Настройки колонок
С помощью параметра columns вы можете:
- задавать хедеры/футеры;
- определять ширину столбцов;
- добавлять встроенные фильтры;
- добавлять встроенную сортировку;
- задавать выравнивание текста в столбце;
- определять формат представления данных;
- добавлять математические формулы;
- указывать источник данных для столбцов;
- определять темплейт для отображения данных;
- определять свой CSS класс для каждого столбца;
- показывать/скрывать столбец;
- показывать/скрывать группы столбцов;
- динамически добавлять и удалять столбцы;
- группировать столбцы;
- задавать объединения столбцов и строк;
- задавать попап-эдиторы и выпадающие списки.
Автоматическая конфигурация столбцов
DataTable может сам настраивать колонки на основе данных, если выставить autoConfig:true. Это особенно удобно при прототипировании и создании простых таблиц. Задавать columns не нужно.
{
view:"datatable",
autoConfig:true,
data:[
{ id:"1", title:"Rage against the Machine", stars:5, $css:"top" },
{ id:"2", title:"Chalices and Blades", stars:3 },
{ id:"3", title:"Look back in Anger", stars:4 },
{ id:"4", title:"Look Homeward, Angel", stars:5, $css:"top" }
]
}
DataTable проанализирует переданные данные и построит столбцы автоматически. Столбцы получат настройки по умолчанию:
sort:"string"(столбцы, которые начинаются с$-, не включаются; эти столбцы являются вспомогательными полями, например$css,$count);editor:"text"(работает только при установленномeditable:trueв конфигурации таблицы);fillspace:true- для первого столбца, для остальныхwidth:100;select:"row"(если не указано другое)
Хедеры/футеры
Хедеры и футеры включаются с помощью свойств header и footer соответственно (по умолчанию хедеры включены).
Значения header и footer могут быть заданы строкой, объектом или массивом строк и объектов.
1. строкой вы можете задать текст, изображения, поля ввода HTML, и ссылки. Подробнее.
2. объект позволяет задавать более сложные структуры хедеров и футеров. Объект может содержать следующие свойства:
- text - текстовый ярлык для столбца;
- colspan - количество столбцов в ячейке;
- rowspan - количество строк в ячейке;
- content - встроенный фильтр или счетчик для значений в столбце (textFilter, selectFilter или любой другой из списка фильтров). Подробнее;
- tooltip - тултип для ячеек и столбцов, подробнее;
- height - определяет высоту хедера;
- css - имя класса CSS, применяемого к хедеру.
3. массив позволяет задавать многострочные хедеры.
Задание хедера и футера для определенного столбца
// простая строка
webix.ui({
view:"datatable",
footer:true,
columns:[
{ id:"col1", header:"Column 1", footer:"Footer 1" }
]
});
// массив
webix.ui({
view:"datatable",
footer:true,
columns:[
{
id:"col1",
header:[
{ text:"Column1", colspan:"2"},
{ content:"selectFilter" }
],
footer:[
{ text:"Total", rowspan:"2"},
{ text:" " }
]
}
]
});
Related sample: Standard Header (Footer) Implementation
Подробнее в статье Настройки хедеров и футеров DataTable и Webix Tutorials.
Ширина столбцов
Динамическая ширина
Чтобы позволить одному или нескольким столбцам заполнять неиспользуемое пространство родительского контейнера, задайте fillspace:true:
columns:[
{ id:"title", header:"Film title", fillspace:true },
// ...
]
Если нескольким столбцам задать параметр fillspace, они разделят пространство поровну.
Related sample: Adjusting Columns to the Parent Container
Пропорциональная ширина
Для пропорционального распределения ширины столбцов задайте fillspace как число:
// 75% : 25% доступной ширины
columns:[
{ id:"title", header:"Film title", fillspace:3 },
{ id:"year", header:"Released in", fillspace:1 },
// ...
]
Related sample: Adjusting Columns to the Parent Container
Фиксированная ширина
Чтобы задать фиксированную ширину столбца, используйте свойство columnWidth в конфигурации DataTable.
{ view:"datatable", columnWidth:200, columns:[ ] }
Чтобы задать фиксированную ширину для отдельного столбца, используйте свойство width:
Setting the width of a column
columns:[
{ id:"col1", width:200 }
]
Related sample: Sizing through the 'Width', 'Height' Parameters
Определение ширины столбца в зависимости от содержимого
Чтобы адаптировать ширину столбца под размер содержимого, используйте свойство adjust. Три возможных значения свойства:
- data - ширина ячейки с самым широким содержимым;
- header - ширина текста хедера;
- true - сочетание предыдущих двух: ширина столбца подстроится под ширину хедера или под самое широкое содержимое.
