Настройки хедеров и футеров DataTable
Чтобы добавить хедеры и футеры в DataTable, используйте свойства header и footer соответственно:
{
view:"datatable",
header:true, // по умолчанию
footer:true,
// другие настройки
}
Вы можете настраивать хедеры и футеры с помощью атрибутов header и footer в параметре columns.
Хедер может быть:
- однострочным;
- многострочным;
- одно- или многострочным с объединениями столбцов (строк) и встроенными фильтрами;
Футер может быть:
- однострочным;
- многострочным;
- одно- или многострочным с объединениями столбцов (строк) и встроенными счетчиками;
Хедер и футер можно поворачивать и задавать для них любую высоту.
Туториалы Webix
Испытайте свои силы в Webix Tutorials.
Однострочный хедер
Чтобы создать простой (однострочный) хедер, задайте его строкой.

Эта строка может содержать:
- текст;
- изображения;
- html инпуты;
- ссылки.
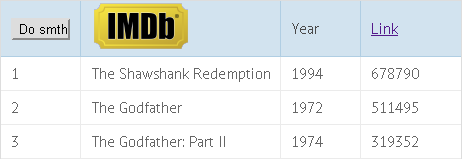
Создание однострочного хедера
columns:[
// хедер как кнопка
{
id:"col1",
header:"<input type='button' value='Save' class='dummy_button'>"
},
// хедер как изображение
{ id:"col2", header:"<img src='../common/imdb.png'>"},
// хедер как текстовый ярлык
{ id:"col1", header:"Year"},
// хедер как ссылка
{ id:"col4", header:"<a href='http://google.com'>Link</a>"}
]
Related sample: Different Types of Content in the Header
Многострочный хедер
Чтобы создать многострочный хедер, задайте его массивом строк.

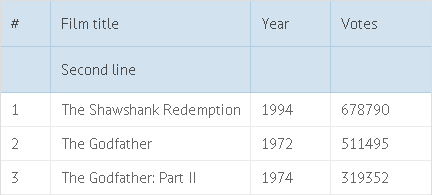
Создание многострочного хедера
columns:[
{ id:"rank", header:["#"] },
{ id:"title", header:["Film title", "Second line"] },
{ id:"year", header:["Year"] },
{ id:"votes", header:["Votes"] }
]
Related sample: Multiline Header
Сложные хедеры с объединениями столбцов (строк) и встроенными фильтрами
Чтобы создать хедер, вмещающий в себе несколько столбцов или строк, определите хедер как объект или массив объектов. Объект хедера может содержать следующие свойства:
- text - текст хедера;
- colspan - число объединенных в хедере столбцов;
- rowspan - число объединенных в хедере строк ;
- content - функциональное содержимое хедера (встроенные фильтры, сгруппированные столбцы, чекбоксы, и т.д.);
- rotate - если true - переворачивает хедер;
- height - изменяет высоту хедера;
- css - имя класса CSS, применяемого к хедеру.
Объединения столбцов

Чтобы создать хедер, вмещающий в себе два столбца или более, используйте свойство colspan:
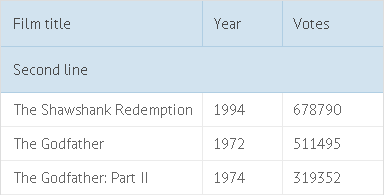
Использование объединений столбцов
columns:[
{
id:"title",
header:[
"Film title",
{ text:"Sub-header", colspan:3 }
]
},
{ id:"year", header:["Year", ""]},
{ id:"votes", header:["Votes", ""]}
]
Related sample: Colspans and Rowspans in the Header
Объединения строк

Чтобы создать хедер, вмещающий в себе две строки или более, используйте свойство rowspan:
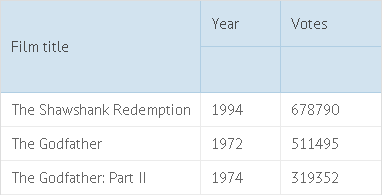
Использование объединений строк
columns:[
{
id:"title",
header:[
{ text:"Film title", rowspan:2 }
]
},
{ id:"year", header:["Year", ""]},
{ id:"votes", header:["Votes", ""]}
]
Related sample: Colspans and Rowspans in the Header
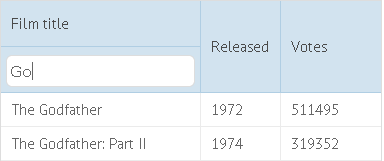
Встроенные фильтры

Чтобы поместить фильтр в хедер, задайте его имя в свойстве content:
Использование фильтров в хедере
columns:[
{
id:"title",
header:[
"Film title",
{ content:"textFilter" }
]
},
{ id:"year", header:"Released"},
{ id:"votes", header:"Votes"}
]
Related sample: Filters in the Header
Подробнее о фильтрах в отдельной статье и Webix Tutorials.
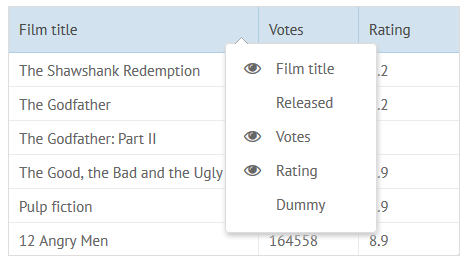
Меню хедера
Доступно для пользователей Webix Pro.

