Available only in PRO Edition
Вложенные строки
Описанная функциональность доступна в версии Webix Pro.
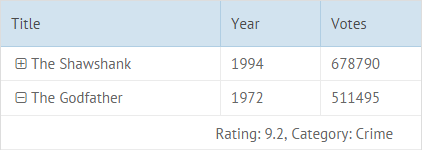
Если вам нужно дать некоторую дополнительную информацию для содержимого строки таблицы, вы можете добавить подстроку.

Чтобы вложить подстроку в Datatable, используйте свойство subrow. В качестве параметра свойство принимает темплейт с именами свойств данных, которые должны быть отображены в подстроке:
{
view:"datatable",
subrow:"Rating: #rating#, Category: #category#",
...
}
В конфигурации столбца вы должны указать свойство template со значением типа "{common.subrow()} #title#", где:
- {common.subrow()} - показывает иконки "+" и "-" чтобы открывать/закрывать подстроку
- #title# - определяет данные, которые должны быть отображены в столбце рядом с иконкой
columns:[
{ id:"title", header:"Title",
template:"{common.subrow()} #title#", width:220 },
{ id:"year", header:"Year", width:100, sort:"int"},
{ id:"votes", header:"Votes", width:100, sort:"int"}
]
Related sample: Sub-rows in DataTable
Задать автовысоту для подстроки
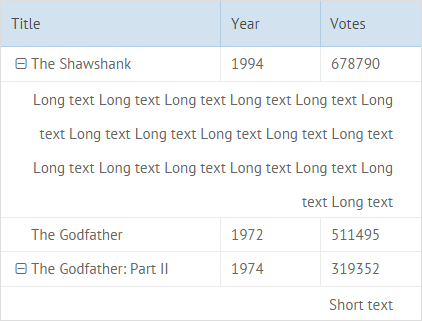
Если текст в подстроке слишком длинный, вы можете установить значение auto для свойства subRowHeight.
Это позволит подстроке подстроится под высоту ее содержимого:

webix.ui({
view:"datatable",
subrow:"#details#",
columns:[
...
],
subRowHeight:"auto",
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790,
details:`Long text Long text Long text Long text Long text Long text
Long text Long text Long text Long text Long text Long text Long text
Long text Long text Long text Long text Long text `},
...
]
});
Related sample: Sub-rows in DataTable: Size to Data
Изменить содержимое подстроки
Если вам нужно изменять текст в подстроке динамически, вам нужно получить доступ к соответствующему элементу данных и применить к нему изменения.
Например, вы отображаете в подстроке свойство данных details:
{
view:"datatable", id:"dt1",
// будут отображены данные, указанные в "details"
subrow:"#details#",
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790,
details:`Long text Long text Long text Long text Long text Long text
Long text Long text Long text Long text Long text Long text Long text
Long text Long text Long text Long text Long text `},
...
]
}
Чтобы изменить это, используйте метод getItem, который вернет объект элемента данных по указанному ID. Затем, укажите новый текст для свойства details этого элемента:
{
// возвращает объект id с id "1" и устанавливает
// текст "One line" в свойстве "details"
$$("dt1").getItem("1").details = "One line";
$$("dt1").refresh()
}
Related sample: Sub-rows in DataTable: API
Справочник API
Несколько функций, которые вы можете использовать для работы с подстроками в таблице:
- openSub - открывает вложенный компонент для элемента с указанным ID:
$$("myDatatable").openSub(id);
- closeSub - закрывает вложенный компонент, открытый для ряда с указанным ID:
$$("myDatatable").closeSub(id);