{
view:"datatable",
columns: [
{ id: "title", header: "Film", adjust: "data" },
{ id: "year", header: "Released in", adjust: "header" },
{ id: "notes", header: "Reviews", adjust: true }
]
}
Для таблиц с большим числом данных вы можете ограничить количество строк, на основе которых будет рассчитываться ширина столбцов с помощью adjust. Для этого используется свойство adjustBatch:
webix.ui({
rows:[
{
view:"datatable",
columns:[
{id:"id"},
{id:"title", adjust:"data", adjustBatch:50},
{id:"title", adjust:true}
],
// большое количество данных
data:big_film_data
}
]
});
Related sample: Adjusting Columns to the Content
Хорошая практика для динамического определения размеров
Примером хорошей практики считается комбинирование изменяемых параметров размерности (fillspace и adjust) с minWidth для обеспечения корректного определения размера.
Подробнее в статье Изменение размеров. Проверить свои знания на практике вы можете в Webix tutorials.
Встроенные фильтры
Вы можете добавить фильтр в хедер или футер таблицы. Полный список доступных фильтров.
Фильтр добавляется с помощью свойства content
Добавление фильтра в хедер столбца
columns:[
{
id:"col1",
header:[
{ text:"Column 1", colspan:"2"},
{ content:"selectFilter" }
]
},
{/* ... */}
]
Related sample: Filtering. Using Built-in Means
Подробнее в статье Фильтрация и Webix Tutorials.
Встроенная сортировка
Сортировка задается с помощью свойства sort. Способ сортировки зависит от типа данных. Есть несколько предопределенных типов сортировки:
- "int"
- "date"
- "string"
- "string_strict" (сортировка строк с учетом регистра)
- "text"
- "server"
- "raw"
Добавление сортировки для столбца
columns:[
{ id:"col1", sort:"string" },
{/* ... */}
]
Related sample: Sorting. Using Built-in Means
Вы также можете установить свой тип сортировки свой тип сортировки.
Подробнее в статье Сортировка и Webix Tutorials.
Выравнивание текста
Чтобы установить выравнивание в столбце, используйте атрибут css:
Выравнивание текста в столбце
<style>.myStyle{
text-align:right;
}
</style>
columns:[
{ id:"col1" css:"myStyle"}, // класс css
{ id:"col2", css:{'text-align':'right'}} // задание классов в атрибуте
]
Подробнее об использовании атрибута css в статье Стилизация в DataTable и Webix Tutorials.
Форматы дат
Для форматирования дат и чисел используется атрибут format:
Установка формата для отдельного столбца
columns:[
// данные будут отформатированы в соответствии с текущей локалью
{
id:"col2", format:function(value){
return webix.i18n.numberFormat(value);
}
}
]
Related sample: Using Date Templates
Форматирование не меняет сами данные. Это исключительно визуальные изменения.
Подробнее в статье Форматирование дат и чисел и Webix Tutorials.
Математические формулы в столбцах
Вы можете написать простые математические формулы в ячейках столбца. Формулы можно применить ко всему столбцу или только для отдельной ячейки.
Использование формул для задания значений всего столбца
columns:[
{ id:"col1", math:"[row_id,col_name] + [row_id,col_name]" }
]
Related sample: Using Cell References in Formulas
Подробнее в статье Математические операции и Webix Tutorials.
Внешний источник данных для столбца
По умолчанию значения столбца помещаются в ячейки так же, как они расположены в наборе данных (ключ данных = ID столбца). Столбцы также могут хранить наборы опций, связанных с реальным значением по ID.

Набор опций или коллекцию столбца можно использовать для:
- отображения понятных значений в ячейках (замена ID),
- списка опций в селекторе ячейки,
- списка опций в селекторе фильтра.
Фильтрация, сортировка и редактирование будут осуществляться с настоящими данными (ID), пользователю при этом будет отображаться понятный текст. Именно поэтому мы рекомендуем устанавливать фильтры и редакторы для столбцов таким образом и сортировать их как sort: "text".
