Suggest List
Справочник по API
- Suggest List API
- MultiSuggest API
- CheckSuggest API
- GridSuggest API
- DataSuggest API
- DateRangeSuggest API
- MentionSuggest API
Обзор
Suggest List - это список опций для контролов с инпутом. Suggests помогает заполнить форму, предлагая необходимое значение на основе уже набранного текста. Suggest List основан на компоненте Webix List.

Related sample: Suggest List for Input: Populating with Server-side Data
Suggest List можно использовать в сочетании со следующими компонентами (конфигурируются отдельно):
- стандартное поле ввода HTML;
- текстовое поле Webix JS;
- текстовый редактор внутри элемента компонента.
Suggest List уже встроен в следующие компоненты Webix (и может быть дополнительно настроен):
- контролы Combo и Richselect;
- редакторы компонентов Combo и Richselect.
Как это работает?
Попап с контролом Suggest List вызывается всякий раз, когда пользователь взаимодействует с полем ввода или редактором:
- при вводе символа в поле HTML, Webix Text, или Combo.
- по клику на контрол RichSelect;
Suggest list и Text
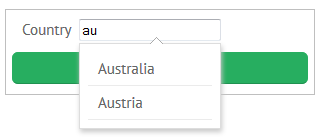
В сочетании Suggest List и контрола (редактора) Text / поля HTML, значения автоматически фильтруются в соответствии с введенными символами. Пользователь может выбрать элемент из списка или проигнорировать предлагаемые значения и продолжить ввод.
Suggest list и Combo
В сочетании Suggest List и контрола (редактора) Combo, значения автоматически фильтруются в соответствии с введенными символами. Пользователь может выбрать элемент из списка или продолжить ввод до полного совпадения с одной из предлагаемых опций. Пользователь не может проигнорировать предлагаемый список и ввести свое значение.
Suggest list и Richselect
В сочетании Suggest List и контрола (редактора) RichSelect, попап вызывается по клику на нередактируемое поле ввода. Пользователь должен выбрать опцию из списка.
Где можно хранить значения Suggest list?
- на клиенте;
- на бэке.
Тайм-аут по умолчанию между нажатием на кнопку и фильтрацией равен 1 ms, значение можно изменить:
{
view:"suggest",
data:[/* ... */] // или url:"some.php",
keyPressTimeout:100
}
Инициализация
Suggest List можно инициализировать одним из способов:
1. как отдельный компонент с инпутом. Suggest связывается с HTML инпутом по его ID, указанным в свойстве input:
webix.ui({
view: "suggest",
input: "country4", // будет связан с инпутом 'country4'
data: [
{id:1, value: "Albania"},
{id:2, value: "Bhutan"},
//... список любой длины
]
});
<input type="text" id="country4" value="Sweden" />
2. как свойство suggest в конфигурации Text, Combo или Richselect:
webix.ui({
view:"richselect",
id:"rselect_1",
suggest:option_data
});
Данные для списка в этом примере заданы как простой массив с опциями.
3. как suggest с расширенной конфигурацией (со свойствами view:"suggest") в Combo или Richselect:
webix.ui({
view:"richselect", suggest:{
data:[
{id:1, value:"One"},
{id:2, value:"Two"} // список опций
],
ready: function(){
// определяет изначально выбранную опцию
$$("richselect_1").setValue(this.getFirstId());
}
}
}
})
Related sample: Suggest for Richselect and Combo
Обратите внимание, что Combo и Richselect требуют выбора значения из предлагаемого списка. Список нельзя проигнорировать либо ввести свое значение.
Загрузка данных в Suggest list
Обычно набор данных для элементов suggest содержит массив объектов, каждый из которых может содержать следующие свойства:
- id - ID элемента (если не задано, будет сгенерировано автоматически);
- value - текст элемента списка (если не задан другой template);
- $empty - обозначает что элемент не содержит данных (пустой элемент);
- и другие свойства.
Suggest list с данными на клиенте
На клиенте данные для Suggest list могут храниться в любом из поддерживаемых форматов. Данные можно поместить в свойство data (как в примере выше) или в заранее объявленную переменную (как в примере ниже).
Suggest List с данными JSON
var countries = [
{id:1, value: "Albania"},
{id:2, value: "Bhutan"}
];
{
view:"text",
label:"Country",
value:"Belarus",
suggest:countries
}
Related sample: Suggest List for Input: Populating with Client-side Data
Suggest list с данными на сервере
Данные также могут приходить с сервера. Для этого необходимо указать файл со скриптом, который будет получать данные из базы. Suggest list соединен с полем вода с помощью свойства suggest, которое включено в конструктор Text.
Если для загрузки данных выбрано свойство dataFeed, обратите внимание, что опции загружаются не сразу, а только когда пользователь начинает вводить текст. Также можно указать исходный источник данных через свойства data или url.
Как значение свойства dataFeed компонента Suggest
webix.ui({
view: "suggest",
input: document.getElementById("country4"),
body:{
data: dataArr,
dataFeed:"https://docs.webix.com/samples/server/countries"
}
});
Related sample: Suggest List for Input: Getting Server-side Data using dataFeed
С другой стороны, если использовать URL в качестве значения свойства suggest, то опции будут загружены сразу, и этот же URL будет использоваться для фильтрации запросов.
Как значение свойства suggest
{
view:"text",
name:"country",
label:"Country",
value:"Albania",
suggest:"https://docs.webix.com/samples/server/countries"
}
Related sample: Suggest List for Input: Populating with Server-side Data
Когда пользователь набирает текст, происходит запрос к указанному URL с добавлением строки запроса.
Строка запроса имеет следующий формат: "?filter[value]=x", где x - введенный пользователем запрос.
При необходимости изменить строку запроса используйте свойство dataFeed:
suggest: {
body: {
dataFeed: function(value, obj) {
const queryString = `?filter[value]=${value}`;
return webix.ajax(`https://docs.webix.com/samples/server/countries${queryString}`);
}
}
}
Suggest list для редакторов
Редакторы компонентов дублируют контролы редактирования, но инициализируются внутри тела компонента.

