Фильтрация
Вы можете фильтровать данные на клиенте по одному или нескольким критериям, используя встроенные или пользовательские фильтры.
Фильтры в хедере столбца
Вы можете определить встроенный фильтр в хедере или футере столбца. Webix предлагает различные виды фильтров:
- фильтры бесплатной версии:
- textFilter
- serverFilter (основан на textFilter)
- selectFilter
- serverSelectFilter (основан на selectFilter)
- numberFilter
- dateFilter
- фильтры версии Webix Pro:
- richSelectFilter
- serverRichSelectFilter (основан на richSelectFilter)
- multiSelectFilter
- serverMultiSelectFilter (основан на multiSelectFilter)
- multiComboFilter
- serverMultiComboFilter (основан на multiComboFilter)
- datepickerFilter
- dateRangeFilter
- serverDateRangeFilter (основан на dateRangeFilter)
- excelFilter
- serverExcelFilter (основан на excelFilter)
Ниже подробнее о каждом.
Установка и настройка фильтра
Установить фильтр
Встроенный фильтр задается с помощью свойства content атрибута header/footer. Обратите внимание, что добавить фильтр можно только в хедер (футер), заданный объектом или массивом.
columns:[
{ id:"year", header:{ content:"{filtername}Filter" } },
{
id:"title",
header:[
{ content:"{filtername}Filter" },
"Title"
]
}
]
Чтобы создать свой фильтр (или какой-то другой пользовательский элемент) для хедера или изменить способ работы фильтра,перейдите по ссылке.
Настроить фильтр
Функциональность доступна в версии Webix Pro.
Вы можете настраивать контрол, который используется в хедере таблицы для фильтрации (richselect, datepicker, и т.п.) с помощью свойства inputConfig.
Например, вы можете включить функциональность tagMode для multiComboFilter как показано ниже:
{
id:"year",
header:[
"Released", {
content:"multiComboFilter", inputConfig:{ tagMode:true }
}
]
}
Получение опций для фильтров с выбором
По умолчанию, опции для фильтров с выбором (selectFilter, richSelectFilter, multiSelectFilter, multiComboFilter и их серверные аналоги) берутся из:
- значений столбцов,
- значений collection/options столбца,
- значений collection/options фильтра.
Так же, как и для столбцов, вы можете задать collection/options несколькими способами и, независимо от способа, опции будут хранится в DataCollection.
{
id:"year", header:[
"Released", {
content:"selectFilter", options:data_collection
}
]
},
{
id:"title", options:local_array, header:[
"Film title", {
content:"multiSelectFilter", options:"server/films/"
}
]
}
Если существует коллекция для столбцов, но вы хотите, чтобы фильтр брал опции из значений столбцов, вы можете добавить фильтру дополнительное свойство конфигурации:
{
id:"year", options:data_collection,
header:[
"Released", {
content:"selectFilter", collect:{ visible:true }
}
]
}
Related sample: Datatable: Option collections for columns, filters and editors
Настройка попапов и выпадающих списков
Вы можете настроить попапы и выпадающие списки для фильтрации в столбцах DataTable с помощью свойства suggest. Используйте его для назначения любых настроек, присущих Suggest.
Описание фильтров
Text filter

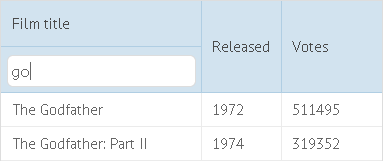
Находит записи, которые содержат строки, введенные в текстовое поле этого столбца.
{ id:"title", header:[ "Film title", { content:"textFilter" } ] }
Related sample: Filtering. Built-in Text Filter and Select Filter
Server Filter
Текстовый фильтр, который работает с бэкендом. Извлекает текст из текстового поля и отправляет запрос на сервер для возврата отфильтрованных данных.
{ id:"title", header:[ "Film title", { content:"serverFilter" } ] }
Related sample: Datatable: Serverside Filtering and Sorting
Параметры запроса:
- count - количество возвращаемых записей данных. Его значение зависит от параметров динамической загрузки, если они установлены;
- start - ID, c которого нужно начинать (0 - с самого начала). Его значение зависит от параметров динамической загрузки, если они установлены;
- filter[имя_столбца] - имя столбца, для которого выполняется фильтрация. Его значение - это текст, который пользователь ввел в поле фильтра.
# find all films with 'the' in the title
data/films?count=50&start=0&filter[title]=the
Если включена сортировка на стороне сервера, данные фильтруются и сортируются на сервере.
Select filter