Добавление коллекции столбца
Вы можете задать данные для столбца из любого источника данных, используя свойства collection или options. Данные для столбца могут быть взяты из:
- DataCollection
- любой компонент данных (исходный компонент должен быть инициализирован первым)
- URL с путем к файлу данных
- массив с объектом "ID-значение"
[{ id:1, value:"one"}, ...] - массив со значениями
["one", "two"] - объект
{ 1: "one", 2: "two"} - функция / прокси
{
view:"datatable",
columns:[
// ID таблицы
{ id:"product", header:"Product", options:"dash-pro" },
// путь к скрипту
{ id:"quantity", header:"Quantity", options:"data/goods/" },
// массив объектов
{ id:"price", header:"Unit price", options:[
{ id:"1", value:100 },
{ id:"2", value:200 }
] }
],
url:"data/orderproducts/", // основной источник данных
};
Несмотря на выбранный вами способ задания options/collection, данные столбца будут помещены в datacollection и будут доступны с помощью конфигурации столбца, например внутри темплейта данных:
{
view:"datatable",
columns:[
{ id:"price", header:"Unit price", options:[
{ id:"1", price:100 },
{ id:"2", price:200 }
],
template:function(obj, common, val, config){
// config - это конфигурация столбца
return config.collection.getItem(obj.price).price;
} }
],
url:"data/orderproducts/", // основной источник данных
};
Related sample: Datatable: Option collections for columns, filters and editors
Чтобы получить определенную коллекцию, используйте метод DataTable getColumnConfig():
var collection = $$("table").getColumnConfig("titleId").collection;
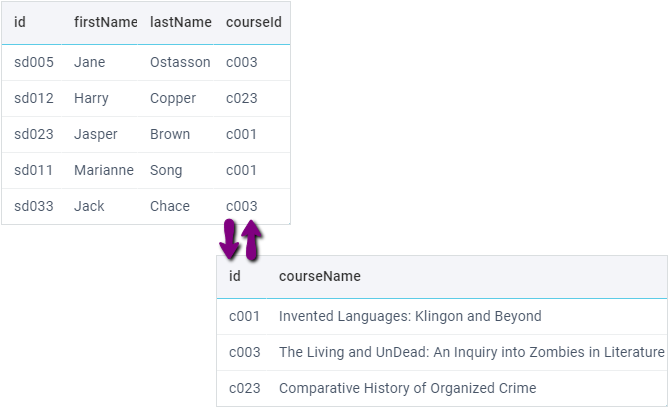
DataCollections реляционные базы данных
Вы можете отобразить связанные таблицы из реляционной базы данных в одной таблице данных с помощью свойства collection.
Чтобы объединить связанные таблицы и отобразить полученные данные в DataTable, используйте несколько DataCollections для каждой таблицы и настройте столбцы DataTable для отображения значений из соответствующих коллекций.
1. Синхронизируйте данные с одной из коллекций:
$$("orders_grid").sync(orders);
2. Укажите другие коллекции в качестве источников данных для соответствующих столбцов:
{
view:"datatable", id:"orders_grid",
columns:[
{ id:"date", header:"Order Date" },
{ id:"employee", header:"Employee", collection:employee },
// другие столбцы
]
}
Подробнее в Webix Tutorials.
Темплейты
По умолчанию в ячейках отображаются необработанные значения полей. Чтобы изменить схему отображения, используйте темплейт данных. Почти любое содержимое ячейки - изображения, ссылки, числа, строки и даты - может быть представлено с помощью строковых темплейтов.
Использование темплейтов для конфигурации данных в столбце
webix.ui({
view:"datatable",
...
columns:[
{ id:"title", header:"Film title", template:"<strong>#title#</strong>"},
{ id:"year", header:"Release year" , template:"at #year#",}
]
});
Related sample: Using String Templates
Если вам нужно более кастомизированное решение, вы можете использовать сложный темплейт, задав атрибут template в виде функции. Эта функция принимает следующие параметры:
- obj - каждый элемент данных
- common - общие элементы, объявленные в type
- value - значение текущей ячейки
- col - конфигурация столбца
- ind - индекс текущего элемента данных
Использование кастомных темплейтов
webix.ui({
rows:[
{
view:"datatable",
data:grid_data,
columns: [
{
id: "title",
template: function(obj, common, value, column, index) {
return obj.title
}
}
]
}
]
});
Подробнее о темплейтах данных в отдельной статье и в туториалах Webix Templates.
Внешний вид
Вы можете изменить внешний вид каждого столбца. Стиль столбца может быть определен классом CSS и применен посредством атрибута css:
Применение класса CSS к отдельному столбцу
columns:[
{ id:"col1", css:"someStyle" }
]
Подробнее в статье Styling и в Webix Tutorials.
Скрыть/показать столбцы
По умолчанию все столбцы таблицы видимы при загрузке страницы. Чтобы скрыть определенный столбец, задайте значение true свойству hidden:
var grid = webix.ui({
view:"datatable",
columns:[
// изначально скрытый столбец
{ id:"col1", header:"Title", hidden:true},
// видимый столбец
{ id:"col2", header:"Rating"}
]
})
С помощью методов hideColumn() и showColumn() вы можете управлять видимостью столбцов динамически.
Скрыть столбец
grid.hideColumn("col2");
Скрытие и отображение хедеров/футеров работает по-другому. Подробнее об этом можно прочитать здесь.
Динамическое добавление/удаление столбцов
Вы можете добавлять и удалять столбцы во время выполнения прямо в массиве columns. Не забудьте после этого перерисовать данные.
