Изменение размеров
В этой статье вы узнаете, как устанавливать и изменять размеры для 3 разных элементов DataTable:
- Контейнера DataTable,
- Столбца,
- Строки
в 3 ситуациях (сценариях):
Использование размеров в таблицах также рассмотрено в туториалах Webix.
Требования к значению
Ширина и высота таблицы должны устанавливаться как числовое значение. Использование строковых значений некорректно и приведет к ошибкам в логике.
webix.ui({
view:"datatable",
height:400,
width:300
});
Установка фиксированного размера
Контейнер DataTable
По умолчанию DataTable подстраивается к размер родительского контейнера, что дает нам два способа установки фиксированного размера:
- Задать размер для родительского контейнера 'div';
- Использовать параметры width и height внутри конструктора DataTable.
Установка фиксированного размера для DataTable
// способ 1
<div id="box" style="width:300px;height:400px;"></div>
webix.ui({
container:"box",
view:"datatable",
// конфигурация datatable
});
// способ 2
<div id="box"/>
webix.ui({
container:"box",
view:"datatable",
height:400,
width:300,
// другие настройки конфигурации
});
Related sample: Adjusting to the Parent Container
Related sample: Sizing through the 'Width', 'Height' Parameters
Столбец
Фиксированная ширина столбца
По умолчанию ширина столбцов равна 100px и не может быть изменена с помощью пользовательского интерфейса.
Вы можете изменить значение для определенного столбца или всей таблицы.
Чтобы изменить размер определенного столбца, используйте:
- width, чтобы установить ширину столбца индивидуально;
- minWidth в конфигурации столбца, чтобы определить для него минимальную ширину. Ширина компонента никогда не будет меньше minWidth при изменении его размера через интерфейс или после изменения размера окна браузера. Если места слишком много для minWidth, компонент начнет увеличиваться.
- maxWidth в конфигурации столбца, чтобы определить для него максимальную ширину. Ширина компонента никогда не превысит maxWidth при изменении его размера через интерфейс или после изменения размера окна браузера. Если места для maxWidth не хватает, компонент начнет уменьшаться.
Вы можете использовать следующие свойства, чтобы изменить все столбцы таблицы:
- columnWidth - задает ширину столбца по умолчанию (в пикселях). Как и общая ширина по умолчанию, может быть переопределена значением свойства width, установленного для определенного столбца;
- minColumnWidth - задает минимальную ширину для всех столбцов. Может быть переопределено значением свойства minWidth, установленного для определенного столбца;
- maxColumnWidth - задает максимальную ширину для всех столбцов. Может быть переопределено значением свойства maxWidth, установленного для определенного столбца.
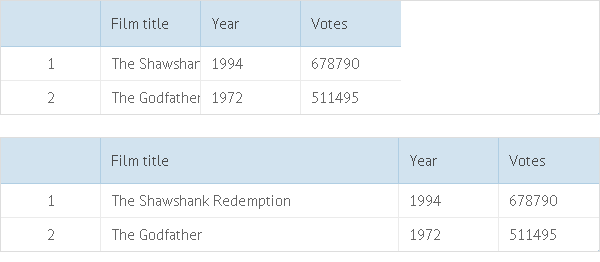
Установка разной ширины для столбцов
webix.ui({
view:"datatable",
columns:[
{ id:"title", header:"Film title" , width:80},
{ id:"title", header:"Release year" , maxWidth:100}
]
});
Изменение общей ширины для столбцов
webix.ui({
view:"datatable",
columnWidth:200,
columns:[
{ id:"title", header:"Film title"},
{ id:"title", header:"Release year"}
]
});
Относительные размеры
- подстраивание ширины таблицы к родительскому контейнеру
Если сумма значений ширины всех столбцов меньше ширины родительского контейнера, вы можете использовать атрибут fillspace, чтобы позволить одному из столбцов заполнить неиспользуемое свободное пространство.