Основан на стандартном HTML Select Input. Находит записи данных, сравнивая значения из столбца с выбранной опцией.
{ id:"title", header:[ "Film title",{ content:"selectFilter" } ] }
Related sample: Filtering. Built-in Text Filter and Select Filter
ServerSelect Filter
ServerSelect Filter - это Select filter, который работает с бэкендом. Получает выбранную опцию и посылает запрос на сервер, чтобы вернуть отфильтрованные данные.
{ id:"title", header:[ "Film title", { content:"serverSelectFilter" } ] }
Параметры запроса:
- count - количество возвращаемых записей данных. Его значение зависит от параметров динамической загрузки, если они установлены;
- start - ID, c которого нужно начинать (0 - с самого начала). Его значение зависит от параметров динамической загрузки, если они установлены;
- filter[имя_столбца] - имя столбца (в скобках), для которого выполняется фильтрация. Его значение - это опция выбранная из списка.
Если включена сортировка на стороне сервера, данные фильтруются и сортируются на сервере.
Number filter

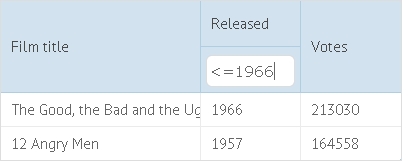
Текстовый фильтр, который используется для столбцов с числами. Находит записи данных, сравнивая значения из столбца с введенным числом или условием. Пользователь может фильтровать числа с операторами сравнения:
- '=' - равен;
- '>' - больше;
- '<' - меньше;
- '<=' - меньше или равно;
- '>=' - больше или равно.
{ id:"year", header:[ "Released", { content:"numberFilter" } ] }
Related sample: Filtering. Built-in Numeric Filter
Date filter

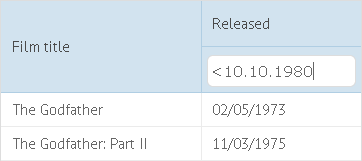
Текстовый фильтр, который используется для столбцов с датами. Находит записи данных, сравнивая значения из столбца с введенной датой или условием. Пользователь может фильтровать данные с операторами сравнения:
- '>' - больше;
- '<' - меньше;
- '<=' - меньше или равно;
- '>=' - больше или равно.
Существует три способа ввести дату в dateFilter:
- 'yyyy' - 4-значный год;
- 'mm.yyyy' - 2-значный месяц и 4-значный год, разделенные точкой;
- 'dd.mm.yyyy' - 2-значный день, 2-значный месяц и 4-значный год, разделенные точкой.
{
id:"year",
header:[ "Released",{ content:"dateFilter"}],
format:webix.i18n.dateFormatStr
}
Related sample: Filtering. Built-in Date Filter
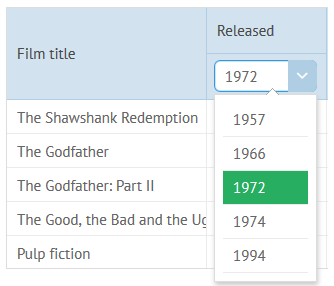
Richselect Filter
Доступно в версии Webix Pro.

