Available only in PRO Edition
Выделение области в DataTable
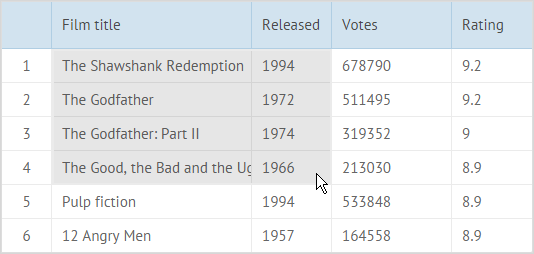
Webix DataTable позволяет выделять области данных. Как и в Excel, вы можете кликнуть на ячейку таблицы и потянуть указатель мыши. Область будет выделена и окрашена в серый.

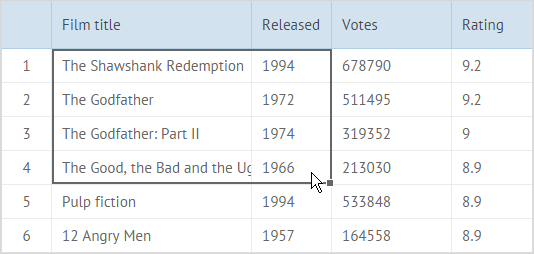
Если вы отпустите указатель мыши, выделение останется, и ячейки будут отделены рамкой со значком, обозначающим возможность растягивания области:

Чтобы включить выделение в DataTable, задайте значение true свойству areaselect:
{
view:"datatable",
id: "table",
columns:[
{ id:"rank", header:"", css:"rank", width:50},
{ id:"title", header:"Film title", width:200},
{ id:"year", header:"Released", width:80},
{ id:"votes", header:"Votes", width:120},
{ id:"rating", header:"Rating", width:80},
],
areaselect:true, data:small_film_set
}
Выделение области работает только когда отключены другие типы выделения. Т.о. свойство select не должно быть задано.
Обновить выделенную область
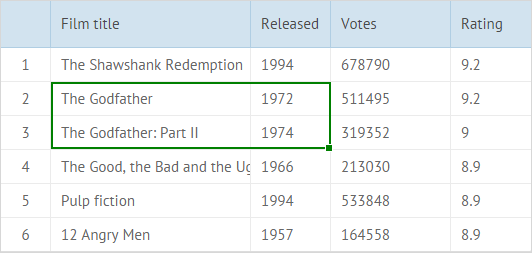
Чтобы обновить выделенную область, используйте метод refreshSelectArea.
$$("dtable").refreshSelectArea();
Related sample: Area Selection
Пользовательские настройки для выделения области
Добавить пользовательскую область выделения
Вы можете применить пользовательскую область выделения в DataTable.

Используйте метод addSelectArea:
$$("dtable").addSelectArea(start,end,preserve);
Параметры метода:
- start - (object) объект id верхней левой ячейки, у объекта два свойства: ID ряда и ID колонки
- end - (object) объект id нижней правой ячейки, у объекта два свойства: ID ряда и ID колонки
- preserve - (boolean) определяет, нужно ли оставлять предыдущий выбор ячеек, по умолчанию false
- area_name - (string) необязательный параметр, имя области с выбранными ячейками (нужно для изменения или удаления области)
- css - (string) необязательный параметр, класс css для стилизации области
- handle - (boolean) необязательный параметр, определяет способ изменения размера области через интерфейс
Первые три параметра обязательны.
Удалить выделенную область
Чтобы удалить выделенную область, используйте метод removeSelectArea:
$$("dtable").removeSelectArea();
Чтобы удалить определенную выделенную область, передайте ее имя в качестве параметра метода removeSelectArea(). Если имя не передано, метод удалит последнюю безымянную область.
Вернуть выделенную область
Чтобы вернуть выделенную область, используйте метод getSelectArea. Метод возвращает объект выделенной области.
var area = $$("dtable").getSelectArea();
Объект определенной выделенной области может быть получен путем передачи имения области как параметра. Без параметра метод вернет объект последней выделенной области.
Возвращенный объект будет содержать обязательные параметры: start, end и preserve и необязательные: area_name, css и handle. Подробне.
Множественное выделение областей
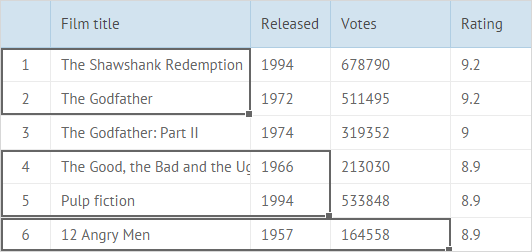
DataTable позволяет выделять сразу несколько областей:

Чтобы включить множественное выделение областей, задайте значение true свойству multiselect:
{
view:"datatable",
id: "table",
columns:[
{ id:"rank", header:"", css:"rank", width:50},
{ id:"title", header:"Film title", width:200},
{ id:"year", header:"Released", width:80},
{ id:"votes", header:"Votes", width:120},
{ id:"rating", header:"Rating", width:80},
],
areaselect:true,
multiselect:true, data:small_film_set
}
Если в вашей таблице несколько выделенных областей, вы можете получить все из них сразу с помощью метода getAllSelectAreas:
var areas = $$("dtable").getAllSelectAreas();
Метод возвращает объект с конфигурацией всех выбранных областей в таблице. Подробнее.
Related sample: Area Selection
Использование быстрых клавиш
Несколько полезных быстрых клавиш для выделения области ячеек:
- Стрелки - используйте кнопки со стрелками Вверх/Влево/Вправо/Вниз, чтобы выделить нужную область.
- Shift+Arrow - используйте эту комбинацию, чтобы расширить область на одну ячейку.
- Ctrl+Shift+Arrow - комбинация позволяет расширить область до последней непустой ячейки в том же столбце/строке. Если самая ближняя ячейка пуста, выделение расширится до следующей непустой.
- Ctrl+A - выделить все ячейки на листе.
Туториалы Webix
Проверить свои знания на практике вы можете по ссылке.
Наверх