Использование атрибута fillspace
webix.ui({
view:"datatable",
columns:[
{ id:"title", header:"Film title", fillspace:true},
// больше столбцов
]
});
Related sample: Adjusting Columns to the Parent Container
- подстраивание ширины столбца к ширине других столбцов таблицы
Для таблицы может быть установлено больше одного fillspace. Вы можете задать fillspace как число. Ширина таблицы будет пропорционально поделена между столбцами:
webix.ui({
view:"datatable",
columns:[
{ id:"id", header:"ID", fillspace:1},
{ id:"title", header:"Film title", fillspace:4}
]
});
В коде выше столбец title в 4 раза выше, чем столбец id, т.е их соотношение 20% к 80%.
- подстраивание ширины столбца к его содержимому
Если вы хотите подстраивать ширину столбца под размер его содержимого, используйте атрибут adjust. Атрибут определяется для нужного столбца и может принимать следующие значения:
- "data" - подстраивает ширину столбца под длину самой длинной строки в этой колонке;
- "header" - подстраивает ширину столбца под ширину хедера;
- true - подстраивает под ширину того, что из предыдущих двух больше по размеру.
Подстраивание ширину столбца под ширину его содержимого
webix.ui({
view:"datatable",
columns:[
{ id:"title", header:"Film title", adjust:"data"},
{ id:"rank", header:"Rank", adjust:"header"},
{ id:"votes", header:"Votes", adjust:true}
// больше столбцов
]
})
Related sample: Adjusting Columns to the Content
Обратите внимание, итоговая ширина столбца после подстраивания не должна быть меньше значения minWidth и больше maxWidth, если они установлены.
Если у вас большой набор данных, вы можете ограничить число строк, которые примут участие в подсчете максимальной ширины столбца. Для этого применяется атрибут adjustBatch в конфигурации столбца. Свойство работает совместно с настройками adjust:"data" или adjust:true.
webix.ui({
rows:[
{ view:"datatable",
columns:[
{id:"id"},
{id:"title", adjust:"data", adjustBatch:50},
{id:"title", adjust:true}
],
//большой набор данных
data:grid_data
}
]
});
Строка
Чтобы установить фиксированную высоту для строки, используйте $height во время задания данных для загрузки в DataTable. Если вы задаете высоту таким образом, значения сохранятся независимо от других установленных параметров размера (например autoheight).
Вы также должны задать настройку fixedRowHeight:false для таблицы, чтобы избежать ошибок при прокрутке или размещении редакторов.
Установка разной высоты для строк
webix.ui({
view:"datatable",
fixedRowHeight:false,
data:[
{ $height:20, id:1, title:"The Shawshank Redemption", year:1994},
{ $height:40, id:2, title:"The Godfather", year:1972},
// другие поля данных
]
});
Related sample: Setting Custom Size for Rows
Автоматическое определение размера
Авторазмер для родительского контейнера
DataTable автоматически подстраивается под размер родительского контейнера при условии, что автоматический размер содержимого не включен.
Чтобы позволить DataTable заполнить всю ширину, задайте fillspace хотя бы для одного из столбцов:
webix.ui({
view:"datatable",
columns:[
{ id:"title", header:"Film title", fillspace:true},
{ id:"year", header:"Year", width:100}
]
});
В этом случае столбец title будет подсчитан как ширина контейнера - 100.
Авторазмер для содержимого
Вы можете установите автоматический размер для ширины, высоты (или ширины и высоты), чтобы адаптировать DataTable к размеру его содержимого вертикально или горизонтально. Автоматический размер задается с помощью следующих параметров:
Автоматический размер для DataTable
webix.ui({
view:"datatable",
autoheight:true,
autowidth:true
});
Related sample: Height and Width Autosizing
Изменения размеров пользователем
Ресайзинг с помощью мыши
Чтобы добавить возможность изменять размер столбцов (строк) с помощью мыши, используйте один из следующих параметров (или оба):
Добавление возможности изменять размер столбцов и строк с помощью мыши
webix.ui({
view:"datatable",
resizeColumn:true,
resizeRow:true
});
Note that resizeColumn: true enables resizing of columns by their borders regardless of the environment. This mode is not adapted for touch devices. To use column resizing on touch devices, you should enable column resizing via a resizer icon by setting resizeColumn: { icon: true }.