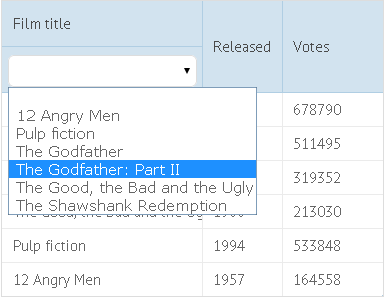
Находит записи данных, сравнивая выбранную опцию со значениями из столбца. Основан на контроле Webix RichSelect.
{ id:"year", header:["Released", { content:"richSelectFilter" }]}
Related sample: Multi-Select Filter in DataTable
ServerRichSelect Filter
Доступно в версии Webix Pro.
Получает выбранную опцию и посылает запрос на сервер, чтобы вернуть отфильтрованные данные.
{ id:"year",header:["Released", { content:"serverRichSelectFilter" }]}
Параметры запроса:
- count - количество возвращаемых записей данных. Его значение зависит от параметров динамической загрузки, если они установлены;
- start - ID, c которого нужно начинать (0 - с самого начала). Его значение зависит от параметров динамической загрузки, если они установлены;
- filter[имя_столбца] - имя столбца (в скобках), для которого выполняется фильтрация. Его значение - это опция выбранная из выпадающего списка.
Если включена сортировка на стороне сервера, данные фильтруются и сортируются на сервере.
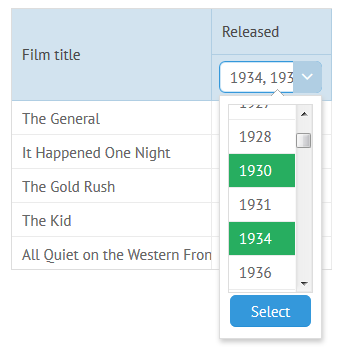
Multiselect Filter
Доступно в версии Webix Pro.

Пользователь может выбрать несколько опций из выпадающего списка. Фильтр найдет записи, сравнивая значения из столбца с выбранными опциями. Фильтр основан на контроле Webix MultiSelect.
{ id:"year",header:["Released", { content:"multiSelectFilter" }]}
Related sample: Multi-Select Filter in DataTable
ServerMultiSelect Filter
Доступно в версии Webix Pro.
Пользователь может выбрать несколько опций из выпадающего списка. Фильтр получает выбранные опции и посылает запрос на сервер, чтобы вернуть отфильтрованные данные.
{ id:"year",header:["Released", { content:"serverMultiSelectFilter" }]}
Параметры запроса:
- count - количество возвращаемых записей данных. Его значение зависит от параметров динамической загрузки, если они установлены;
- start - ID, c которого нужно начинать (0 - с самого начала). Его значение зависит от параметров динамической загрузки, если они установлены;
- filter[имя_столбца] - имя столбца (в скобках), для которого выполняется фильтрация. Его значение - это строка с выбранными опциями.
Если включена сортировка на стороне сервера, данные фильтруются и сортируются на сервере.
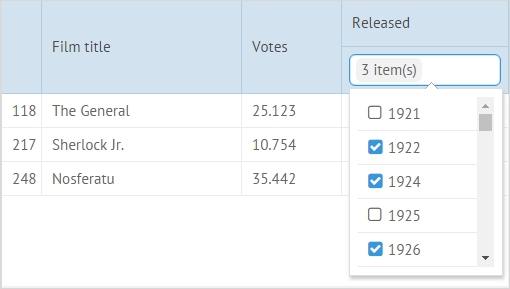
Multicombo Filter
Доступно в версии Webix Pro.