Suggest можно инициализировать для редакторов Combo и Text, для этого необходимо:
- создать suggest list как отдельный компонент или задать его конфигурацию в объекте JSON,
- создать компонент, указать для него тип редактора text и соединить с suggest.
var year_suggest_a = webix.ui({
view: "suggest",
data:[/* ... */]
});
// или
var year_suggest_a = {
view: "suggest",
data:[/* ... */]
};
webix.ui({
view:"datatable",
columns:[
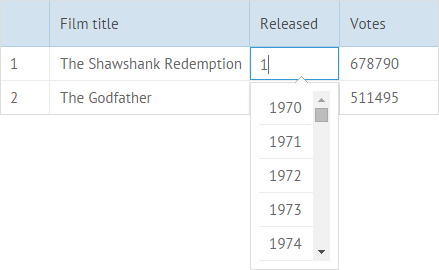
{id:"year", editor:"text", suggest:year_suggest_a}
]
});
Related sample: Datatable: Autosuggest
Также вы можете определить всю логику поведения suggest с помощью API:
- создайте suggest list как отдельный компонент и задайте для него опции;
- свяжите suggest list с полем ввода объекта редактора с помощью метода linkInput:
- задайте обработчики событиям редактора.
var year_suggest_b = webix.ui({
view: "suggest",
data:[...]
});
var gridb = webix.ui({
view:"datatable",
columns:[
{id:"year", editor:"text"}
]
});
gridb.attachEvent("onAfterEditStart", function(object){
if (object.column == "year") { // только для редакторов в этом столбце
var editor = this.getEditor(object);
year_suggest_b.linkInput(editor.getInput());
}
});
gridb.attachEvent("onAfterEditStop", function(object){
year_suggest_b.hide();
});
Related sample: Datatable: Autosuggest
Suggest можно использовать в сочетании с редакторами Combo и Richselect, выбор опций из списка будет обязательным.
webix.ui({
view:"datatable",
columns:[
{id:"year", editor:"combo", suggest:{
data:[/* ... */], //or url:""
on:{
// события
}
}}
]
});
Related sample: Advanced Combo Editor
Настройка suggest list
Полная форма инициализации предоставляет возможность гибкой настройки Suggest list.
Настройки применимы как для автономного компонента suggest:
{view:"suggest",
// настройки попапа
//...,
body:{
// настройки списка
}
}
так и для suggest заданного как свойство контрола/редактора:
{view:"combo", options:{
// настройки попапа
// ...,
body:{
// настройки списка
}
}}
- Настройки всплывающео окна включают свойства popup и саджеста, такие как fitMaster или url и data;
- Настройки списка содержат свойства list.
Конфигурация suggest list может быть задана с помощью свойства suggest или options контролов richselect, combo, multiselect и multicombo.
Где используются настройки?
Размер и положение
Высота попапа
Список Suggest может отображать одновременно только 10 опций. Если опций в списке больше, появляется прокрутка. Если в списке меньше 10 элементов, высота уменьшается.
Число видимых элементов списка можно настраивать с помощью свойства yCount объекта list:
{view:"combo", suggest: {
body:{
yCount:5,
data:[/* ... */]
}
}}
Ширина попапа
По умолчанию размер попапа подстраивается под ширину основного контрола. Чтобы изменить это, задайте значение false свойству fitMaster, затем определите нужную ширину или используйте значение по умолчанию - 300px:
{view:"combo", suggest: {
fitMaster:false,
width:400,
data:[/* ... */]
}}
Положение попапа
Suggest API предлагает следующие варианты расположения попапа относительно текстового поля:
- "bottom" - внизу (по умолчанию);
- "top" - вверху;
- "left" - слева;
- "right" - справа.
Также можно определить относительное положение попапа, с помощью свойства relative:
{ view:"text", suggest:{ data:countries, relative:"left" }}
Related sample: Attaching Suggest List to Input
Продвинутые версии suggest lists
- MentionSuggest - саджест-контрол с функцией упоминаний;
MentionSuggest