Встроенное меню хедера позволяет пользователю скрывать и показывать отдельные столбцы. Вот как это меню добавить:
{ view:"datatable", columns:[...], headermenu:true }
Related sample: Header Menu in the DataTable
Подробнее в отдельной статье.
Скрыть/показать Хедеры и Футеры
Если необходимо скрыть хедеры, то это можно сделать, создав следующую функцию:
function toggleHeader(){
const grid = $$("grid");
grid.config.header = !grid.config.header;
grid.refreshColumns();
};
Вторая строка этой функции включает/выключает видимость хедера. Для этого мы инвертируем текущее значение grid.config.header. Если grid.config.header в данный момент true, то оно станет false, а если в данный момент false, то оно станет true. Затем, используя метод refreshColumns(), мы обновляем структуру таблицы, чтобы ее внешний вид и расположение отражали новое состояние видимости хедера.
Чтобы скрыть футеры, измените свойство grid.config.header на grid.config.footer и не забудьте после этого перерисовать datatable.
Related sample: Datatable: Hiding/Showing Headers
Однострочный футер
По умолчанию футеров у таблицы нет. Перед добавлением футеров для колонок включите настройку footer в настройках таблицы:
Добавить футер в DataTable
{
view:"datatable",
...
footer:true
}
Футеры настраиваются так же, как и хедеры:
Использование футеров
columns:[
// футер как кнопка
{id:"col1", footer:"<input type='button' value='Do something' class='dummy_button'>"},
// футер как изображение
{id:"col2", footer:"<img src='../common/imdb.png'>"},
// футер как текстовый ярлык
{id:"col1", footer:"Year"},
// футер как ссылка
{id:"col4", footer:"<a href='http://google.com'>Link</a>"}
]
Related sample: Standard Header (Footer) Implementation
Многострочный футер
Чтобы создать многострочный футер, задайте его массивом:
Создание многострочного футера
columns:[
{ id:"rank", footer:["Total", "Second line"]},
{ id:"title", footer:[""]},
{ id:"year", footer:[""]},
{ id:"votes", footer:["12547"]}
]
Сложный футер с объединениями столбцов (строк)
Сложный футер должен быть задан как объект со следующими параметрами:
- text - текст футера;
- colspan - число столбцов, которые должна объединять ячейка футера;
- rowspan - число строк, которые должна объединять ячейка футера;
- content - встроенный функтор столбца (summColumn);
- rotate - если true, переворачивает футер;
- height - изменяет высоту футера;
- css - имя класса CSS, применяемого к футеру столбца.
Объединения столбцов в футере
columns:[
{
id:"rank",
footer:{ text:"Total", colspan:3 }
},
{ id:"title", ...},
{ id:"year", ...},
{ id:"votes", footer:"12547"}
]
Счетчик суммы в футере
Чтобы добавить счетчик итоговой суммы всех значений столбца, задайте имя счетчика - summColumn в параметре content:
Использование счетчика в футере
columns:[
{
id:"rank",
header:"",
footer:{ text:"Total:", colspan:3 }
},
{ id:"title", header:"Film title" },
{ id:"year", header:"Released" },
{
id:"votes",
header:"Votes",
footer:{ content:"summColumn" }
}
]
Related sample: Counter in the Footer
Поворот текста хедера/футера
Доступно для пользователей Webix Pro.