Пользователь может ввести текст и выбрать несколько опций из списка. Фильтр получает выбранные опции и находит записи сравнивая значения из столбца с выбранными опциями. Фильтр основан на контроле Webix MultiCombo.
{ id:"year", header:["Released", { content:"multiComboFilter" }] }
По умолчанию свойство конфигурации tagMode для этого фильтра отключено, т.е. контрол показывает только один тег с количеством выбранных опций. Вы можете включить tagMode внутри свойства inputConfig конфигурации хедера:
{
id:"year",
header:["Released", { content:"multiComboFilter", inputConfig:{tagMode:true} }]
}
В случае, если опция фильтра содержит разделитель, например, запятую ("The Good, the Bad and the Ugly"), это может вызвать поломку фильтра.
Чтобы этого избежать, необходимо задать свойство separator внутри объекта фильтра, и в качестве значения этого свойства установить разделитель, отличный от тех, которые могут встретиться в опциях. Например, точку с запятой:
{ id:"title",header:["Film title", {content:"multiComboFilter", separator:";"}] }
ServerMultiCombo Filter
Доступно в версии Webix Pro.
Пользователь может ввести текст и выбрать несколько опций из списка. Фильтр получает выбранные опции и посылает запрос на сервер, чтобы вернуть отфильтрованные данные.
{ id:"year",header:["Released", { content:"serverMultiComboFilter" }]}
Параметры запроса:
- count - количество возвращаемых записей данных. Его значение зависит от параметров динамической загрузки, если они установлены;
- start - ID, c которого нужно начинать (0 - с самого начала). Его значение зависит от параметров динамической загрузки, если они установлены;
- filter[имя_столбца] - имя столбца (в скобках), для которого выполняется фильтрация. Его значение - это строка с выбранными опциями.
Если включена сортировка на стороне сервера, данные фильтруются и сортируются на сервере.
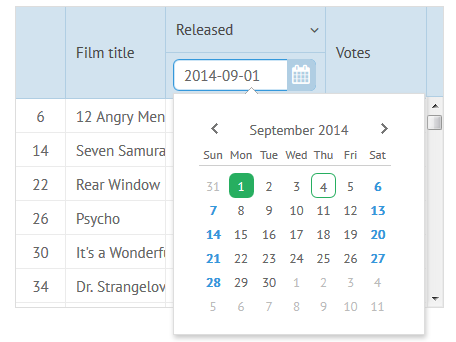
Datepicker Filter
Доступно в версии Webix Pro.

Пользователь может выбрать дату из DatePicker. Фильтр получает выбранную дату и находит записи, сравнивая даты в этом столбце с выбранной датой. Фильтр основан на контроле Webix DatePicker.
{ id:"date", header:[ "Released", { content:"datepickerFilter" }],
format:webix.i18n.dateFormatStr}
Related sample: Date filters in the DataTable
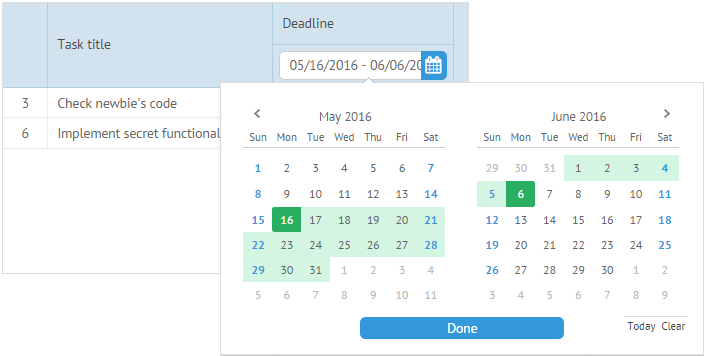
Daterange Filter
Доступно в версии Webix Proy.

