Математические операции
Вы можете загружать данные с математическими выражениями. DataTable парсит и оценивает такие выражения и представляет результат в соответствующих ячейках.
Функциональность не работает с включенным webix.env.strict. По умолчанию флаг отключен и математические операции поддерживаются.
Хранение данных в виде формул
Чтобы распарсить данные с математическими выражениями, задайте параметру math значение true (по умолчанию отключен).
Столбцы задаются как обычно.

Активация поддержки математики
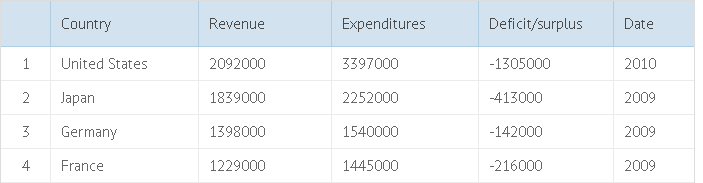
var budget = [
...
{id:4, name:"France", rev:"1229000", exp:"1445000", dif:"=[:3,:2]-[:3,:3]",
date:"2009"}
];
webix.ui({
view:"datatable",
columns:[
{ id:"id", header:"#"},
{ id:"name", header:"Country"},
{ id:"rev", header:"Revenue"},
{ id:"exp", header:"Expenditures"},
{ id:"dif", header:"Deficit/surplus"},
{ id:"date", header:"Date"}
],
math: true, // поддержка мат выражений
data: budget
})
Related sample: Using Formulas
Синтаксис:
- Формулы должны начинаться с символа '='.
Внутри формул вы можете использовать:
- базовые математические операторы: +, -, /, *, (, );
- ссылки на ячейки;
- пользовательские функции.
Вы можете сослаться на ячейку двумя способами:
- [id, field] - получает значение из поля элемента с указанным ID.
var data = [
{ id:1, num1:"67000", num2:"15000", difference:"=[1,num1]-[1,num2]"},
{ id:2, num1:"56000", num2:"11000", difference:"=[2,num1]-[2,num2]"},
{ id:3, num1:"45300", num2:"10000", difference:"=[3,num1]-[3,num2]"}
];
- [:row_ind, :col_ind] - индексы строки и столбца (начиная с 0).
var data = [
{ id:1, num1:"67000", num2:"15000", difference:"=[:0,:1]-[:0,:2]"},
{ id:2, num1:"56000", num2:"11000", difference:"=[:1,:1]-[:1,:2]"},
{ id:3, num1:"45300", num2:"10000", difference:"=[:2,:1]-[:2,:2]"}
];
Если вы используете математические операции в TreeTable, вы можете сослаться на строки только по ID, так как индексы строк обновляются после каждого изменения.
Вы можете сочетать два варианта и использовать [id, :col_ind] или [:row_ind, field].
var data = [
{ id:1, num1:"67000", num2:"15000", difference:"=[:0,num1]-[:0,num2]"},
{ id:2, num1:"56000", num2:"11000", difference:"=[:1,num1]-[:1,num2]"},
{ id:3, num1:"45300", num2:"10000", difference:"=[:2,num1]-[:2,num2]"}
];
Вы также можете вызвать пользовательскую функцию внутри формулы:
function mysum(a, b){ return a+b };
...
{ id:3, difference"=mysum([:0, :1], [:0,:2]) + 1 - [:0, :3]" }
Назначение формул во время настройки столбцов
Чтобы применить формулу для столбца, вы можете использовать атрибут math. Любая заданная как значение этого атрибута формула будет применена для всего столбца.
Назначение формул во время настройки столбцов
var budget = [
{ id:4, name:"France ", rev:"1229000", exp:"1445000", date:"2009"}
];
webix.ui({
view:"datatable",
columns:[
{ id:"id", header:"#"},
{ id:"name", header:"Country"},
{ id:"rev", header:"Revenue"},
{ id:"exp", header:"Expenditures"},
{ id:"dif", header:"Deficit/surplus", math:"[$r,:2] - [$r,exp]"},
{ id:"date", header:"Date"}
],
math: true, // поддержка мат выражений
data: budget
})
Related sample: Applying Formulas to an Entire Column
Синтаксис:
- Формулы пишутся без символа '='.
- Ключевой символ $r ссылается на ID текущей строки.
- Ключевой символ $c ссылается на имя текущей строки.
Внутри формул вы можете использовать:
- базовые математические операторы: +, -, /, *, (, ).
- ссылки на ячейки;
- пользовательские функции.
Вы можете сослаться на ячейку двумя способами:
- [id, field] - получает значение из поля элемента с указанным ID (использование в примере выше).
- [:row_ind, :col_ind] - индексы строки и столбца (начиная с 0).
Вы можете сочетать два варианта, используя [id, :col_ind] или [:row_ind, field].
Вы можете вызвать пользовательскую функцию внутри формулы:
function mysum(a, b){ return a+b };
...
{ id:"dif", header:"", math:"mysum([$r,:2] - [$r,exp]) + 1 - [$r, :3]" }
Счетчик суммы
Чтобы получить итоговую сумму столбца, используйте счетчик summColumn (вместо математических формул).
Счетчик добавляется в футер столбца.
columns:[
{ id:"title", header:"Film title"},
{ id:"year", header:"Year"},
{ id:"votes", header:"Votes", footer:{content:"summColumn"}}
]
Редактирование формул напрямую в таблице
Математические формулы можно редактировать прямо в таблице если:
- свойству editMath задано значение true;
- свойству таблицы editable задано значение true;
- столбец в котором используются формулы содержит редактор "text";
- задано editaction;
{
view:"datatable",
columns:[
{ id:"diff", header: "Math", math:"[$r,:2] - [$r,exp]", editor:"text"},
],
math: true,
editable:true,
editaction:"click",
editMath:true
}
Если свойство опущено, вы все равно можете открыть редактор для рассчитанного значения ячейки и увидеть результат формулы во входных данных редактора. Тем не менее, изменения не будут сохранены, так как математика имеет более высокий приоритет.
Туториалы Webix
Чтобы испытать свои знания, пройдите по ссылке.
Наверх