Available only in PRO Edition
Меню Хедера Datatable

Меню для хедера таблицы Datatable используется для того, чтобы показывать или скрывать колонки таблицы. Меню - это выпадающий список названий колонок, который открывается по клику правой кнопкой мыши.
Простая настройка меню
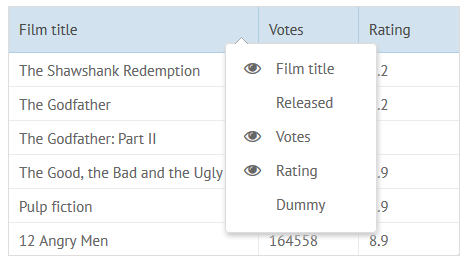
Чтобы добавить меню, задайте headermenu:true в настройках DataTable. Как выглядит и работает такое меню:
- меню открывается по клику правой кнопкой мыши по хедеру любой колонки;
- в меню перечислены имена всех колонок;
- рядом с именами есть иконки, которые отражают статус каждой колонки (видна/скрыта);
- высота меню подстраивается под длину списка;
- ширина меню 150px.
{
view:"datatable",
columns:[/*настройки колонок*/],
headermenu:true
}
Related sample: Header Menu in the DataTable
Детальная настройка меню
Меню можно настроить, если задать его как объект с настройками:
- width (number) - ширина меню в пикселях;
- height (number) - высота меню в пикселях;
- autoheight (boolean) - если true, высота меню подстраивается под длину списка с названиями колонок. По умолчанию true;
- autowidth (boolean) - если true, ширина меню подстраивается под ширину списка с названиями колонок (под самое длинное название). По умолчанию false;
- yCount (number) - задает высоту меню в числе элементов списка;
- scroll (boolean) - если true, в меню добавляется полоса прокрутки. По умолчанию false;
- spans (boolean) - настройка для того, чтобы скрывать (false) / показывать (true) колонки вместе с их объединениями (colspan);
- data (array) - список названий колонок, которые будут в меню (если не задано, в меню будут все колонки таблицы). В каждом объекте из массива могут быть следующие свойства:
- id - ID колонки (то же ID, что и в настройке columns);
- value - отображаемое название колонки (то же, что и в хедере колонки, как правило).
- template (string, function) - темплейт, который определяет вид опции меню (по умолчанию там будет показываться строка из value, так что используйте темплейт, чтобы что-то туда добавить или полностью изменить).
Сценарии использования
Широкое меню с вертикальной полосой прокрутки
{
view:"datatable",
columns:[/* настройки колонок */],
headermenu:{
width:250,
autoheight:false,
scroll:true
}
}
Related sample: Datatable: Extended Header Menu
Меню для отдельных колонок
{
view:"datatable",
columns:[/* настройки колонок */],
headermenu:{
data:[
{ id:"year", value:"Released"},
{ id:"rating", value:"Rating"}
]
}
}
Related sample: Datatable: Extended Header Menu
Исключение конкретной колонки из меню
Чтобы не показывать какую-то колонку в меню, задайте в настройках колонки headermenu:false:
{
view:"datatable",
headermenu:true, // добавляем меню
columns:[
// не показываем в меню колонку "id"
{id:"id", header:"#", headermenu:false},
{id:"title", header:"Title"}
]
}
Добавление меню для других частей таблицы
Специальная колонка для "headermenu"
![]()
Меню можно показывать и по клику левой кнопкой мыши по специально созданной для этого колонке таблицы. Добавьте content:"headerMenu" в настройки колонки:
{
view:"datatable",
columns:[
{
header:{ content:"headerMenu" },
headermenu:false,
width:35
}
]
}
Related sample: Header Menu Icon in the DataTable
Для такой колонки можно не задавать свойство headermenu.
Свойство content можно также использовать для добавления фильтров и группировки колонок.
Показ меню с помощью API
У меню, как и у всякого другого компонента Webix, есть уникальное ID. Получить его можно из config.headermenu таблицы, для которой задано меню. ID позволяет вам получить доступ к методам меню, например к методу show.
webix.ui({
rows:[
{
view:"button",
width:170,
value:"Open header menu",
click:function(){
showMenu(this.$view);
}
},
{
view:"datatable",
id:"dt2",
columns:[/* настройки колонок */],
headermenu:true
}
]
});
//показывает меню с помощью его API
function showMenu(node){
var menu = $$("dt2").config.headermenu;
$$(menu).show(node);
}
Related sample: Header Menu Icon in the DataTable
Наверх