Для этих вариантов изменения размера существуют соответствующие события onRowResize и onColumnResize.
Related sample: Column and Row Resizing
В Material skin вам необходимо указать границы столбцов, чтобы визуализировать области ресайзинга, указав соответствующие классы CSS. Подробнее.
Установить размер области где срабатывает ресайзинг
Чтобы определить область срабатывания ресайзинга, используйте параметр resizeRow или resizeColumn и передайте им объект со свойством size:
webix.ui({
view:"datatable",
resizeColumn: {size: 6},
resizeRow: {size: 6}
});
Related sample: Size of Resize Area
Ресайзинг хедера
Еще одна возможность ресайзинга - это ограничение области срабатывания хедером таблицы.
Задайте параметер resizeRow или resizeColumn и передайте им объект с настройкой headerOnly:true:
webix.ui({
view:"datatable",
resizeColumn: {headerOnly:true},
resizeRow: {headerOnly:true}
});
Related sample: Resize within Header Only
Resizing via a resizer icon
To provide column resizing via a resizer icon, use the icon property in the resizeColumn configuration object:
// enable resizing via a resizer icon
webix.ui({
view: "datatable",
resizeColumn: { icon: true }
});
Related sample: Datatable: Column Resizing Icon
Related sample: Datatable: Column Resizing Icon (mobile version)
It adds a resizer icon to each valid column. Dragging the icon resizes the corresponding column. This mode provides the ability to resize columns on touch devices.
Live resizing works together with the icon: true property, it is enabled by default. You can disable it by setting live: false within the resizeColumn configuration object:
// resizing via a resizer icon without live mode
webix.ui({
view: "datatable",
resizeColumn: { icon: true, live: false }
});
Related sample: Datatable: Column Resizing Icon without Live Mode
Related sample: Datatable: Column Resizing Icon without Live Mode (mobile version)
Disabling live resizing is recommended when working with a large number of columns, as it reduces performance overhead.
Additional notes on column resizing via a resizer icon
Resizers are rendered for both headers and footers, when they are enabled.
By default, resizers appear on the last row of headers and the first row of footers. This can be overridden via the resizerIcon property in the header config object. Setting resizerIcon: true explicitly renders the resizer in that specific header row/cell.
When a header has a colspan defined, resizerIcon applies to the correct target column header (e.g., for right-positioned resizers -> last column in that span).
When a column has resize: false specified, the resizer will not be displayed in that column's header. If the header has a colspan defined, the target is adjusted accordingly.
Enabling the column resizing via icon: true applies default padding to header cells (where appropriate), regardless of whether the resizer is visible.
Pay attention that the size and headerOnly properties can't be applied when the icon and live properties are set in the resizeColumn configuration object.
Как запретить менять ширину определённого столбца
Чтобы запретить менять ширину определённого столбца, укажите его свойству resize значение false:
webix.ui({
view:"datatable",
// разрешаем менять ширину столбцов
resizeColumn: true,
columns:[
// запрещаем менять ширину столбца "rank"
{ id:"rank", resize:false, header:"", css:"rank", width:50},
{ id:"title", header:"Film title", fillspace:true},
{ id:"year", header:"Year", width:80},
{ id:"votes", header:"Votes", width:100}
],
});
Related sample: Datatable: Deny Resizing for a Column
Изменение размеров с помощью API
Для динамического ресайзинга элементов DataTable библиотека предлагает метод resize(). Когда вы измените размер определенного элемента и вызываете метод, вложенный (родительский) контейнер вызываемого элемента подстроится под новый размер.
