
- type (string) - тип списка опций, который определяет, какой компонент Webix будет использоваться в теле списка. Возможные варианты:
- "list" - (необязательно) тип по умолчанию. Используется для редакторов выбора (combo, richselect и multiselect);
- "calendar" - тип для редактора date;
- "colorboard" - тип для редактора color;
- body (object) - конфигурация компонента (list, calendar или colorboard)
Редакторы с выбором опций гибки в настройке. Подробнее читайте здесь.
Как определить опции для редакторов с опциями
Опции для редакторов select, combo, richselect, и multiselect задаются стандартным путём: с помощью атрибутов "options" или "collection" у соответсвующего столбца.
Есть несколько способов указать опции:
- В атрибуте "options" или индексом, ассоциативным массивов или массивом JS объектов (напрямую или через переменную):
Опции определены массивом в конфиге столбца
columns:[
{ id:"cat_id", editor:"select",
options:["Crime", "Thriller", "Western"] }
]
Related sample: Using the 'select' Editor
Опции определены ассоциативным массивов (hash)
var option_hash = {
"1" : "Thriller",
"2" : "Crime",
"3" : "Western"
};
//...
columns:[
{ id:"cat_id", editor:"select", options:option_hash }
]
Опции определены массивом объектов в конфиге столбца
columns:[
{ id:"cat_id", editor:"select", options:[
{id:1, value: "Crime"},
{id:2, value:"Thriller"},
{id:3, value:"Western"}
]}
]
Related sample: Using the 'select' Editor. Specifying Select Options in a Variable
Related sample: Datatable: Combo Editor
- Опции можно получить из другого компонента данных или коллекции:
var options = new webix.DataCollection({
url:"https://docs.webix.com/samples/13_form/01_controls/server/data.php"
});
//...
columns:[
{ id:"cat_id", editor:"select", options:options },
{ id:"purchases", editor:"richselect", options:"other_grid_id" }
]
Related sample: Datatable: Combo Editor
- Опции можно получить из файла загруженного по url:
Опции, полученные из другого файла
columns:[
{ id:"cat_id", editor:"select", options:"data/options.json" }
]
Related sample: Loading Data in the 'select' Editor
- Опции можно определить в виде функции или прокси.
var myProxy = webix.proxy("rest", "/server/data");
webix.ui({
rows:[
{
view:"datatable",
columns:[
{ id: "titleId", width:400, options:myProxy, editor:"richselect" }
],
data:[
{ id:"1", titleId:1 }
]
}
]
});
У "options" есть алиас-атрибут - "collection".
Опции через "collection"
columns:[
{ id:"cat_id", editor:"combo", collection:film_options, header:"Category"}
]
Related sample: Datatable: Option collections for columns, filters and editors
Расширенная конфигурация редакторов с опциями
Редакторы combo, richselect и multiselect можно гибко настраивать как сами виджеты. Что можно менять:
- темплейт элементов списка;
- темплейт текстового поля (только для редактора combo);
- шаблон фильтрации (только для редактора combo);
- текст кнопки "Select" (только для редактора multiselect);
- число элементов всплывающего списка;
- добавлять функции списку.
Чтобы изменения вступили в силу, укажите:
1. options или collection чтобы преобразовать опции в текст.
2. suggest, чтобы определить конфиграцию соответсвующего всплывающего списка.
