Добавление столбца с индексом строки DataTable
Существует два типа столбцов с индексом:
- Статические (индексы строк не изменяются при перемещении, удалении и т.п. строк)
- Динамические (индексы строк могут изменяться в зависимости от текущего положения строки)
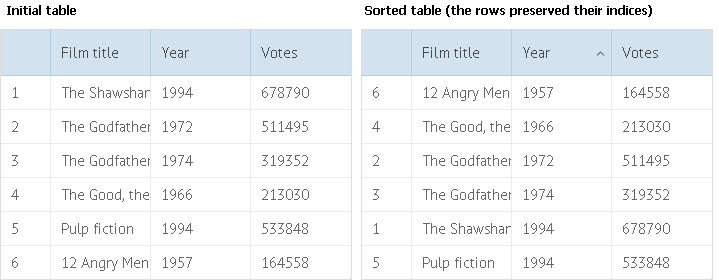
Статические столбцы с индексом
Для создания статического столбца с индексом, используйте следующую технику:

Создание статического столбца с индексом в DataTable
webix.ui({
view:"datatable",
columns:[
{ id:"index", header:"", sort:"int"},
{ id:"title", header:"Film title", sort:"string"},
{ id:"year", header:"Year", sort:"int"}
],
scheme:{
$init:function(obj){ obj.index = this.count(); }
},
...
});
Рассмотрим код выше:
Код внутри ключа $init выполняется, когда данные загружаются в компонент изначально и когда данные перезагружаются для новых элементов. Код вызывается для каждого элемента данных, поэтому мы можем использовать его как итератор для назначения индексов строкам.
Подробнее о $init.
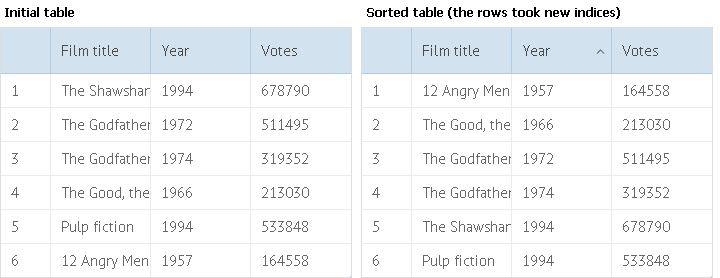
Динамические столбцы с индексом
Для создания динамического столбца с индексом, используйте следующую технику:

Создание динамического столбца с индексом в DataTable
webix.ui({
view:"datatable",
id:"mytable",
columns:[
{ id:"index", header:"", sort:"int"},
{ id:"title", header:"Film title", sort:"string"},
{ id:"year", header:"Year", sort:"int"}
],
on:{
"data->onStoreUpdated":function(){
this.data.each(function(obj, i){
obj.index = i+1;
});
}
},
...
});
Рассмотрим код выше:
- В массиве columns добавляем индексный столбец.
- С помощью параметра on задаем обработчик событию onStoreLoad.
"data->onStoreUpdated" аналогичен $$('mytable').data.attachEvent('onStoreUpdated', function(){...}) - Событие onStoreLoad срабатывает когда данные в хранилище изменяются.
- Метод each позволяет нам перебирать коллекцию элементов данных.
If you have not checked yet, be sure to visit site of our main product Webix javascript ui framework and page of datatable html product.