Available only in PRO Edition
Объединение ячеек
Доступно для пользователей Webix Pro.
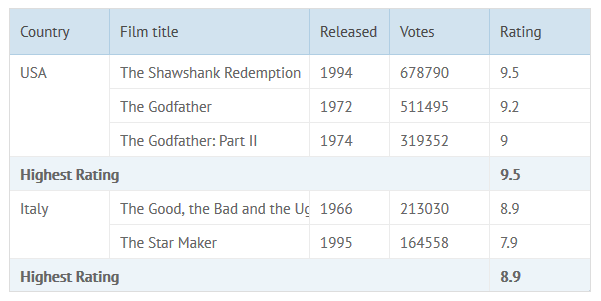
Datatable API позволяет задавать объединение строк и столбцов с помощью конфигурации span, которая передается вместе с данными таблицы.

Чтобы включить функцию объединения строк и столбцов, задайте настройку spans:true в конфигурации таблицы.
- data/url - коллекция данных, которые должны быть загружены;
- spans - массив объединений строк и столбцов для таблицы.
webix.ui({
view:"datatable",
columns:[...],
spans:true,
data:{
data:[
{ id:1, title:"The Shawshank Redemption", country: "USA", year:1994,
votes:678790, rating:9.5, rank:1},
{ id:2, title:"The Godfather", country: "USA", year:1972, votes:511495,
rating:9.2, rank:2},
{ id:3, title:"The Godfather: Part II", country: "USA", year:1974,
votes:319352, rating:9.0, rank:3},
...
],
spans:[
// объединение 3-х строк
[1, "country", 1, 3],
// стилизованное объединение 4 столбцов
["sub1", "country", 4, 1, null, "highlight"],
]
}
});
Related sample: Colspans in DataTable
Каждая запись конфигурации span должна содержать:
- row ID - ID первой строки объединения;
- column ID - ID столбца, который начинает объединение;
- width - число столбцов, включенных в объединение. По умолчанию
1; - height - число строк, включенных в объединение. По умолчанию
1; - value (необязательный параметр) - значение, которое будет отображаться в объединении. Если требуется значение первой ячейки, пропустите это поле или передайте пустое значение ("", null);
- css (необязательный параметр) - класс CSS, применяемый к объединению.
Вы можете задавать объединения строк и столбцов не только в соответствующих массивах в конфигурации DataTable, но и с помощью метода addSpan. Метод принимает описанные выше параметры, например:
grid.addSpan(1, "country", 1, 3);
Вы также можете удалить нужное объединение с помощью метода removeSpan:
grid.removeSpan(1, "country");
Метод принимает два параметра:
- id - (string/number) ID строки, которая начинает объединение;
- column - (string) ID столбца, который начинает объединение.
Не забудьте вызвать метод refresh после addSpan или removeSpan, что перерисовать таблицу с примененными изменениями:
grid.refresh();
Вы также можете получить массив конфигурации span с помощью метода getSpan.
var span = grid.getSpan();
CSS для объединений строк и столбцов

Самый простой способ стилизовать объединения столбцов или строк - это задать класс css в его конфигурации (как показано ниже).
Дополнительные правила для элементов объединения должны применяться для правильного размещения длинных текстов в объединении строк:
CSS для объединений
/* ensuring proper display */
.webix_span_layer{
background: transparent;
position:absolute;
left:0px;
top:0px;
height:0px;
width:0px;
overflow: visible;
}
.webix_dtable_span{
position:absolute;
background: #fff;
white-space: normal;
}
/* coloring */
.hrow{
background: #DFF;
}
Конфигурация Datatable:
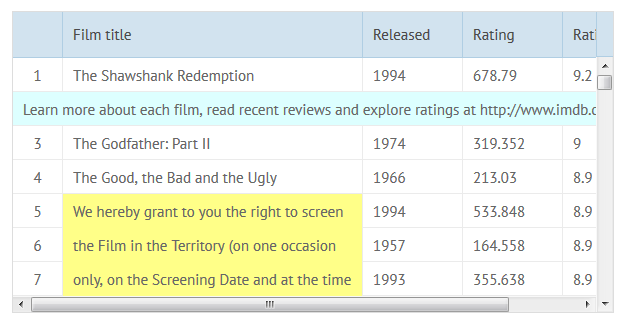
Стилизованные объединения
var text2 = "Learn more about each film, read recent reviews and explore ratings...";
webix.ui({
view:"datatable",
columns:[...],
spans:true,
data:{
data:grid_data,
spans:[
// объединение 6 столбцов
[ "2", "rank", 6, 1, text2, "hrow"]
]
}
});
Related sample: Colspans in a Big DataTable
Экспорт в Excel
Вы можете экспортировать таблицу с объединениями и стилями в файл Excel. Для этого, используйте метод toExcel и передайте объект с настройками spans:true и styles:true в качестве второго параметра:
webix.toExcel("table", {
spans:true,
styles:true
});
Related sample: Export to Excel: Styles and Spans
Наверх