Пользователь может выбрать интервалы даты из DateRangePicker. Фильтр получает выбранные даты и находит записи, сравнивая даты в этом столбце с выбранным интервалом. Фильтр основан на контроле Webix DateRangePicker.
{ id:"date", header:["Deadline", { content:"dateRangeFilter"}],
format:webix.i18n.dateFormatStr, width:200}
Related sample: Date-Range Filter in the DataTable
ServerDateRange Filter
Доступно в версии Webix Pro.
Пользователь может выбрать интервалы даты из DateRangePicker. Фильтр получает выбранные даты, находит записи и посылает запрос на сервер, чтобы вернуть отфильтрованные данные.
{ id:"title", header:["Film title", {content:"serverDateRangeFilter"}],
format:webix.i18n.dateFormatStr, width:200}
Параметры запроса:
- count - количество возвращаемых записей данных. Его значение зависит от параметров динамической загрузки, если они установлены;
- start - ID, c которого нужно начинать (0 - с самого начала). Его значение зависит от параметров динамической загрузки, если они установлены;
- filter[имя_столбца] - имя столбца (в скобках), для которого выполняется фильтрация. Его значение - это строка с выбранным интервалом.
Если включена сортировка на стороне сервера, данные фильтруются и сортируются на сервере.
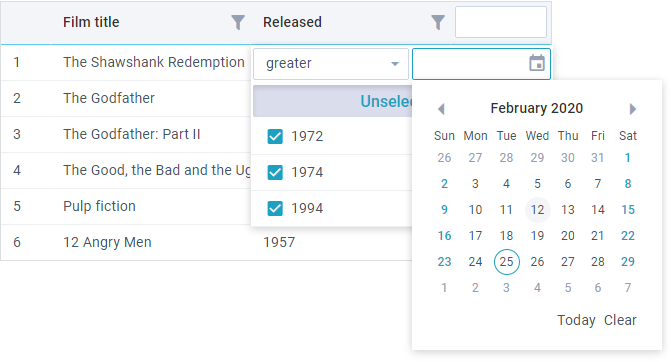
Excel Filter
Доступно в версии Webix Pro.

Это фильтр, схожий с фильтром Excel, с возможностью настройки. Excel Filter позволяет вызывать Webix Filter и устанавливать список правил (в зависимости от заданного режима) или исключать некоторые данные из фильтрации.
В header вы можете задать:
- content:"excelFilter" - определяет тип фильтра;
- mode - определяет тип данных, к которому будет применен фильтр;
- template - определяет шаблон фильтра;
- filterConfig - определяет конфигурацию фильтра, в которой вы можете указать любые настройки для компонента Filter.
{ id:"year", header:[{text:"Released", content:"excelFilter", mode:"date"}], width:200, sort:"date",
format:webix.Date.dateToStr("%Y")
}
Related sample: Excel Filter in the DataTable
ServerExcel Filter
Доступно в версии Webix Pro.
Пользователь может фильтровать данные, используя Webix Filter, задавать список правил (в зависимости от указанного режима (mode)) либо исключать некоторые данные из фильтрации. Фильтр получает правила фильтрации и отправляет запрос на сервер, чтобы вернуть отфильтрованные данные.
{ id:"year", header:[{text:"Released", content:"serverExcelFilter", mode:"date"}],
width:200, sort:"date", format:webix.Date.dateToStr("%Y")
}
Параметры запроса:
- count - количество возвращаемых записей данных. Его значение зависит от параметров динамической загрузки, если они установлены;
- start - ID, c которого нужно начинать (0 - с самого начала). Его значение зависит от параметров динамической загрузки, если они установлены;
- filter[имя_столбца] - имя столбца (в скобках), для которого выполняется фильтрация. Его значение - это строка со значением фильтра.
Если включена сортировка на стороне сервера, данные фильтруются и сортируются на сервере.
Логика фильтрации
Каждый раз, когда пользователь начинает вводить текст в фильтр, DataTable вызывает метод filterByAll и данные фильтруются заново (предыдущие результаты не сохраняются).
Логика AND
По умолчанию, когда есть фильтры в нескольких столбцах, DataTable применяет логику AND (И), т.е. таблица отобразит только записи, которые попали под критерии всех фильтров.
Related sample: Filtering by Several Criteria (AND Logic)
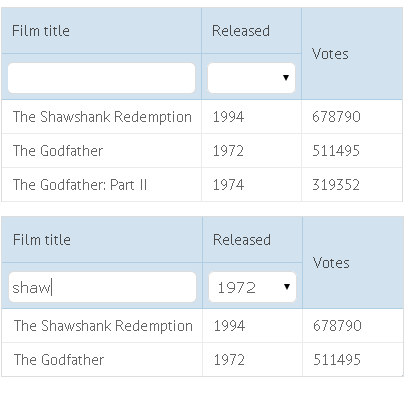
Логика OR