Замена текущего столбца новым
// переопределить столбец
$$("grid").config.columns = [/* ..новая коллекция столбцов.. */];
$$("grid").refreshColumns();
// или вставить в начало
$$("grid").columns.splice(0, 0, { id:"year", header:"Release" });
$$("grid").refreshColumns();
// или удалить второй столбец
$$("grid").columns.splice(1, 1);
$$("grid").refreshColumns();
// или переместить 3-ий столбец
$$("grid").columns.splice(2, 1, { id:"stars", header:"Rates" });
$$("grid").refreshColumns();
Related sample: Datatable: Adding/removing Columns
Работа со скрытыми столбцами
Если вы работаете с таблицей, у которой есть скрытые столбцы и вам нужно получить их, используйте метод getColumns с параметром true.
Метод возвращает копию всех столбцов, включая скрытые. После всех необходимых изменений вам нужно обновить таблицу, передав новый массив в метод refreshColumns.
Обновляем столбцы
// получаем копию столбцов
var columns = $$("grid").getColumns(true);
// добавляем новый столбец
columns.splice(columns.length-1, 0, {
id: "col_"+count,
header:"Column "+count,
hidden:true
});
// перерисовываем таблицу с изменёнными данными
$$("grid").refreshColumns(columns);
Скрыть/отобразить столбцы в группах
Вы можете скрывать/показывать столбцы группами. Задайте имя группы в параметре batch. А чтобы определить изначально видимую группу, используйте свойство visibleBatch.
var grida = webix.ui({
view:"datatable",
visibleBatch:1,
columns:[
{ id:"id", header:"#", css:"rank", batch:2, width:50},
{ id:"title", header:"Film title", fillspace:true },
{ id:"year", batch:1, header:"Released" , width:80},
{ id:"category", header:"Category", batch:1},
{ id:"votes", batch:3, header:"Votes", width:100},
{ id:"rating", batch:3, header:"Rating", width:100},
{ id:"rank", header:"Rank", css:"rank", batch:2,width:50}
]
});
Любая группа столбцов может быть показана с помощью метода showColumnBatch, который принимает в качестве параметра значение batch столбца:
// показать колонки id, rank
grida.showColumnBatch(2);
// показать колонки votes, rating
grida.showColumnBatch(3);
Related sample: Column Batches
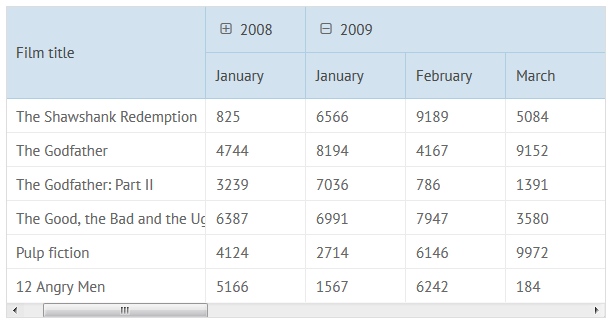
Группировка столбцов
Функциональность доступна для пользователей Webix Pro.
Группы столбцов можно использовать для организации групп столбцов, которые скрываются/отображаются по клику на хедер объединяющего столбца:

Для этих целей используется многострочный хедер. Первая строка объединяющего столбца определяется объектом со следующими свойствами:
- content (string) - здесь это columnGroup (свойство также используется для задания фильтров в хедере);
- batch (string, number) - ID группы;
- groupText (string) - заголовок группы (отображается когда группа свернута);
- closed (boolean) - если true - группа изначально скрыта; по умолчанию falset;
- colspan (number) - число столбцов в группе, включая объединяющую.
columns:[
// объединяющий столбец
{ id:"2008_1", header:[
{ content:"columnGroup", closed:true, batch:"2008", groupText:"2008", colspan:12},
"January"
]},
// другие столбцы группы
{ id:"2008_2", batch:"2008", header:[null, "February"] },
{ id:"2008_3", batch:"2008", header:[null, "March"] },
{ id:"2008_4", batch:"2008", header:[null, "April"] },
// ...
]
Related sample: Grouped Columns in DataTable
Объединения строк и столбцов
Функциональность доступна для пользователей Webix Pro.
DataTable позволяет объединять строки и столбцы. Объединения хранятся в свойстве span набора данных.
Чтобы включить функциональность, задайте true параметру spans в конфигурации DataTable.
Запись каждого объединения содержит ID строки, ID столбца, width/height, value для отображения и класс css:
webix.ui({
view:"datatable",
columns:[...],
spans:true,
data:{
data:grid_data,
spans:[
[1, "title", 3]
]
}
});
Related sample: Colspans in Datatable
Подробнее об объединении строк и столбцов в хедере таблиц Webix.
Попап-редакторы и выпадающие списки
Вы можете настроить попап-редакторы и выпадающие списки в столбцах с помощью свойства suggest.
Наверх