Чекбокс и радиокнопки в DataTable
Вы можете добавить любой HTML в ячейки Datatable. Существуют несколько готовых решений для чекбоксов, радиокнопок и иконок.
Эти контролы и любые другие элементы HTML устанавливаются с помощью атрибута template параметра columns.
webix.ui({
view:"datatable",
...
columns:[
{ id:"ch1", header:"", template:"{common.checkbox()}" },
{ id:"ra1", header:"", template:"{common.radio()}" }
]
});
Чекбокс

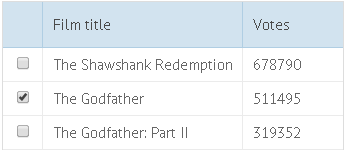
Чтобы наполнить столбец чекбоксами, установите значение "{common.checkbox()}" атрибуту template:
Создание столбца с чекбоксами
columns:[
{ id:"ch1", header:"", template:"{common.checkbox()}"}
...
]
Related sample: Checkbox and Radio in a DataTable
Радиокнопки

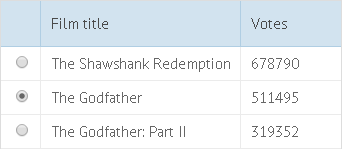
Чтобы наполнить столбец радиокнопками, установите значение "{common.radio()}" атрибуту template:
Создание столбца с радиокнопками
columns:[
{ id:"r1", header:"", template:"{common.radio()}"}
]
Related sample: Using "Inline" Editors
Отловить изменения в состояниях чекбоксов и радиокнопок
Вы можете отловить изменения в состоянии чекбокса или радиокнопки с помощью события onCheck.
webix.ui({
view:"datatable",
columns:[
{ id:"ch1", header:"", checkValue:'on', uncheckValue:'off',
template:"{common.checkbox()}"},
{ id:"ra1", header:"", checkValue:'on', uncheckValue:'off',
template:"{common.radio()}"},
// еще столбцы
],
data: grid_data,
on:{
onCheck:function(rowId, colId, state){
console.log(state);
}
}
});
Пользовательский чекбокс
Чтобы создать пользовательский чекбокс, выполните следующие шаги:
- Задать атрибут template как функцию, которая создает и возвращает чекбокс.
- Установить настройку checkboxRefresh:true, чтобы таблица обновлялась после каждого изменения значения чекбокса.

1. Задайте функцию которая создает и возвращает чекбокс
Функция должна возвращать две строки с HTML:
- включенный чекбокс
- отключенный чекбокс
Функция получит 3 параметра и будет вызываться для каждого элемента данных:
- obj - (object) объект элемента данных
- common - (object) предопределенный темплейт чекбокса
- value - (boolean) значение чекбокса. Если true чекбокс включен, false - выключен. Изначально значение параметра null и он становится булевым только после того как пользователь кликнет на контрол.
Важно!: CSS класс 'webix_table_checkbox'.
Класс 'webix_table_checkbox' позволяет произвольному элементу HTML вести себя как чекбокс. Т.о. не забывайте добавлять 'webix_table_checkbox' атрибуту class.
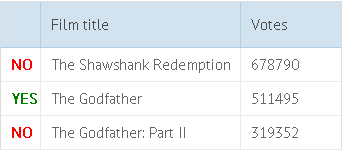
Функция задающая пользовательский чекбокс
function custom_checkbox(obj, common, value){
if (value)
return "<div class='webix_table_checkbox custom checked'> YES </div>";
else
return "<div class='webix_table_checkbox custom notchecked'> NO </div>";
};
webix.ui({
view:"datatable",
columns:[
{ id: "ch1", header: "", template: custom_checkbox },
// ...
]
});
Классы CSS для пользовательского, включенного и отключенного чекбокса, например:
.custom{
font-weight: bold;
cursor:pointer;
}
.checked{
color:green;
}
.notchecked{
color:red;
}
2. Укажите параметр 'checkboxRefresh' и задайте ему значение true.
С параметром checkboxRefresh каждый раз когда значение чекбокса изменяется, таблица перерисовывает соответствующую запись данных.
Обновляет строки таблицы после каждого клика на чекбокс
webix.ui({
view:"datatable",
...
columns:[
{ id:"ch1", header:"", template:custom_checkbox },
...
],
checkboxRefresh:true
});
Related sample: Custom Checkbox and Radio in DataTable
Пользовательская радиокнопка

чтобы создать пользовательскую радиокнопку, задайте атрибут template как функцию, которая создает радиокнопку.
Функция должна возвращать две строки с HTML: 1. для включенной радиокнопки 2. для выключенной радиокнопки
Функция будет принимать 3 параметра и будет вызываться для каждого элемента данных:
- obj - (object) объект элемента данных
- common - (object) предопределенный темплейт радиокнопки
- value - (boolean) значение радиокнопки. Если true радиокнопка включена, false - выключена. Изначально значение параметра null и он становится булевым только после того как пользователь кликнет на контрол.
Важно!: CSS класс 'webix_table_radio'.
Класс 'webix_table_radio' позволяет произвольному элементу HTML вести себя как радиокнопка. Т.о. не забывайте добавлять 'webix_table_radio' атрибуту class.
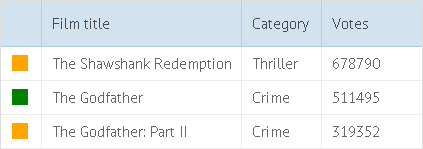
Функция задающая пользовательскую радиокнопку
function custom_radio(obj, common, value){
if (value)
return "<div class='webix_table_radio custom checked'></div>";
else
return "<div class='webix_table_radio custom notchecked'></div>";
};
webix.ui({
view:"datatable",
columns:[
{ id: "ch1", header: "", template: custom_radio },
// ...
]
});
Классы CSS для пользовательской, включенной и отключенной радиокнопки, например:
.custom{
width:16px;
height:16px;
margin-top:3px;
}
.checked{
background:green;
}
.notchecked{
background:orange;
}
Related sample: Custom Checkbox and Radio in DataTable
Наверх