Если вы хотите применить логику OR (ИЛИ), т.е. отображать записи, попадающие под критерии хотя бы одного из фильтров, переопределите метод filterByAll(). Например:
Реализация логики OR для фильтров
webix.ui({
id:"grid",
view:"datatable",
columns:[
{ id:"title", header:["Film title", {content:"textFilter"}] },
{ id:"year", header:["Released", {content:"selectFilter"}] },
{ id:"votes", header:"Votes" }
]
});
$$("grid").filterByAll = function(){
// получает значение фильтра
var title = this.getFilter("title").value;
var year = this.getFilter("year").value;
// не фильтрует таблицу, если значения не выбраны
if (!(title || year)) return this.filter();
// фильтры, использующие логику OR
this.filter(function(obj){
return (obj.year == year) ||
(obj.title.toLowerCase().indexOf(title) != -1);
});
};
Related sample: Filtering by Several Criteria (OR Logic)
Пользовательские правила фильтрации
Вы можете изменит паттерн фильтрации по умолчанию, переопределив функцию compare атрибута header(footer).
Функция принимает три параметра:
- columnValue - значение из столбца (функция перебирает значения одно за другим);
- filterValue - введенное в фильтр значение;
- object - объект фильтра.
Например, чтобы DataTable фильтровал только по началу строк, определите функцию следующим образом:
Фильтрация по первой букве значения столбца
function startCompare(value, filter){
value = value.toString().toLowerCase();
filter = filter.toString().toLowerCase();
return value.indexOf(filter) === 0;
}
webix.ui({
view:"datatable",
columns:[
{
id:"title",
header:["Film title",{content:"textFilter",compare:startCompare}]
}
]
});
Related sample: Using Different Filtering Rules
Подготовка значений для фильтрации
Если вы хотите предварительно обработать инпут фильтра, переопределите функцию prepare фильтра в объекте header(footer). Функция принимает два параметра:
- filterValue - введенное в фильтр значение;
- filterObject - объект фильтра.
webix.ui({
view:"datatable",
columns:[
{
id:"title",
header:[
"Film title",
{
content:"textFilter",
prepare:function(filterValue, filterObject){
return filterValue;
},
compare:function(cellValue, filterValue){
return cellValue == filterValue;
}
}
]
}
]
});
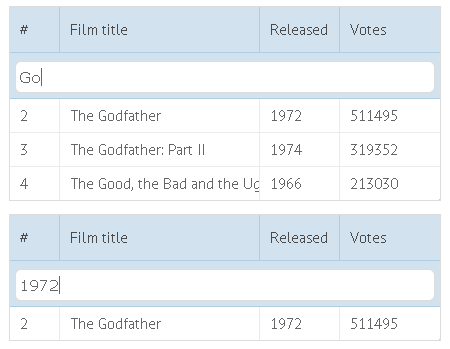
Фильтрация по нескольким введенным в инпут критериям

Пользователь может фильтровать DataTable по нескольким столбцам, используя для этого один инпут.
Чтобы реализовать это:
- Переопределите метод filterByAll();
- Укажите дополнительное правило фильтрации.
Фильтрация по нескольким критериям (используя метод filterByAll)
webix.ui({
id:"grid",
view:"datatable",
columns:[
{ id:"rank", header:["#", { content:"textFilter", colspan:3}] },
{ id:"title", header:["Film title",""] },
{ id:"year", header:["Released",""] },
]
});
$$("grid").filterByAll = function(){
// получает значения фильтра
var text = this.getFilter("rank").value.toString().toLowerCase();
// не фильтрует, если текст не введен
if (!text) return this.filter();
// фильтрует, используя логику OR
this.filter(function(obj){
return (obj.year == text) || (obj.title.toLowerCase().indexOf(text)!=-1);
});
};
Related sample: Filtering by Multiple Criteria Entered via One Input
Фильтрация по нескольким критериям (с указанием дополнительного правила)
webix.ui({
view:"datatable",
columns:[
{
id:"rank",
header:[
"#",
{ content:"textFilter", compare:oneForAll, colspan:3 }
]
},
{ id:"title", header:["Film title",""]},
{ id:"year", header:["Release year",""]}
]
});
function oneForAll(value, filter, obj){
var text = filter.toLowerCase();
return (obj.year.toString().toLowerCase().indexOf(text) !== -1;) ||
(obj.title.toLowerCase().indexOf(text) != -1);
};
Related sample: Custom Filtering by Multiple Criteria Entered via One Input
HTML инпуты как фильтры для DataTable