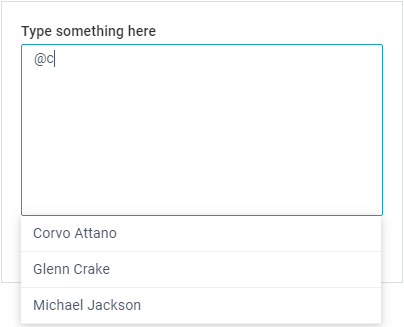
MentionSuggest - это список опций для инпута. Контрол можно сочетать с text, textarea или стандартным полем HTML.
Функциональность доступна для пользователей Webix Pro.
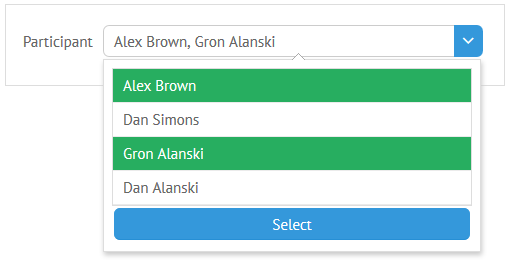
- CheckSuggest - саджест-контрол, основанный на Webix List. Список содержит чекбоксы и позволяет выбирать множество значений;
- MultiSuggest - саджест-контрол, основанный на Webix List с возможностью выбора нескольких значений;
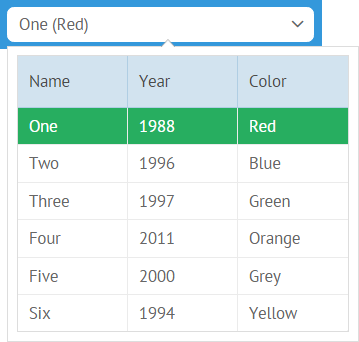
- GridSuggest - саджест-контрол, основанный на Webix DataTable;
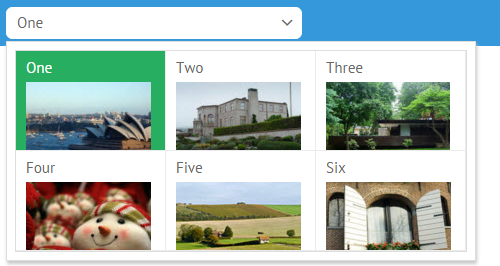
- DataSuggest - саджест-контрол, основанный на Webix DataView;
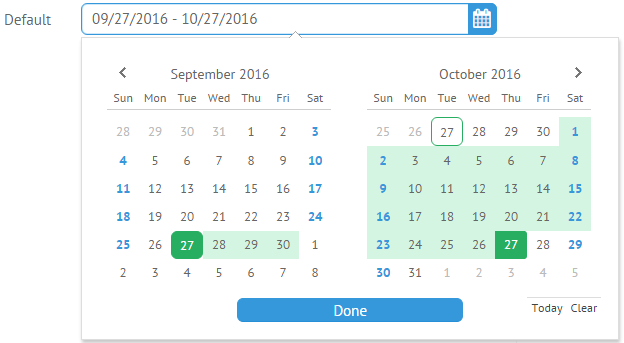
- DateRangeSuggest - саджест-контрол, основанный на Webix DateRangePicker.
CheckSuggest

Контрол CheckSuggest используется в нескольких контролах PRO версии. Вы можете найти его в:
MultiSuggest

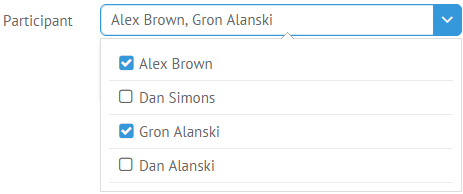
Контрол MultiSuggest используется в редакторе Multiselect.
При необходимости он может заменить CheckSuggest. Подробнее.
GridSuggest

Контрол GridSuggest можно использовать с контролами формы и редакторами компонентов. Подробнее о настройке GridSuggest.
DataSuggest

Контрол DataSuggest можно использовать с контролами формы и редакторами компонентов. Подробнее о настройке DataSuggest.
DateRangeSuggest

Related sample: DateRange Picker
Контрол DateRangeSuggest используется в компоненте DateRangePicker. Подробнее.
Наверх