Подстраивание родительского контейнера под размер the DataTable size
grid = webix.ui({
view:"datatable",
// конфигурация datatable
})
grid.define("width", 700);
grid.resize();
Related sample: Dynamic Adjusting to the Parent Container
В некоторых ситуациях вам может понадобится подстроить размер элемента к размеру внешнего родительского HTML-контейнера. Для этого вместо resize() используйте метод adjust():
Подстраивание DataTable к размеру родительского контейнера
var grid = webix.ui({
container:"box",
view:"datatable",
// конфигурация datatable
});
webix.toNode("box").style.width = "700px";
grid.adjust();
Related sample: Dynamic Adjusting to the Parent Container
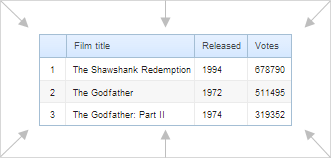
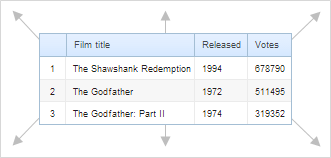
Методы resize() и adjust() приводят к одному результату. Например, у вас есть DataTable, помещенный в контейнер 'div' c именем 'box'. Исходная высота DataTable - 50 px. Вам нужно увеличить ее до 80 px. Возможное решение представлено ниже:
| Изображение | Код |
|---|---|
 |
|
 |
|
Вы можете использовать обработчики событий для вызова упомянутых методов:
Подстраивание DataTable к размеру окна, в которое он помещен
webix.event(window, "resize", function(){
grid.adjust();
});
Related sample: Sizing and Events
Подстраивание столбцов и строк
Чтобы динамически адаптировать ширину столбца и высоту строки к размеру их содержимого, вы можете использовать соответствующее Datatable API.
Подстроить ширину столбца
Метод adjustColumn(id) подстраивает ширину указанных по ID столбцов.
Метод принимает два параметра:
- id - (string,number) ID столбца;
- mode - (string) необязательный параметр, режим подстраивания ("header", "data", "all").
datatable.adjustColumn("title");
datatable.adjustColumn("title", "header");
Режимы подстраивания:
- header - подстраивает ширину столбца к ширине его хедера;
- data (по умолчанию) - подстраивает ширину столбца к ширине его содержимого;
- all - комбинирует оба режима, выбирая наибольшее значение.
Подстроить высоту строки
Метод adjustRowHeight(id) подстраивает высоту всех строк, основанную на содержимом ячеек к определенному столбцу или всем столбцам.
Метод может замедлить приложение.
Метод может принимать два параметра:
- columnId - (string) ID столбца
- silent - (boolean) применяет метод без перерисовки
Установите значение false свойству fixedRowHeight для таблицы, иначе вы не получите визуального результаты работы метода.
webix.ui({
view:"datatable",
fixedRowHeight:false,
columns:[
{ id:"title", header:"Film title", fillspace:true},
{ id:"year", header:"Year", width:100}
]
});
// подстроить высоту каждой строки к
// к высоте ячейки столбца "title"
dtable.adjustRowHeight("title");
// подстроить высоту каждой строки к высоте самой высокой ячейки в ней
dtable.adjustRowHeight();
Высота строки подстраивается к:
- высоте ячейки в столбце, которая определена параметром columnId;
- высоте самой большой ячейки в строке, при установленном columnId.
Если вы хотите применить автоматический размер после загрузки страницы, вы можете использовать следующий код:
webix.ui({
view:"datatable",
columns:[
{ id:"rank", width:40, header:"", css:"rank"},
{ id:"title", width:380, header:"Film title" },
{ id:"year", width:160, header:"Released" },
{ id:"votes", width:120, header:"Votes" }
],
fixedRowHeight:false,
on:{
"onresize":webix.once(function(){
this.adjustRowHeight("title", true);
})
}
});
Related sample: Row Auto-Height
Прокрутка
По умолчанию в DataTable включена прокрутка (вертикальная и горизонтальная). Чтобы ее отключить, используются параметры scrollY и scrollX.
Отключение вертикального скролла
webix.ui({
view:"datatable",
scrollY:false
});
Вы также можете установить прокрутку DataTable целыми строками, то есть вы не сможете прокручивать строки по длине. Для этого используйте параметр scrollAlignY:
Прокрутка целыми строками
webix.ui({
scrollAlignY:true
});
Related sample: Different Scrolling Behaviours
Наверх