Задать HTML инпут как фильтр таблицы
Создать инпут:
Задать пользовательский фильтр
<input type="text" id='myfilter'>Зарегистрируйте инпут как новый тип фильтра с помощью registerFilter:
grid = webix.ui({ // компонент
view:"datatable",
columns:[
{id:"title", ...}
]
});
grid.registerFilter(document.getElementById("myfilter"),
{ columnId:"title" }, // столбец или поле данных для фильтра; должен быть уникальным для каждого фильтра
{
getValue:function(node){
return node.value;
},
setValue:function(node, value){
node.value = value;
}
}
);
Related sample: Filtering by Multiple Criteria
Обратите внимание, что columnId должен быть уникальным для каждого фильтра (встроенного или добавленного). Более подробную информацию читайте на этой странице
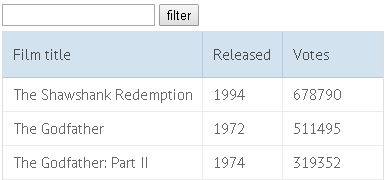
Пользовательская фильтрация с помощью метода filter()
У DataTable есть метод filter() для полностью настраиваемой фильтрации.
Давайте создадим контрол Text и отфильтруем таблицу с помощью ввода в контрол. Событие onTimedKeyPress отлично подходит для начала фильтрации:
Реализация пользовательского фильтра
webix.ui({
rows:[
{
view:"text", placeholder:"Type to filter films by titles",
on:{
onTimedKeyPress(){
var input = this.getValue().toLowerCase();
if (input){
$$("grid").filter(function(obj){
return obj.title.toLowerCase().indexOf(input) !== -1;
});
} else $$("grid").filter(); // сбросить фильтрацию
}
}
},
{
view:"datatable", id:"grid", autoConfig:true, data:some_data
}
]
});
Related sample: Filtering via a Separate Input Element
Поиск
Datatable API позволяет искать нужные записи с помощью метода find.
В отличие от фильтрации, поиск не скрывает записи, а просто возвращает массив строк, которые соответствуют критерию.
Например, функциональность позволяет подсвечивать отфильтрованные данные:
var value = "some input";
// res - массив найденных строк
var res = table.find(function(obj){
return obj.title.toLowerCase().indexOf(value) != -1;
});
table.clearCss("marker", true)
for (var i = 0; i < res.length; i++)
table.addCss(res[i].id, "marker", true);
table.refresh();
Специфические настройки TreeTable
Компонент TreeTable похож на DataTable, однако имеет некоторые особенности фильтрации.
Свойство filterMode - это объект с двумя атрибутами:
- showSubItems - (boolean) определяет, надо ли показывать детей элементов, которые остались в дереве после фильтрации.
- openParents - (boolean) определяет, будут ли разворачиваться ветки после фильтрации (
true) или нет (false). По умолчаниюtrue. - level - (number) задает уровень, начиная с которого нужно фильтровать (отсчет с
0). Если0, фильтровать будет все уровни.
Использование параметра filterMode
webix.ui({
view:"treetable",
filterMode:{
showSubItems:false,
level:2
}
});
Related sample: Filtering in DataTree
Туториалы Webix
Испытать свои знания на практике
Наверх