Available only in PRO Edition
GridSuggest
Контрол доступен для пользователей Webix Pro.
Расширение основано на Webix suggest list. Оно позволяет переопределять выпадающее меню по умолчанию для контролов RichSelect, Multiselect, Combo, Multicombo и других схожих радакторов.
В сочетании с GridSuggest, компонент Webix DataTable может работать с выпадающим меню, в то время как по умолчанию в компоненте используется Webix List.
Использование GridSuggest для контролов формы
GridSuggest можно использовать с контролами-селекторами.

Конструктор Combo и Richselect по умолчанию выглядит следующим образом:
{
view:"combo", // или richselect
value:1,
options:[..] // данные опций
}
С расширением GridSuggest вы получаете возможность определять компонент, используемый для выпадающего меню, а также задавать его конфигурацию для Combo и Richselect.
{ view:"richselect", value:1, options:{
view:"gridsuggest",
data:options
}}
Доступные параметры:
- view (string) - имя компонента, который будет выполнять роль выпадающего меню (тут это
gridsuggest); - data (array) - данные для опций;
- textValue (string) - определяет, какое поле из данных опций suggest попадет в поле ввода после выбора опции. В случае Combo, определяет значение данных, подлежащих фильтрации. По умолчанию, отображается первое значение данных после поля ID;
- template (function) - определяет текст, который будет отображаться в поле ввода после выбора опции;
- width (number) - задает ширину попапа;
- body (object) - набор параметров конфигурации для таблицы suggest.
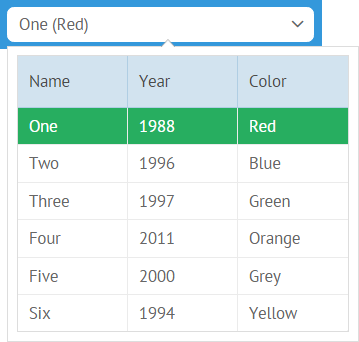
{ view:"richselect", options:{
view:"gridsuggest",
template:function(item){
return item.name + " (" + item.color + ")";
},
// textColor:#name#
data:options
}},
Код выше реализует таблицу с границами, столбцы будут сгенерированы для всех значений из набора данных, кроме поля ID.
Таблицу можно настраивать внутри объекта свойства body, используя следующие параметры:
- autoConfig (boolean) - если
true- включает настройки по умолчанию для таблицы (описано выше); - columns (array) - используется вместо свойства autoConfig, позволяет задавать массив столбцов для таблицы.
- header (boolean) - если
false- скрывает хедер таблицы. По умолчаниюtrue; - borderless (boolean) - если
true- убирает границы вокруг таблицы. По умолчаниюfalse; - data (array) - данные для опций. Если вы используете свойство body для конфигурации GridSuggest, данные должны быть определены внутри него.
Настройки по умолчанию, без хедеров и границ
{ view:"combo", options:{
view:"gridsuggest",
body:{
autoConfig:true,
header:false,
borderless:true,
data: options
}
}}
Предустановленные столбцы
{ view:"combo", options:{
view:"gridsuggest",
body:{
columns:[
{ id:"name" }, { id:"color" }
],
data:options
}
}}
Использование GridSuggest в качестве редактора
GridSuggest можно использовать в составе редакторов Combo или Richselect.

Для этого, предварительно необходимо инициализировать попап, в пользовательской конфигурации либо по умолчанию:
По умолчанию
var popup = webix.ui({
view:"gridsuggest"
});
С пользовательской конфигурацией могут использоваться все вышеупомянутые настройки:
С пользовательскими настройками
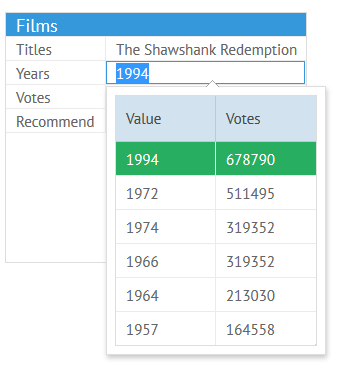
var popup = webix.ui({
view:"gridsuggest",
body:{
columns:[
{id:"value", header:"Value", width:250},
{id:"year", header:"Year", width:100}
]
}
});
Затем, инициализированный ранее попап нужно соединить с колонкой с помощью свойства popup:
{ id:"title", editor:"combo", collection:options, popup:popup }
Related sample: Grid Suggest:Editor
Добавление скролла
Чтобы добавить прокрутку в расширение GridSuggest, выполните два пункта:
- Задайте значение
trueсвойству scroll - Задайте значение
falseсвойству autoheight
var form = { view:"form", elements: [
{ view:"combo", name:"names", label:"Code", options:{
view:"gridsuggest",
data: ["A", "B", "C", "D", "E", "F", "G", "H", "J"],
body: {
scroll:true,
autoheight:false,
autofocus:true,
yCount:5
}
}}
]
};
webix.ui(form);