Чтобы перевернуть хедер или футер, укажите его как объект (или массив объектов, если это многострочный хедер/футер). Высота будет скорректирована в соответствии с размером текста.
columns:[
{ id:"year",
header:{ text:"Released", rotate:true },
footer:{ text:"Footer", rotate:true }
}
]
Настройка высоты для хедера и футера
Чтобы изменить высоту, задайте хедер/футер как объект и используйте свойство height :
columns:[
{
id:"title",
header:{ text:"Film title", height:25 },
footer:{ text:"80px footer", height:80 }
}
]
Related sample: Custom Height for Header Lines
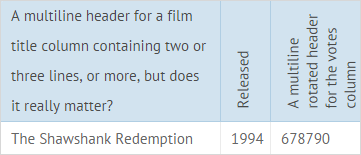
Автоматическая высота хедера и футера
Также вы можете включить автоматическую высоту для хедера и футера в таблице. Высота будет подстраиваться под содержимое.
Для этого задайте хедер или футер как объект и установите настройку autoheight:true:
columns:[
{
id:"title",
header:{
text:"A multiline header for a film title column..",
autoheight:true
},
footer: {
text:"A multiline footer for a film title column..",
autoheight:true
},
}
]
Related sample: Auto Height for Header Lines
Эта настройка также работает для перевернутых хедеров/футеров:
columns:[
{ id:"title"},
{ id:"year", header:{ text:"Released", autoheight:true, rotate:true }},
{ id:"votes", header:{ text:"Votes", rotate:true}}
]
Related sample: Header Rotate::Autoheight
Пользовательский контент хедеров и футеров
Все элементы содержимого для хедера или футера таблицы хранятся в объекте webix.ui.datafilter. Для всех элементов предусмотрен одинаковый паттерн конфигурации.
Для всех элементов применимы два метода:
- refresh() - обеспечивает логику,
- render() отрисовывает элемент.
Параметры включают в себя:
- master - объект компонента (в этом случае datatable);
- column - объект соответствующего столбца;
- node - элемент HTML (в этом случае header).
Вы также можете расширить или переопределить функциональность существующих элементов контента или создать новый элемент.
Расширение существующего элемента
summColumn - счетчик, который может быть добавлен к футеру. Он суммирует все значения в столбце и отображает результат.
Чтобы создать ваш собственный счетчик/аггрегатор, вы можете дополнить summColumn и переопределить его метод refresh(). Например, давайте создадим avgColumn, который будет подсчитывать средние значения:
webix.ui.datafilter.avgColumn = webix.extend({
refresh:function(master, node, value){
var result = 0;
master.mapCells(null, value.columnId, null, 1, function(value){
value = value * 1;
if (!isNaN(value))
result += value;
return value;
});
node.innerHTML = Math.round(result / master.count());
}
}, webix.ui.datafilter.summColumn);
Создание нового элемента
Любой элемент контента должен поддерживать следующие методы (объявляйте их, даже если не планируете работать с ними):
- getValue() - получает текущее значение элемента;
- setValue() - задает значение элемента;
- render() - отрисовывает элемент;
- refresh() - определяет динамические характеристики элемента.
Также вы можете задавать другие методы, свойства и вызывать события.
webix.ui.datafilter.customFilterName = {
getValue:function(){}, // неиспользуемые методы
setValue: function(){},
refresh: function(master, node, column){
// обработчики события
node.onchange = function(){...};
node.onclick = function(){...}
},
render:function(master, column){
var html = "...";
return html;
}
};
У элемента контента могут быть следующие свойства:
- trackCells (boolean) - указывает, должен ли элемент обновляться каждый раз при изменении данных компонента (если true, метод refresh() будет вызываться автоматически).
Related sample: Custom Content for Header and Footer
Добавить пользовательский фильтр в хедер таблицы
Чтобы встроить фильтр в хедер таблицы, необходимо выполнить следующие шаги:
1. Задать новый фильтр в объекте datafilter, чтобы интегрировать его с хедером и добавить для него инпут.
2. Задать метод getValue(), который вернет значение для инпута.
3. Использовать метод refresh(), чтобы обеспечить логику фильтрации в динамике.
Внутри метода вам нужно зарегистрировать добавленный фильтр и задать обработчик, который вызовет метод filterbyAll().
4. Применить метод render(), чтобы отрисовать новый фильтр:
webix.ui.datafilter.customFilterName = {
getInputNode:function(node){
return node ? node.firstChild : { value:"" };
},
setValue:function(node, value){
this.getInputNode(node).value = value.toString();
},
// возвращает параметр фильтрации
getValue:function(node){
return this.getInputNode(node).value;
},
refresh: function(master, node, columnObj){
// объявляет встроенный фильтр данных
master.registerFilter(node, columnObj, this);
// событие запускающее фильтрацию
node.querySelector("input").onkeyup = function(){
master.filterByAll()
}
},
render:function(master, column){
var html = "<input type='text' style='width:100%' id='cb1'>";
return html;
}
};
5. Указать новый фильтр как значение свойства content атрибута header:
webix.ui({
view:"datatable",
columns:[
{
id:"title",
header:[ { content:"customFilterName" } ],
fillspace:1
},
{
id:"year",
header:[ { content:"textFilter" } ],
fillspace:1
}
],
data:grid_data
});
В примере выше мы добавили два фильтра в хедер таблицы: стандартный и пользовательский. Данные будут перефильтрованы каждый раз, когда изменится значение в любом из фильтров.
Наверх