Например:
{
id:"year", editor:"combo", options:years,
suggest:{
template:"#value#", // темплейт для поля ввода, когда открыт редактор
filter:function(item,value){ // переопределяет фильтр combo по умолчанию
if (item.value.toString().toLowerCase().indexOf(value.toLowerCase()) === 0)
return true;
return false;
},
body:{
template:"Year #value#", // темплейт для элементов списка
yCount:7, //10 по умолчанию
on:{
"onItemClick":function(id){
webix.message(this.getItem(id).value);
}
}
}
}
}
Related sample: Datatable: Advanced Combo Editor
Особенности Multiselect
Чтобы настроить список опций для редактора multiselect, вам необходимо указать тип списка - multisuggest:
{ id:"year", editor:"multiselect", options:years, optionlist:true, suggest:{
view:"multisuggest",
buttonText:"Select items"
}}
Свойство optionlist у multiselect может содержать разделитель значений. Если вы используете multisuggest как часть редактора multiselect и вам необходимо изменить разделитель по умолчанию, укажите необходимый вам в multisuggest и в optionlist:
{ editor:"multiselect", optionslist:";", options:[], suggest:{
view:"multisuggest", separator: ";"
}}
Особенности Datatable и Treetable - live-редакторы
Webix datatable, treetable, и свойство sheet могут использовать любой из вышеупомянутых редакторов в режиме live и обновлять свойство данных при условии, что оно используется где-то ещё помимо редактируемого столбца.
// "rating" используется в обоих столбцах, но редактировать его можно только в одном
columns:[
{ id:"rating", header:"Count", editor:"inline-text", liveEdit:true},
{ template:"#rating#", width:150 }
]
Related sample: Using 'live' Editors
Когда второй столбец (который меняется автоматически) меняет своё значение, срабатывает событие onLiveEdit.
Варианты открытия редактора
- 'click' - открывает редактор при щелчке мыши (по умолчанию);
- 'dblclick' - открывает редактор при двойном щелчке мыши;
- 'custom' - позволяет указать свой способ, например, с помощью клавиатуры.
Когда вы указываете editaction как "custom", вам необходимо сослаться на UIManager и описать функцию для необходимого шаблона редактирования:
webix.UIManager.addHotKey("enter", function(view){
var pos = view.getSelectedId();
view.edit(pos);
}, gridc);
В этом примере редактирование начинается при выборе элемента и нажатии клавиши "Enter".
Пользовательские редакторы
Библиотека позволяет создавать пользовательские редакторы.
webix.editors = {
"mytext":{
focus:function(){/*...*/},
getValue:function(){/*...*/},
setValue:function(value){/*...*/},
render:function(){/*...*/}
}
};
Чтобы определить новый редактор, необходимо указать как минимум 5 методов:
- focus() - перемещает фокус на поле с редактором;
- getValue() - возвращает значение редактора;
- setValue() - указывает значение редактору;
- render() - отрисовывает редактор;
- getInputNode() - возвращает объект поля ввода.
Например вот так создаётся встроенный текстовый редактор:
webix.editors.myeditor = {
focus:function(){
this.getInputNode().focus();
this.getInputNode().select();
},
getValue:function(){
return this.getInputNode().value;
},
setValue:function(value){
this.getInputNode().value = value;
},
getInputNode:function(){
return this.node.firstChild;
},
render:function(){
return webix.html.create("div", {
"class":"webix_dt_editor"
}, "<input type='text'>");
}
}
Внутренние свойства:
- this.node - HTML тэг редактора. Появляется после выполнения функции render();
- this.value - изначальное значение поля ввода. Появляется после выполнения функции setValue();;
- this.config - конфигурация редактора;
- this.popup - ID окна (используется для всплывающих редакторов).
Расширение функциональности редакторов
Кроме того, что вы можете создать редактор с нуля, вы также можете расширить функциональность любого из существующих. Например, когда необходимы незначительные изменения.
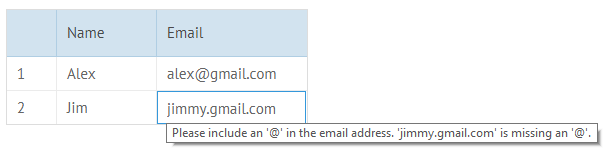
Представим, у вашей таблицы есть столбец e-mail. Если поле с типом email не пройдёт какую-либо валидацию, пакет HTML5 предупредит вас об этом.

В этом случае вы расширяете существующий текстовый редактор и меняете шаблон отрисовки:
webix.editors.myeditor = webix.extend({
render:function(){
return webix.html.create("div", {
"class":"webix_dt_editor"
}, "<input type='email'>");
}
}, webix.editors.text);
Related sample: Custom Text Editor
Наверх