Available only in PRO Edition
DataView Suggest
Контрол доступен для пользователей Webix Pro.
Контрол DataView или DataSuggest, используется для расширения возможностей контролов-селекторов Webix: Richselect, Multiselect, Combo, Multicombo и других схожих редакторов. Контрол основан на Webix Suggest List.
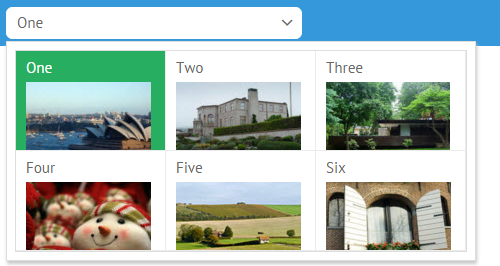
В сочетании с DataSuggest, компонент Webix DataView позволяет выбирать изображения из выпадающего меню, в то время как по умолчанию в компоненте используется Webix List.
Использование DataSuggest для контролов формы
Расширение можно использовать для переопределения выпадающего меню в контролах-селекторах.

Конструктор Combo и Richselect по умолчанию выглядит следующим образом:
{
view:"combo", // или "richselect"
value:1,
options:[...] // данные опций
}
Расширенный с помощью DataSuggest конструктор, позволяет задавать компонент DataView для выпадающего меню и определять его конфигурацию прямо в опциях компонента.
{ view:"richselect", value:1, options:{
view:"datasuggest",
data:options
}},
Доступные параметры:
- data (array) - определяет данные для опций;
- template (function) - задает сложный темплейт для инпута, например с отображением изображений. По умолчанию, отображается первое значение данных после поля ID;
- textValue (string) - определяет, какое поле из данных опций suggest попадет в поле ввода после выбора опции. В случае Combo, определяет значение данных, подлежащих фильтрации;
- body (object) - задает сложную конфигурацию для DataView.
Предопределенный темплейт поля ввода
{ view:"richselect", options:{
view:"datasuggest",
template:"#value# (#color#)",
data:options
}}
Body позволяет использовать следующие настройки для выпадающего окна DataView:
- template (string, function) - задает темплейт для элементов DataView. По умолчанию, отображается первое значение данных после поля ID;
- type (object) - устанавливает размеры для ячеек DataView как объект
{width:150, height:100}; - data (array) - определяет данные для опций. Если вы используете свойство body для конфигурации DataSuggest, данные должны быть определены внутри него.
- xCount (number) - число элементов по оси X;
- yCount (number) - число элементов по оси Y;
- autoheight (boolean) - если true - подстраивает высоту DataView под суммарную высоту его элементов. По умолчанию false.
Темплейт элемента, предопределенные размеры элемента
{ view:"richselect", options:{
view:"datasuggest",
body:{
template:function(obj){
return obj.value + "</br><img src='data/image00"+obj.id+".jpg'>";
},
type:{
width:270, height:180
},
data:options
}
}}
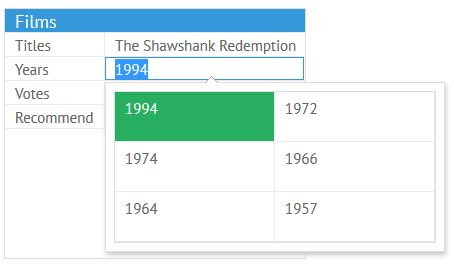
Использование DataSuggest в качестве редактора
DataSuggest можно использовать в составе редакторов Combo или Richselect.

Для этого, предварительно необходимо инициализировать попап, в пользовательской конфигурации либо по умолчанию:
По умолчанию
var popup = webix.ui({
view:"datasuggest"
});
С пользовательской конфигурацией могут использоваться все вышеупомянутые настройки:
С пользовательскими настройками
var popup = webix.ui({
view:"datasuggest",
body:{
type:{
height:100,
width:160
},
template:"<b>#value#</b><br>#year#"
}
});
Затем, инициализированный ранее попап нужно соединить с колонкой с помощью свойства popup:
{ id:"title", editor:"richselect", collection:options, popup:popup }
Related sample: Dataselect Editor